AJAX Control Toolkit - ValidatorCallout
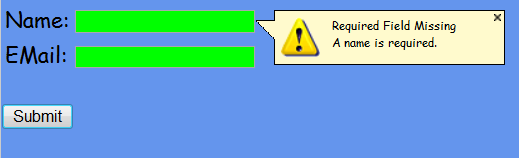
该控件的作用就是配合验证控件使用,以气球的形式弹出错误提示。

TargetControlID - The ID of the Validator to extend.(要添加扩展的验证控件的ID)
Width - The Width of the callout.()
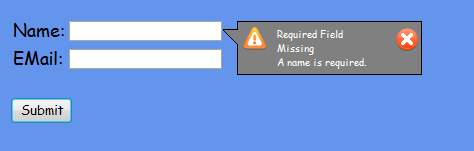
CssClass - Name of the CSS used to style the ValidatorCallout.See the ValidatorCallOut Theming section for more information.(低版本中不存在该属性,该属性是该控件的核心)添加CssClass后如下图:

>>ValidatorCallout Css classes
ajax__validatorcallout_popup_table: The popup table.
ajax__validatorcallout_popup_table_row: The popup table row.
ajax__validatorcallout_callout_cell: The callout cell.
ajax__validatorcallout_callout_table: The table in the callout cell.
ajax__validatorcallout_callout_table_row: The callout table row.
ajax__validatorcallout_error_message_cell: The error message cell.
ajax__validatorcallout_icon_cell: The warning icon cell.
ajax__validatorcallout_close_button_cell: The close button cell.
ajax__validatorcallout_arrow_cell: The arror cell.
ajax__validatorcallout_innerdiv: Inner div of a cell. Used in the close button cell and the arrow cell.
1 <style type="text/css">
2 body
3 {
4 background-color:#6495ed;
5
6 font-family:Comic Sans MS,微软雅黑;
7 font-size:large;
8
9 }
10 .Button
11 {
12 font-family:Comic Sans MS,微软雅黑;
13 }
14 .customCalloutStyle div, .customCalloutStyle td{
15 border: solid 1px Black;
16 background-color:Gray;
17 color:White;
18 }
19 .customCalloutStyle .ajax__validatorcallout_popup_table{
20 display: none;
21 border: none;
22 background-color: transparent;
23 padding: 0px;
24 }
25 .customCalloutStyle .ajax__validatorcallout_popup_table_row{
26 vertical-align: top;
27 height: 100%;
28 background-color: transparent;
29 padding: 0px;
30 }
31 .customCalloutStyle .ajax__validatorcallout_callout_cell{
32 width: 20px;
33 height: 100%;
34 text-align: right;
35 vertical-align: top;
36 border: none;
37 background-color: transparent;
38 padding: 0px;
39 }
40 .customCalloutStyle .ajax__validatorcallout_callout_table{
41 height: 100%;
42 border: none;
43 background-color: transparent;
44 padding: 0px;
45 }
46 .customCalloutStyle .ajax__validatorcallout_callout_table_row{
47 background-color: transparent;
48 padding: 0px;
49 }
50 .customCalloutStyle .ajax__validatorcallout_callout_arrow_cell
51 {
52 padding: 8px 0px 0px 0px;
53 text-align: right;
54 vertical-align: top;
55 font-size: 1px;
56 border: none;
57 background-color: transparent;
58 }
59 .customCalloutStyle .ajax__validatorcallout_callout_arrow_cell .ajax__validatorcallout_innerdiv{
60 font-size: 1px;
61 position: relative;
62 left: 1px;
63 border-bottom: none;
64 border-right: none;
65 border-left: none;
66 width: 15px;
67 background-color: transparent;
68 padding: 0px;
69 }
70 .customCalloutStyle .ajax__validatorcallout_callout_arrow_cell .ajax__validatorcallout_innerdiv div{
71 height: 1px;
72 overflow: hidden;
73 border-top: none;
74 border-bottom: none;
75 border-right: none;
76 padding: 0px;
77 margin-left: auto;
78 }
79 .customCalloutStyle .ajax__validatorcallout_error_message_cell
80 {
81 font-family: Tahoma;
82 font-size: 11px;
83 padding: 5px;
84 border-right: none;
85 border-left: none;
86 width: 100%;
87 }
88 .customCalloutStyle .ajax__validatorcallout_icon_cell{
89 width: 20px;
90 padding: 5px;
91 border-right: none;
92 }
93 .customCalloutStyle .ajax__validatorcallout_close_button_cell{
94 vertical-align: top;
95 padding:5px 15px 0px 0px;
96 text-align: right;
97 border-left: none;
98 }
99 .customCalloutStyle .ajax__validatorcallout_close_button_cell .ajax__validatorcallout_innerdiv{
100 border: none;
101 text-align: center;
102 width: 10px;
103 padding: 1px;
104 cursor: pointer;
105 }
106 </style>
HighlightCssClass - A CssClass to apply to the invalid field.
