Coolite Toolkit学习笔记四:容器控件之FiledSet、Panel和Window
一、FieldSet控件
FieldSet控件在开发中使用率还是很高的,毕竟Web中微软没有提供Group控件,通常都是使用FieldSet来进行表单等界面布局分组。在Coolite Toolkit中则专门提供了这样一个控件,同时还为其附加了很多其他的功能属性和方法。
FieldSet控件在开发中使用率还是很高的,毕竟Web中微软没有提供Group控件,通常都是使用FieldSet来进行表单等界面布局分组。在Coolite Toolkit中则专门提供了这样一个控件,同时还为其附加了很多其他的功能属性和方法。
<ext:FieldSet ID="FieldSet1" runat="server" Collapsible="True" Height="200px" Title="FieldSet分组" Width="200px">
<Body>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>日期:</td>
<td>
<ext:DateField ID="DateField2" runat="server"/>
</td>
</tr>
</table>
</Body>
</ext:FieldSet>
<Body>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>日期:</td>
<td>
<ext:DateField ID="DateField2" runat="server"/>
</td>
</tr>
</table>
</Body>
</ext:FieldSet>
Title、Height以及Width这些最基本的属性完全可以不去记忆,Collapsible属性是用来设置FieldSet是可折叠状态。上面代码片段的远行效果如下所示:

二、Panel控件
前面分析了FieldSet控件,可以用来做界面布局的分组,以及通过相关属性设置使其成为更为高级的应用操作。FieldSet所具备的这些特性对于Panel来说也是同样具备的。在ASP.NET里也提供得有Panel控件,那么Coolite Toolit所提供的相比ASP.NET里的Panel有什么特色呢?呵呵,特色可多了,请你继续看下面......
Panel控件我个人理解就是一个容器控件,不用它我自己随便通过一个html标签然后设置其runat="server"一样的可以达到等同的效果。Coolite Toolkit所提供的Panel同样如此,只是他在ASP.NET的Panel基础上扩展了一些常用的功能点,包括动态设值,外嵌其他的Web也面等多项功能。
<%
--<
ext:Panel ID
=
"
Panel2
"
runat
=
"
server
"
Height
=
"
300
"
Title
=
"
Title
"
>--
%>
<ext:Panel ID="Panel1" runat="server" Height="300" Title="Title"
Collapsible="true" Width="300">
<Body>
</Body>
</ext:Panel>
<ext:Panel ID="Panel1" runat="server" Height="300" Title="Title"
Collapsible="true" Width="300">
<Body>
</Body>
</ext:Panel>
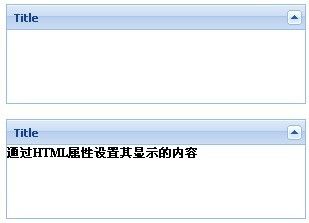
同FieldSet控件一样直接提供了公开属性设置是否允许折叠。如上html代码片段,在<body>标签里可以放置我们需要在界面上呈现是元素,除此之外它还提供了一个属性(Html),通过该属性也可以设置其显示内容,如下:
<ext:Panel ID="Panel2" runat="server" Height="100" Title="Title"
Collapsible="true" Width="300" Html="<h5>通过HTML属性设置其显示的内容</h5>">
</ext:Panel>
Collapsible="true" Width="300" Html="<h5>通过HTML属性设置其显示的内容</h5>">
</ext:Panel>
在使用该控件的时候需要注意,虽然<body>标签和Html属性都可以设置控件所呈现的内容,但是这里有一定的约束,<body>标签和Html属性不能同时使用。

通过属性设置其要呈现的内容,控件还提供了属性用来设置其将自动加载的数据(比如一个页面,类似与IFrame的功能)。
<ext:Panel ID="Panel3" runat="server" Height="100" Width="400" Title="Title">
<Body>
</Body>
</ext:Panel>
<script type="text/C#" runat="server">
protected void Page_load(object sender, EventArgs e)
{
this .Panel3.AutoLoad.Url = " http://beniao.cnblogs.com " ;
this .Panel3.AutoLoad.NoCache = true ;
}
</script>
<Body>
</Body>
</ext:Panel>
<script type="text/C#" runat="server">
protected void Page_load(object sender, EventArgs e)
{
this .Panel3.AutoLoad.Url = " http://beniao.cnblogs.com " ;
this .Panel3.AutoLoad.NoCache = true ;
}
</script>
<ext:Panel ID="Panel3" runat="server" Height="125px" Title="自动加载内容"
Width="400px" Collapsible="true">
<Body>
</Body>
<AutoLoad Url="http://beniao.cnblogs.com"></AutoLoad>
</ext:Panel>
Width="400px" Collapsible="true">
<Body>
</Body>
<AutoLoad Url="http://beniao.cnblogs.com"></AutoLoad>
</ext:Panel>
除了上面的实现方式外,也可以通过公开的方法LoadContent()实现动态加载一个页面呈现出来。
protected void Page_load(object
sender, EventArgs e)
{
this.Panel3.LoadContent("http://beniao.cnblogs.com", true );
}
{
this.Panel3.LoadContent("http://beniao.cnblogs.com", true );
}
前面提到iframe,这个东西在我们平时开发中的使用率也是非常高的,Coolite Toolkit那当然也不会遗忘他的存在,对Panel控件也提供了iframe的支持,Panel控件加载一个外部web页面也是可以以iframe的形式呈现的。
protected void Page_load(object
sender, EventArgs e)
{
this.Panel3.AutoLoad.Url = "http://beniao.cnblogs.com" ;
this.Panel3.AutoLoad.Mode = LoadMode.IFrame;
this.Panel3.AutoLoad.NoCache = true ;
}
{
this.Panel3.AutoLoad.Url = "http://beniao.cnblogs.com" ;
this.Panel3.AutoLoad.Mode = LoadMode.IFrame;
this.Panel3.AutoLoad.NoCache = true ;
}
同样可以在LoadContent()方法中设置加载模式:
this.Panel3.LoadContent(new LoadConfig("http://beniao.cnblogs.com", LoadMode.IFrame, true));
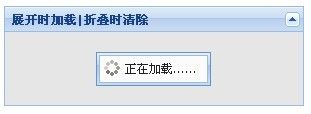
除了上述特性,Coolite Toolkit的Panel的折叠展开功能也有他独有的特性,通过Listeners可以设置让其在展开的时候加载指定的Web页面,折叠的时候清除内容。
<ext:Panel ID="Panel4" runat="server" Title="展开时加载|折叠时清除" Width="300" Height="100" Collapsible="true">
<AutoLoad Url="http://www.cnblogs.com" Mode="IFrame" NoCache="true" ShowMask="true" MaskMsg="正在加载
 "/>
"/>
<Listeners>
<Expand Handler="this.reload();" />
<Collapse Handler="this.clearContent();" />
</Listeners>
</ext:Panel>
<AutoLoad Url="http://www.cnblogs.com" Mode="IFrame" NoCache="true" ShowMask="true" MaskMsg="正在加载

