Django+Vue协同过滤算法图书推荐系统的设计与实现
目录
- 1 项目介绍
- 2 项目截图
- 3 核心代码
-
- 3.1 需要的环境
- 3.2 Django接口层
- 3.3 实体类
- 3.4 config.ini
- 3.5 启动类
- 3.5 Vue
- 4 数据库表设计
- 5 文档参考
- 6 计算机毕设选题推荐
- 7 源码获取
![]()
1 项目介绍
博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!
主要项目:javaweb、ssm、springboot、vue、小程序、python、安卓、uniapp等设计与开发,万套源码成品可供选择学习。
文末获取源码
Django+Vue协同过滤算法图书推荐系统的设计与实现(源码+数据库+文档)
项目描述
随着社会的发展,儿童图书市场日益繁荣,但同时也面临着一些问题,如信息过载、书籍质量难以鉴别等。因此,开发一个儿童图书推荐系统,为家长和儿童提供有针对性的、高质量的图书推荐,成为了一个重要的研究课题。
儿童图书推荐系统的研究具有重要的现实意义和理论价值。首先,它可以帮助家长和儿童更有效地筛选图书,避免信息过载和无效选择。其次,通过推荐系统,可以更好地了解儿童的兴趣和需求,为儿童提供个性化的阅读指导。此外,该系统还可以为研究者提供新的研究视角和方法,促进儿童阅读研究的深入发展。
通过建立儿童图书推荐系统,我们可以更好地理解儿童阅读行为和需求,提高图书推荐的准确性和针对性,为儿童提供更好的阅读体验和成长环境。同时,该系统还可以为图书出版商、发行商和电商平台提供数据支持和服务,促进图书市场的健康发展。
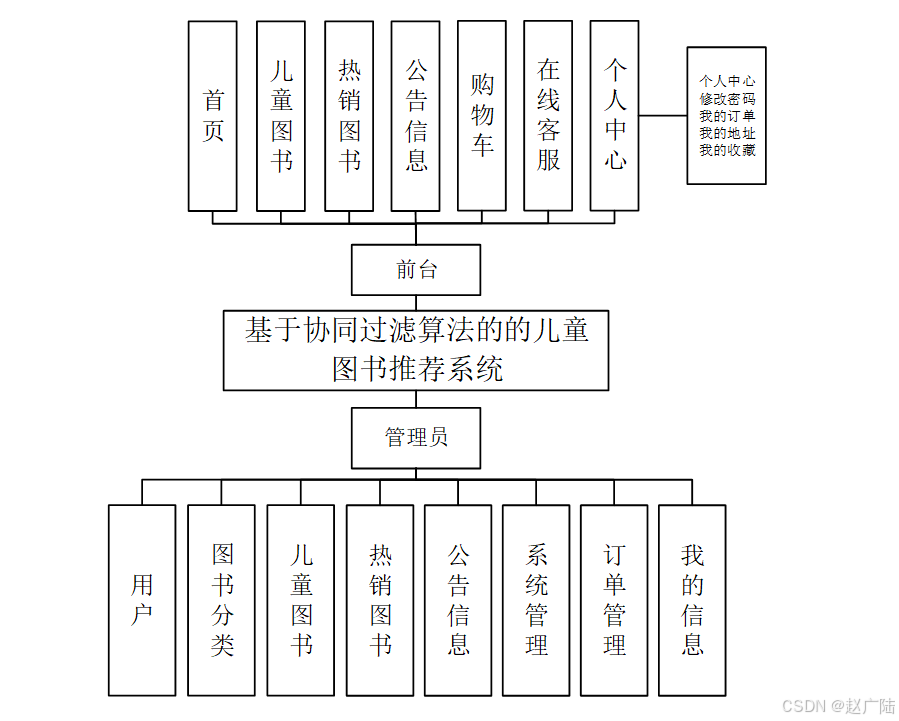
2 项目截图
django基于协同过滤算法的的儿童图书推荐系统演示录像
3 核心代码
3.1 需要的环境
django==2.0
django-threadlocals
pymysql
click
requests
xlrd==1.2.0
django-cors-headers==2.4.0
pycryptodome
3.2 Django接口层
# coding:utf-8
__author__ = "ila"
from django.http import JsonResponse
from .users_model import users
from util.codes import *
from util.auth import Auth
import util.message as mes
from dj2.settings import host,port,user,passwd,dbName,hasHadoop
def users_login(request):
if request.method in ["POST", "GET"]:
msg = {'code': normal_code, "msg": mes.normal_code}
req_dict = request.session.get("req_dict")
if req_dict.get('role')!=None:
del req_dict['role']
datas = users.getbyparams(users, users, req_dict)
if not datas:
msg['code'] = password_error_code
msg['msg'] = mes.password_error_code
return JsonResponse(msg)
req_dict['id'] = datas[0].get('id')
return Auth.authenticate(Auth, users, req_dict)
def users_register(request):
if request.method in ["POST", "GET"]:
msg = {'code': normal_code, "msg": mes.normal_code}
req_dict = request.session.get("req_dict")
error = users.createbyreq(users, users, req_dict)
if error != None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
def users_session(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code,"msg":mes.normal_code, "data": {}}
req_dict = {"id": request.session.get('params').get("id")}
msg['data'] = users.getbyparams(users, users, req_dict)[0]
return JsonResponse(msg)
def users_logout(request):
if request.method in ["POST", "GET"]:
msg = {
"msg": "退出成功",
"code": 0
}
return JsonResponse(msg)
def users_page(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code,
"data": {"currPage": 1, "totalPage": 1, "total": 1, "pageSize": 10, "list": []}}
req_dict = request.session.get("req_dict")
tablename = request.session.get("tablename")
try:
__hasMessage__ = users.__hasMessage__
except:
__hasMessage__ = None
if __hasMessage__ and __hasMessage__ != "否":
if tablename != "users":
req_dict["userid"] = request.session.get("params").get("id")
if tablename == "users":
msg['data']['list'], msg['data']['currPage'], msg['data']['totalPage'], msg['data']['total'], \
msg['data']['pageSize'] = users.page(users, users, req_dict)
else:
msg['data']['list'], msg['data']['currPage'], msg['data']['totalPage'], msg['data']['total'], \
msg['data']['pageSize'] = [],1,0,0,10
return JsonResponse(msg)
def users_info(request, id_):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
data = users.getbyid(users, users, int(id_))
if len(data) > 0:
msg['data'] = data[0]
# 浏览点击次数
try:
__browseClick__ = users.__browseClick__
except:
__browseClick__ = None
if __browseClick__ and "clicknum" in users.getallcolumn(users, users):
click_dict = {"id": int(id_), "clicknum": str(int(data[0].get("clicknum", 0)) + 1)}
ret = users.updatebyparams(users, users, click_dict)
if ret != None:
msg['code'] = crud_error_code
msg['msg'] = ret
return JsonResponse(msg)
def users_save(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
req_dict = request.session.get("req_dict")
req_dict['role'] = '管理员'
error = users.createbyreq(users, users, req_dict)
if error != None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
def users_update(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
req_dict = request.session.get("req_dict")
if req_dict.get("mima") and req_dict.get("password"):
if "mima" not in users.getallcolumn(users,users):
del req_dict["mima"]
if "password" not in users.getallcolumn(users,users):
del req_dict["password"]
try:
del req_dict["clicknum"]
except:
pass
error = users.updatebyparams(users, users, req_dict)
if error != None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
def users_delete(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
req_dict = request.session.get("req_dict")
error = users.deletes(users,
users,
req_dict.get("ids")
)
if error != None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
3.3 实体类
# coding:utf-8
__author__ = "ila"
from django.db import models
from .model import BaseModel
class users(BaseModel):
# id=models.BigIntegerField(verbose_name="自增id")
username = models.CharField(max_length=100, verbose_name=u'账号')
password = models.CharField(max_length=100, verbose_name=u'密码')
role = models.CharField(max_length=100, verbose_name=u'角色')
addtime = models.DateTimeField(auto_now_add=False, verbose_name=u'创建时间')
image = models.CharField(max_length=100, verbose_name=u'头像')
__tablename__ = 'users'
class Meta:
db_table = 'users'
verbose_name = verbose_name_plural = u'管理员表'
# def __str__(self):
# return self.username
3.4 config.ini
[sql]
;support two sql,mysql and mssql,choice one
type = mysql
host = 127.0.0.1
port = 3306
user = root
passwd = 123456
db = djangoc2e8kave
charset = utf8
hasHadoop=否
[redis]
host = 127.0.0.1
port = 6379
passwd = 123456
3.5 启动类
#!/usr/bin/env python
import os
import sys
if __name__ == "__main__":
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "dj2.settings")
try:
from django.core.management import execute_from_command_line
except ImportError as exc:
raise ImportError(
"Couldn't import Django. Are you sure it's installed and "
"available on your PYTHONPATH environment variable? Did you "
"forget to activate a virtual environment?"
