动态显示和隐藏列的 Vue 组件 — 让你的表格“变身”!
动态显示和隐藏列的 el-table-column组件!
在这个数字化的时代,大家都在追求个性化和灵活性。尤其是在表格中,列的显示和隐藏就是一种精髓。那么,如何做到这一点呢?今天就来聊聊如何使用 Vue 和 Element UI 的 el-table 组件,打造一个动态显示和隐藏列的组件,让你的表格也能变得活灵活现。
文章目录
- 动态显示和隐藏列的 el-table-column组件!
-
- 组件的基本结构
- 使用组件
- 最终效果
- 小结
组件的基本结构
先来看看组件的基本结构,整个功能的核心就是一个树形选择器,可以选择哪些列需要显示。代码如下:
<template>
<div>
<el-button size="mini" type="primary" @click="selectAll">全选el-button>
<el-button size="mini" type="primary" @click="selectNo">全不选el-button>
<el-button size="mini" type="primary" @click="selectFirst">只选一级el-button>
<el-tree
:default-checked-keys="defaultCheck"
ref="tree"
:data="columnList"
:props="props"
show-checkbox
@check="handleCheckChange"
node-key="value"/>
div>
template>
组件的 Props
这个组件有两个主要的 props,分别是 columnList 和 defaultCheck。
columnList:这是一个数组,用于存储所有可选择的列。
defaultCheck:初始选中的列,以数组的形式传入。
组件的逻辑
<script>
export default {
props: {
columnList: {
type: Array,
default() {
return [];
}
},
defaultCheck: {
type: Array,
default() {
return [];
}
}
},
name: 'menus',
data() {
return {
props: {
label: "label",
children: "children"
},
checked: [],
willCheck: [],
change: false
};
},
methods: {
handleCheckChange(checkedKeys, checkNodes) {
this.change = true;
this.checked = [...new Set([...checkNodes.checkedKeys, this.checked])];
this.willCheck = checkNodes.halfCheckedKeys;
},
selectAll() {
this.change = true;
this.checked = [...this.getAllKeys()];
this.$refs.tree.setCheckedKeys(this.checked);
},
selectNo() {
this.checked = [];
this.change = true;
this.$refs.tree.setCheckedKeys(this.checked);
},
selectFirst() {
this.change = true;
this.checked = [...this.getFirstLevelKeys()];
this.$refs.tree.setCheckedKeys(this.checked);
},
getAllKeys() {
const keys = [];
const traverse = (node) => {
keys.push(node.value);
if (node.children && node.children.length > 0) {
node.children.forEach((child) => {
traverse(child);
});
}
};
this.columnList.forEach((node) => {
traverse(node);
});
return keys;
},
getFirstLevelKeys() {
const keys = this.columnList.map(node => {
if (!node.children) {
return node.value;
}
});
return keys;
},
}
}
</script>
方法解析
handleCheckChange:这个方法在选择项变化时调用,更新 checked 和 willCheck 数组。checked 是当前选中的列,而 willCheck 是半选中的列。