 "/>
"/>
<Listeners>
<Expand Handler="this.reload();" />
<Collapse Handler="this.clearContent();" />
</Listeners>
</ext:Panel>

三、Window控件
窗体(Window)控件,这个控件多数时候是应用在做弹窗效果。很简单的说,我点一下按扭或是其他可同事件驱动的组件,立马给我弹出一个窗口出来,Window控件可以说是专门来解决这一技术需求。
<ext:Window ID="Window1" runat="server" Collapsible="true" Icon="Application"
Title="Title">
<body></body>
</ext:Window>
Title="Title">
<body></body>
</ext:Window>
直接从工具箱里拖拽一个Window控件到界面上,默认是可折叠、可关闭且随着页面的加载而显示的。可以通过设置ShowOnLoad="false|true"属性使其在页面加载的时候显示与否。
在需要显示的时候可以通过调用其客户端API接口,也可以调用服务端API接口实现。
<ext:Window ID="Window1" runat="server" Collapsible="true" Icon="Application"
Title="Title" ShowOnLoad="false">
<body></body>
<Listeners>
<Hide Handler="this.clearContent();" />
</Listeners>
</ext:Window>
<ext:Button ID="btnShowWindow" runat="server" Text="显示Window">
<Listeners>
<% --< Click Handler = " #{Window1}.show(); " />-- %>
</Listeners>
<AjaxEvents>
<Click OnEvent="Show_Window"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/C#" runat="server">
protected void Show_Window(object sneder, AjaxEventArgs e)
{
this .Window1.Show();
}
</script>
Title="Title" ShowOnLoad="false">
<body></body>
<Listeners>
<Hide Handler="this.clearContent();" />
</Listeners>
</ext:Window>
<ext:Button ID="btnShowWindow" runat="server" Text="显示Window">
<Listeners>
<% --< Click Handler = " #{Window1}.show(); " />-- %>
</Listeners>
<AjaxEvents>
<Click OnEvent="Show_Window"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/C#" runat="server">
protected void Show_Window(object sneder, AjaxEventArgs e)
{
this .Window1.Show();
}
</script>
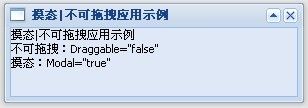
Window控件我个人理解他也是一个容器控件,只不过他比其他的控件使用更为灵活,功能更强大,比如动态显示和隐藏(Show,Hide)、可拖拽性(Draggable)、摸态(Modal)等。
<ext:Window ID="Window1" runat="server" Collapsible="true" Icon="Application" Width="300"
Draggable="false" Modal="true" Title="摸态|不可拖拽应用示例" ShowOnLoad="false">
<body>
摸态|不可拖拽应用示例 <br />
不可拖拽:Draggable="false" <br />
摸态:Modal="true" <br />
</body>
<Listeners>
<Hide Handler="this.clearContent();" />
</Listeners>
</ext:Window>
<ext:Button ID="btnShowWindow" runat="server" Text="显示Window">
<Listeners>
<% --< Click Handler = " #{Window1}.show(); " />-- %>
</Listeners>
<AjaxEvents>
<Click OnEvent="Show_Window"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/C#" runat="server">
protected void Show_Window(object sneder, AjaxEventArgs e)
{
this .Window1.Show();
// this.Window1.Hide();
}
</script>
Draggable="false" Modal="true" Title="摸态|不可拖拽应用示例" ShowOnLoad="false">
<body>
摸态|不可拖拽应用示例 <br />
不可拖拽:Draggable="false" <br />
摸态:Modal="true" <br />
</body>
<Listeners>
<Hide Handler="this.clearContent();" />
</Listeners>
</ext:Window>
<ext:Button ID="btnShowWindow" runat="server" Text="显示Window">
<Listeners>
<% --< Click Handler = " #{Window1}.show(); " />-- %>
</Listeners>
<AjaxEvents>
<Click OnEvent="Show_Window"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/C#" runat="server">
protected void Show_Window(object sneder, AjaxEventArgs e)
{
this .Window1.Show();
// this.Window1.Hide();
}
</script>