) from exc
execute_from_command_line(sys.argv)
3.5 Vue
<template>
<div>
<div class="container loginIn" style="backgroundImage: url(http://codegen.caihongy.cn/20201206/eaa69c2b4fa742f2b5acefd921a772fc.jpg)">
<div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'" style="backgroundColor: rgba(255, 255, 255, 0.71)">
<el-form class="login-form" label-position="left" :label-width="1 == 3 ? '56px' : '0px'">
<div class="title-container"><h3 class="title" style="color: rgba(84, 88, 179, 1)">在线文档管理系统登录h3>div>
<el-form-item :label="1 == 3 ? '用户名' : ''" :class="'style'+1">
<span v-if="1 != 3" class="svg-container" style="color:rgba(89, 97, 102, 1);line-height:44px"><svg-icon icon-class="user" />span>
<el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" />
el-form-item>
<el-form-item :label="1 == 3 ? '密码' : ''" :class="'style'+1">
<span v-if="1 != 3" class="svg-container" style="color:rgba(89, 97, 102, 1);line-height:44px"><svg-icon icon-class="password" />span>
<el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" />
el-form-item>
<el-form-item v-if="0 == '1'" class="code" :label="1 == 3 ? '验证码' : ''" :class="'style'+1">
<span v-if="1 != 3" class="svg-container" style="color:rgba(89, 97, 102, 1);line-height:44px"><svg-icon icon-class="code" />span>
<el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" />
<div class="getCodeBt" @click="getRandCode(4)" style="height:44px;line-height:44px">
<span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}span>
div>
el-form-item>
<el-form-item label="角色" prop="loginInRole" class="role">
<el-radio
v-for="item in menus"
v-if="item.hasBackLogin=='是'"
v-bind:key="item.roleName"
v-model="rulesForm.role"
:label="item.roleName"
>{{item.roleName}}el-radio>
el-form-item>
<el-button type="primary" @click="login()" class="loginInBt" style="padding:0;font-size:16px;border-radius:4px;height:44px;line-height:44px;width:100%;backgroundColor:rgba(84, 88, 179, 1); borderColor:rgba(84, 88, 179, 1); color:rgba(255, 255, 255, 1)">{{'1' == '1' ? '登录' : 'login'}}el-button>
<el-form-item class="setting">
el-form-item>
el-form>
div>
div>
div>
template>
<script>
import menu from "@/utils/menu";
export default {
data() {
return {
rulesForm: {
username: "",
password: "",
role: "",
code: '',
},
menus: [],
tableName: "",
codes: [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 2,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 3,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 4,
color: '#000',
rotate: '10deg',
size: '16px'
}],
};
},
mounted() {
let menus = menu.list();
this.menus = menus;
},
created() {
this.setInputColor()
this.getRandCode()
},
methods: {
setInputColor(){
this.$nextTick(()=>{
document.querySelectorAll('.loginIn .el-input__inner').forEach(el=>{
el.style.backgroundColor = "rgba(255, 255, 255, 1)"
el.style.color = "rgba(0, 0, 0, 1)"
el.style.height = "44px"
el.style.lineHeight = "44px"
el.style.borderRadius = "2px"
})
document.querySelectorAll('.loginIn .style3 .el-form-item__label').forEach(el=>{
el.style.height = "44px"
el.style.lineHeight = "44px"
})
document.querySelectorAll('.loginIn .el-form-item__label').forEach(el=>{
el.style.color = "rgba(89, 97, 102, 1)"
})
setTimeout(()=>{
document.querySelectorAll('.loginIn .role .el-radio__label').forEach(el=>{
el.style.color = "rgba(84, 88, 179, 1)"
})
},350)
})
},
register(tableName){
this.$storage.set("loginTable", tableName);
this.$router.push({path:'/register'})
},
// 登陆
login() {
let code = ''
for(let i in this.codes) {
code += this.codes[i].num
}
if ('0' == '1' && !this.rulesForm.code) {
this.$message.error("请输入验证码");
return;
}
if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) {
this.$message.error("验证码输入有误");
this.getRandCode()
return;
}