WaringIconImageUrl - The path to a custom warning icon image.
CloseImageUrl - The path to a custom close image.
Aninations - Generic animations for the ValidatorCallout extender. See the Using Animations walkthrough and Animation Reference for more details.
- OnShow - The OnShow animation will be played each time the validation popup is displayed. The popup will be positioned correctly but hidden. The animation can use
to display the popup along with any other visual effects. - OnHide - The OnHide animation will be played each time the validation popup is hidden.
1 <form id="form1" runat="server">
2 <asp:ScriptManager ID="ScriptManager1" runat="server" />
3 <table>
4 <tr>
5 <td>Name:</td>
6 <td>
7 <asp:TextBox runat="server" ID="NameTextBox" BorderStyle="solid" BorderWidth="1px" BorderColor="#a9a9a9" />
8 </td>
9 </tr>
10 <tr>
11 <td>EMail:</td>
12 <td>
13 <asp:TextBox runat="server" ID="EmailTextBox" BorderStyle="solid" BorderWidth="1px" BorderColor="#a9a9a9" />
14 </td>
15 </tr>
16 </table>
17 <br />
18 <asp:RequiredFieldValidator runat="server" ID="NReq"
19 ControlToValidate="NameTextBox"
20 SetFocusOnError="true"
21 CssClass="callout"
22 Display="None"
23 ErrorMessage="<p style=' font-family:Comic Sans MS; font-size:10px;'>Required Field Missing<br />A name is required.</p>" />
24 <ajaxToolkit:ValidatorCalloutExtender runat="Server" ID="NReqE"
25 TargetControlID="NReq"
26 Width="200px"
27 CssClass="customCalloutStyle"
28 WarningIconImageUrl="~/images/001_111.png"
29 CloseImageUrl="~/images/001_051.png"
30 HighlightCssClass="validatorCalloutHighlight" />
31
32 <asp:RequiredFieldValidator runat="server" ID="PNReq"
33 ControlToValidate="PhoneNumberTextBox"
34 Display="None"
35
36 ErrorMessage="<b>Required Field Missing</b><br />A Email is required.<div style='margin-top:5px;padding:5px;border:1px solid #e9e9e9;background-color:white;'><b>Other Options:</b><br /><a href='javascript:alert("No phone number available in profile.");'>Extract from Profile</a></div>"
37 SetFocusOnError="True" />
38 <ajaxToolkit:ValidatorCalloutExtender runat="Server" ID="PNReqE"
39 TargetControlID="PNReq"
40 HighlightCssClass="validatorCalloutHighlight"
41 Width="350px" />
42
43 <asp:RegularExpressionValidator runat="server" ID="PNRegEx"
44 ControlToValidate="PhoneNumberTextBox"
45 Display="None"
46 ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
47 ErrorMessage="<b>Invalid Field</b><br />Please enter a Email Url<br />ex:[email protected]"
48 SetFocusOnError="True" />
49 <ajaxToolkit:ValidatorCalloutExtender runat="Server" ID="PNReqEx"
50 TargetControlID="PNRegEx"
51 HighlightCssClass="validatorCalloutHighlight" />
52
53 <asp:Button ID="Button1" runat="server" Font-Names="Comic Sans MS" Text="Submit" OnClick="Button1_OnClick" /><br /><br />
54 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
55 <ContentTemplate>
56 <asp:Label id="lblMessage" runat="server" />
57 </ContentTemplate>
58 <Triggers>
59 <asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" />
60 </Triggers>
61 </asp:UpdatePanel>
62 </form>