快速写一个自己的flutter应用(新手入门)
1、搭建开发环境
详细文档可以参考如下链接:跟着官方文档走就可以了。
1.3 搭建Flutter开发环境 | 《Flutter实战·第二版》 (flutterchina.club)
开发 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
我的安装过程:
然后按住ctrl shift P, 跳出正上方的命令行, 输入flutter,新建一个应用。
这个时候vs会自动下载你所需要的flutter的sdk以及dart语言包之类的依赖,然后跟着步骤走就可以安装好了。
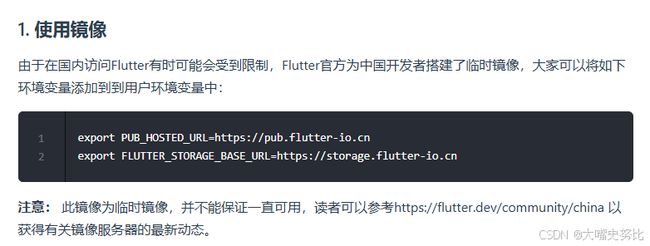
需要注意的是,如果中途下载失败了,大概率网络问题,那么修改镜像来源
PS:看各个文档都有说,flutter开发需要安装安卓的环境、模拟器,以及最好android studio开发,笔者自己是这几个都没搞,最后也运行Demo成功,用vs开发,在edge上模拟运行(当然这只是新手快速入门)
2、快速入门(写一个简单的页面)
参考视频如下
07.定义电影列表控件并传递电影类型_哔哩哔哩_bilibili
界面最终效果大抵如下
PS:视频是18年的,flutter有些内容毫无疑问是更新了,但是笔者目前看来是优化的更丝滑了,所以照着这个实践一下还是没有问题的。
3、一些flutter的入门知识点(还在学习补充中...)
3.1 Widget 概念
在 Flutter 中,Widget 是用户界面(UI)的基本构建块。几乎所有的东西都是 Widget,包括布局、文本、按钮等。理解 Widget 是掌握 Flutter 的关键。
PS:也就是说,widget更像是一个配置模块,本身不负责渲染,而是由渲染树render tree来渲染展示内容。
什么是 Widget?
在 Flutter 中,Widget 是一个用于构建用户界面的不可变描述。它们描述了视图的当前配置或状态。当某些状态发生变化时,Flutter 会创建一个新的 Widget 树,并将其与旧的 Widget 树进行比较,来确定需要更新的部分。
Widget 可以分为两大类:
- 有状态的 Widget (StatefulWidget)
- 无状态的 Widget (StatelessWidget)
1. 无状态的 Widget (StatelessWidget)
无状态的 Widget 是不可变的,这意味着它们的属性不能在运行时更改。无状态的 Widget 适用于不依赖于任何状态变化的场景,比如静态文本或者简单图标。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('无状态 Widget 示例'),
),
body: const Center(
child: Text('这是一个无状态的 Widget'),
),
),
);
}
}
在上面的例子中,MyApp 是一个无状态的 Widget,因为它不需要在运行时更新任何状态。
2. 有状态的 Widget (StatefulWidget)
有状态的 Widget 是可变的,它们在其生命周期中可以改变状态。当用户与应用程序交互时,StatefulWidget 可以根据需要重新构建自身。
StatefulWidget 由两个类组成:
StatefulWidget类:这是一个不可变类,包含 Widget 配置数据。State类:这个类是可变的,包含 Widget 的状态和逻辑。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('有状态 Widget 示例'),
),
body: Center(
child: CounterWidget(),
),
),
);
}
}
class CounterWidget extends StatefulWidget {
@override
_CounterWidgetState createState() => _CounterWidgetState();
}
class _CounterWidgetState extends State {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'计数器的值是:$_counter',
style: const TextStyle(fontSize: 24),
),
ElevatedButton(
onPressed: _incrementCounter,
child: const Text('增加计数器'),
),
],
);
}
}
在这个例子中:
CounterWidget是一个有状态的 Widget,它依赖于内部的状态变化来重新渲染。_CounterWidgetState类管理着计数器的状态_counter。- 当按钮被按下时,
_incrementCounter方法被调用,setState()触发 UI 重建来反映计数器的新值。
Widget 的构建方法
Widget 的核心是 build() 方法,这个方法返回一个 Widget 树,用于描述应如何显示 Widget。