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].roleName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
}
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
getRandCode(len = 4){
this.randomString(len)
},
randomString(len = 4) {
let chars = [
"a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k",
"l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v",
"w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G",
"H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R",
"S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2",
"3", "4", "5", "6", "7", "8", "9"
]
let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]
let sizes = ['14', '15', '16', '17', '18']
let output = [];
for (let i = 0; i < len; i++) {
// 随机验证码
let key = Math.floor(Math.random()*chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
let code = '#'
for (let j = 0; j < 6; j++) {
let key = Math.floor(Math.random()*colors.length)
code += colors[key]
}
this.codes[i].color = code
// 随机验证码方向
let rotate = Math.floor(Math.random()*60)
let plus = Math.floor(Math.random()*2)
if(plus == 1) rotate = '-'+rotate
this.codes[i].rotate = 'rotate('+rotate+'deg)'
// 随机验证码字体大小
let size = Math.floor(Math.random()*sizes.length)
this.codes[i].size = sizes[size]+'px'
}
},
}
};
script>
<style lang="scss" scoped>
.loginIn {
min-height: 100vh;
position: relative;
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
.left {
position: absolute;
left: 0;
top: 0;
width: 360px;
height: 100%;
.login-form {
background-color: transparent;
width: 100%;
right: inherit;
padding: 0 12px;
box-sizing: border-box;
display: flex;
justify-content: center;
flex-direction: column;
}
.title-container {
text-align: center;
font-size: 24px;
.title {
margin: 20px 0;
}
}
.el-form-item {
position: relative;
.svg-container {
padding: 6px 5px 6px 15px;
color: #889aa4;
vertical-align: middle;
display: inline-block;
position: absolute;
left: 0;
top: 0;
z-index: 1;
padding: 0;
line-height: 40px;
width: 30px;
text-align: center;
}
.el-input {
display: inline-block;
height: 40px;
width: 100%;
& /deep/ input {
background: transparent;
border: 0px;
-webkit-appearance: none;
padding: 0 15px 0 30px;
color: #fff;
height: 40px;
}
}
}
}
.center {
position: absolute;
left: 50%;
top: 50%;
width: 360px;
transform: translate3d(-50%,-50%,0);
height: 446px;
border-radius: 8px;
}
.right {
position: absolute;
left: inherit;
right: 0;
top: 0;
width: 360px;
height: 100%;
}
.code {
.el-form-item__content {
position: relative;
.getCodeBt {
position: absolute;
right: 0;
top: 0;
line-height: 40px;
width: 100px;
background-color: rgba(51,51,51,0.4);
color: #fff;
text-align: center;
border-radius: 0 4px 4px 0;
height: 40px;
overflow: hidden;
span {
padding: 0 5px;
display: inline-block;
font-size: 16px;
font-weight: 600;
}
}
.el-input {
& /deep/ input {
padding: 0 130px 0 30px;
}
}
}
}
.setting {
& /deep/ .el-form-item__content {
padding: 0 15px;
box-sizing: border-box;
line-height: 32px;
height: 32px;
font-size: 14px;
color: #999;
margin: 0 !important;
.register {
float: left;
width: 50%;
}
.reset {
float: right;
width: 50%;
text-align: right;
}
}
}
.style2 {
padding-left: 30px;
.svg-container {
left: -30px !important;
}
.el-input {
& /deep/ input {
padding: 0 15px !important;
}
}
}
.code.style2, .code.style3 {
.el-input {
& /deep/ input {
padding: 0 115px 0 15px;
}
}
}
.style3 {
& /deep/ .el-form-item__label {
padding-right: 6px;
}
.el-input {
& /deep/ input {
padding: 0 15px !important;
}
}
}
.role {
& /deep/ .el-form-item__label {
width: 56px !important;
}
& /deep/ .el-radio {
margin-right: 12px;
}
}
}
style>
4 数据库表设计
用户注册实体图如图所示:
![]()
数据库表的设计,如下表:
![]()
5 文档参考
![]()
6 计算机毕设选题推荐
最新计算机软件毕业设计选题大全:整理中…
7 源码获取
获取联系方式在文章末尾 如果想入行提升技术的可以看我专栏其他内容:
![]()