DOM事件机制
事件是由三部分组成
事件源 事件类型 事件处理程序 我们也称为事件三要素
1.事件源:事件被触发的对象 -->按钮对象
2.事件类型:如何触发?触发什么事件?例如鼠标点击,键盘按下等…
3.事件处理程序:通过一个函数赋值的方式
执行事件的步骤
1.获取事件源
2.注册事件(绑定事件)
3.采用函数赋值形式添加事件处理程序
常用事件:
当用户点击鼠标时
当网页加载后
当图像加载后
当鼠标移至元素上时
当输入字段被改变时
当 HTML 表单被提交时
当用户敲击按键时
1.事件流
当你点击一个按钮时,实际上不光点击了这个按钮,还点击了它的容器以及整个 页面。 事件流描述了页面接收事件的顺序。结果非常有意思,IE 和 Netscape 开发团队提出了几乎完全相反的 事件流方案。IE 将支持事件冒泡流,而 Netscape Communicator 将支持事件捕获流。
1.事件冒泡(IE事件流)
为事件被定义为从最具体的元素(文档树中最深的节点)开始触发, 然后向上传播至没有那么具体的元素(文档)。
Document
outer
center
inner
在点击页面中的id为inner的div元素,click事件会以如下顺序发生
1. div#inner
2. div#center
3. div#outer
4. body
5. html
6. document
也就是说,div#inner元素,即被点击的元素,最先触发 click 事件。然后,click 事件沿DOM 树一路向 上,在经过的每个节点上依次触发,直至到达 document 对象。
阻止事件冒泡
event.stopPropagation()
要阻止哪个事件就在那个方法中写
2.事件捕获
的事件流。事件捕获的意思是最不具体的节 点应该最先收到事件,而最具体的节点应该最后收到事件。事件捕获实际上是为了在事件到达最终目标 前拦截事件。。如果前面的例子使用事件捕获,则点击div元素会以下列顺序触发 click 事件:
1. document
2. html
3. body
4. div
在事件捕获中,click 事件首先由 document 元素捕获,然后沿 DOM 树依次向下传播,直至到达实际的 目标元素div。
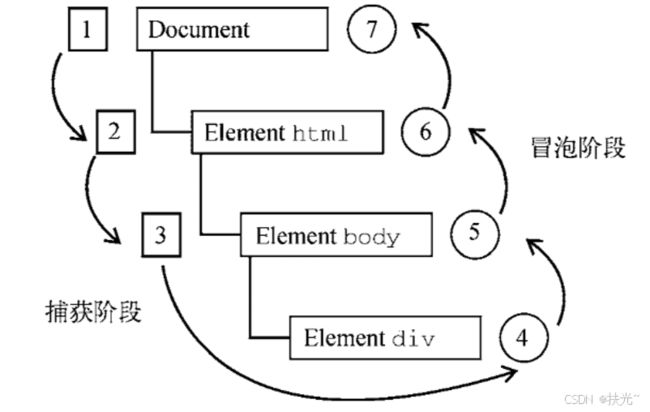
3.DOM事件流
DOM2 Events 规范规定事件流分为 3 个阶段:事件捕获、到达目标和事件冒泡。事件捕获最先发生, 为提前拦截事件提供了可能。然后,实际的目标元素接收到事件。最后一个阶段是冒泡,最迟要在这个 阶段响应事件。
2.事件处理程序
事件意味着用户或浏览器执行的某种动作。比如,单击(click)、加载(load)、鼠标悬停(mouseover)。为响 应事件而调用的函数被称为事件处理程序(或事件监听器)。事件处理程序的名字以"on"开头 。
1.HTML 事件处理程序
特定元素支持的每个事件都可以使用事件处理程序的名字以 HTML 属性的形式来指定。此时属性的值 必须是能够执行的 JavaScript 代码。例如,要在按钮被点击时执行某些 JavaScript 代码,可以使用以下 HTML 属性:
点击这个按钮后,控制台会输出一条消息。
这种交互能力是通过为 onclick 属性指定 JavaScript代码值来 实现的。注意,因为属性的值是 JavaScript 代码,所以不能在未经转义的情况下使用 HTML 语法字符, 比如和号(&)、双引号(")、小于号()。
2.DOM0 事件处理程序
指定事件处理程序的传统方式是把一个函数赋值给(DOM 元素的)一个事件处理程序 属性。
比如 onclick。(如果要对一个标签设置多个事件,后一个方法会覆盖前一个方法)
只要把 这个属性赋值为一个函数即可:
这里先从文档中取得按钮,然后给它的 onclick 事件处理程序赋值一个函数。注意,前面的代码在运行 之后才会给事件处理程序赋值。因此如果在页面中上面的代码出现在按钮之后,则有可能出现用户点击 按钮没有反应的情况。
像这样使用 DOM0 方式为事件处理程序赋值时,所赋函数被视为元素的方法。因此,事件处理程序会 在元素的作用域中运行,即 this 等于元素。下面的例子演示了使用 this 引用元素本身:
通过将事件处理程序属性的值设置为 null,可以移除通过 DOM0 方式添加的事件处理程序,如下面的例 子所示:
btn.onclick = null; // 移除事件处理程序3.DOM2 事件处理程序
添加事件 addEventListener() 删除事件 remove EventListener()。
它们接收 3 个参数:事件名、事件处理函数和一个布尔值,true 表示在捕获阶段调用事件处理程序,false(默认值)表示在冒泡阶段调用事件处理程序。
addEventListener()
使用 DOM2方 式的主要优势是可以为同一个事件添加多个事件处理程序。
这里给按钮添加了两个事件处理程序。多个事件处理程序以添加顺序来触发,因此前面的代码会先打 印'我被点击了',然后显示元素ID。
remove EventListener()
通过 addEventListener()添加的事件处理程序只能使用 removeEventListener()并传入与添加时同样的参数 来移除。这意味着使用 addEventListener()添加的匿名函数无法移除,如下面的例子所示:
这个例子通过 addEventListener()添加了一个匿名函数作为事件处理程序。然后,又以看起来相同的参数 调用了 removeEventListener()。但实际上,第二个参数与传给 addEventListener()的完全不是一回事。传 给 removeEventListener()的事件处理函数必须与传给 addEventListener()的是同一个,如下面的例子所 示:
3.事件对象
在 DOM 中发生事件时,所有相关信息都会被收集并存储在一个名为 event 的对象中。这个对象包含了 一些基本信息,比如导致事件的元素、发生的事件类型,以及可能与特定事件相关的任何其他数据。例 如,鼠标操作导致的事件会生成鼠标位置信息,而键盘操作导致的事件会生成与被按下的键有关的信 息。
阻止默认事件发生
preventDefault()方法
用于阻止特定事件的默认动作。比如,链接的默认行为就是在被单击时导航到 href 属性指定的 URL或是 修改表单提交的默认事件。如果想阻止这些行为,可以在 onclick 事件处理程序中取消,如下面的例子 所示:
跳转
下篇
事件委托
事件类型