selectAll 和 selectNo:这两个方法分别用于全选和全不选的功能。全选时,调用 getAllKeys 方法获取所有列的 key,然后将其设置为选中状态。
selectFirst:只选择第一级列的功能,通过调用 getFirstLevelKeys 方法实现。
getAllKeys 和 getFirstLevelKeys:这两个方法分别用于获取所有列的 key 和第一级列的 key。通过递归遍历树形结构,找到所有的列信息。
使用组件
表格内部通过v-if控制
<el-table-column v-if="currentShow.includes('orderRemark')" prop="orderRemark" label="订单付款备注"
align="center" width="150">el-table-column>
在表格的外部,可以用一个按钮来打开选择列的对话框。代码如下:
<el-button
class="exportContract fl"
size="mini"
type="primary"
@click="column_openDialog">列显示
el-button>
<el-dialog
@close="column_closeDialog"
:visible.sync="column_dialogVisible"
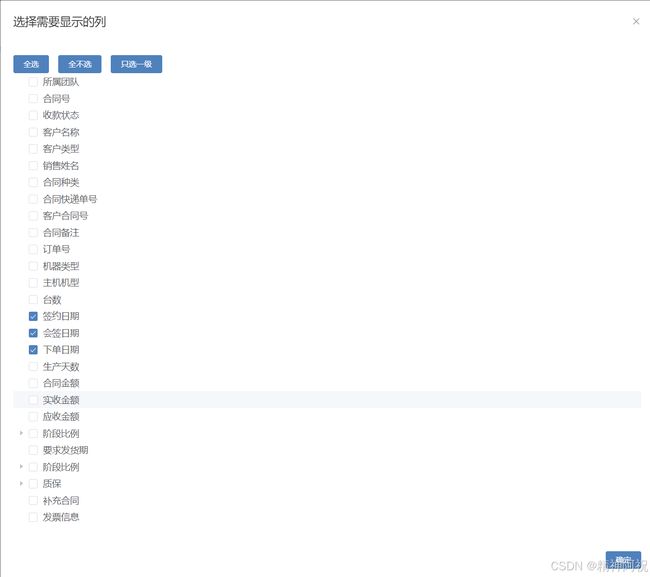
title="选择需要显示的列"
>
<column-show-tool
ref="columnShowTool"
:default-check="defaultCheck"
:columnList="initShow"
@setCurrentColumn="setCurrentColumn"/>
<template #footer>
<el-button type="primary" size="mini" @click="column_closeDialog">确定el-button>
template>
el-dialog>
逻辑处理
column_closeDialog() {
if (!this.$refs.columnShowTool.$data.change) {
this.$refs.columnShowTool.$data.change = this.column_dialogVisible = false;
return;
}
const willcheck = [...this.$refs.columnShowTool.$data.willCheck];
const checked = this.$refs.columnShowTool.$data.checked.filter(item => {
if (item && item.length > 0) return item;
});
localStorage.setItem("show-column", JSON.stringify(checked));
localStorage.setItem("show-column-willcheck", JSON.stringify(willcheck));
this.setCurrentColumn([...checked, ...willcheck]);
this.column_dialogVisible = false;
},
column_openDialog() {
this.column_dialogVisible = true;
},
setCurrentColumn(cur) {
this.currentShow = cur;
this.$nextTick(() => {
this.$refs.table.doLayout();
});
},
data() {
return {
currentShow: [],
defaultCheck: [],
column_dialogVisible: false,
initShow: [],
};
}
column_openDialog 和 column_closeDialog:这两个方法分别用于打开和关闭列选择对话框,关闭时保存选择的列到 localStorage,一来防止每次刷新丢失选择,二来让用户下次再来时能继承上次的选择。
setCurrentColumn:这个方法用于更新当前显示的列,并在下次渲染时重新布局。
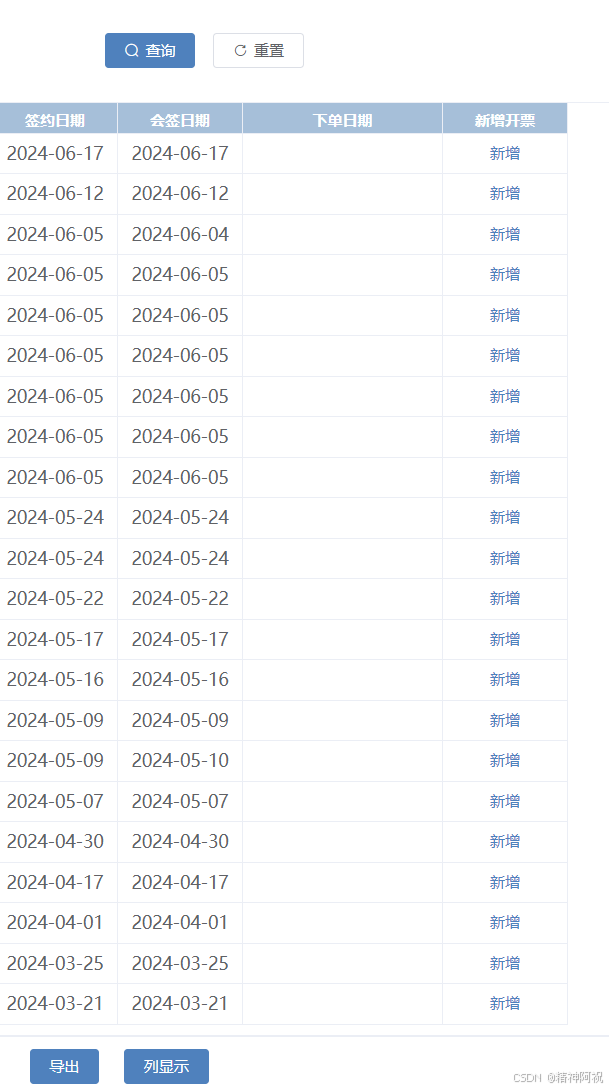
最终效果
小结
到这里,一个动态显示和隐藏列的 Vue 组件就完成啦!通过灵活的选择操作,用户可以更好地控制表格的显示内容。这样的设计不仅提升了用户体验,也让表格的使用变得更加个性化。下次再见时,可以用这些技巧给你的表格增添更多活力!希望这个组件能让你在项目中更加得心应手。
如果有什么问题或想法,随时欢迎交流!