- iOS 实现UIButton自动化点击埋点
刘小哈哈哈
ios
思路:我们HOOKUIControl的addtarget:action:forControlEvents方法,交换UIControl的addtarget:action:forControlEvents方法的实现,在交换的方法中添加原来响应的同时,再添加一个埋点响应,该响应方法实现了点击埋点操作,同时要添加一个标记为,记录我们添加过点击埋点响应了,防止外部再次添加响应的时候,我们这里重复添加埋点响应
- C# Winform SunnyUI中基本控件的使用
Daniel的万事通杂货铺
Winform应用开发c#前端winform
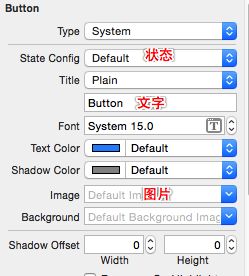
在SunnyUI中,基本控件的使用类似于标准的WinForms控件,但提供了更现代的外观和额外的功能。控件的重点是适当的配置属性,界面就可以比较美观,另外需要关注整体的系统框架控件的使用。以下是一些基本控件及其使用方法的概述:1.UIButton(按钮)用于执行命令或动作的按钮。你可以设置文本、图标、颜色等。示例代码:Csharp深色版本1privatevoidSetupUIButton()2{3
- 按键精灵ios越狱脚本教程:多选框联动的ui界面
ii_best
iosuicocoa
以下是一个简单的iOS代码示例,使用Swift语言来创建一个包含多选框(复选框)的UI界面,并实现联动效果。importUIKitclassViewController:UIViewController{letcheckbox1=UIButton(type:.system)letcheckbox2=UIButton(type:.system)letcheckbox3=UIButton(type:.
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- Masonry实现简单动画
编程_书恨少
1.安装Masonry库pod'Masonry'2.导入Masonryimport3.使用-(void)viewDidLoad{[superviewDidLoad];UIButton*btn=[[UIButtonalloc]init];btn.backgroundColor=[UIColorredColor];[self.viewaddSubview:btn];[btnaddTarget:self
- iOS 改变左右侧距离
王家小雷
(void)initNavBar{UIButton*addBtn=[[UIButtonalloc]initWithFrame:CGRectMake(0,0,24,24)];[addBtnsetImage:[UIImageimageNamed:@"NewBack"]forState:UIControlStateNormal];[addBtnsetContentHorizontalAlignment:
- Unity中,C#的事件与委托区别和经典实例
极致人生-010
unityc#游戏引擎
文章目录实例1:委托(Delegate)的基本用法实例2:事件(Event)的声明与订阅实例3:Unity引擎中的委托实例-UIButton.onClick实例4:事件(Event)的安全性实例5:事件处理器链(MulticastDelegate)在Unity中,C#的事件处理与委托密切相关。下面通过5个实例来详细阐述它们的区别和使用场景:实例1:委托(Delegate)的基本用法publicde
- iOS 自定义按钮:按钮标题的分行处理,单选处理
嗯嗯大葱
按钮属于iOS中的一个基本控件.项目中的各种需求也是对我们灵活使用各种控件的考验.这次我遇到了一种按钮布局如图:给需要的同志们一个思路.也可以用我的代码,我会贴出来解决方法在下面类似与这种设计,可以有三种放发去实现:第一种:全部让UI切图,选中状态,和非选中切两套图,用UIButton的选中和非选中特性去做.这种不太灵活,每次按钮的个数增加,都要重新处理界面.第二种:用view去做,封装一个Vie
- 点击不同按钮切换不同按钮刷新数据
summerTa
-(void)orderButtonClick:(UIButton*)btn{self.selectedButton.enabled=YES;btn.enabled=NO;self.selectedButton=btn;self.selectBtnTag=btn.tag;switch(btn.tag){case0:NSLog(@"默认距离");_strOrderType=@"default";br
- JPGradient:可设置渐变背景色、文字色的控件(包括 UIView、UILabel、UIButton)
健了个平_24
Demo使用letgLabel:GradientLabel={letlabel=GradientLabel(frame:CGRect(x:50,y:100,width:300,height:100))returnlabel}()letgBtn:GradientButton={letbtn=GradientButton(type:.system)btn.frame=CGRect(x:50,y:200
- unity 点击事件
AI视觉网奇
unityunity游戏引擎
目录点击按钮,显示图片功能教程第1步添加uibutton,添加uiRawImage第2步添加脚本:第3步,把脚本拖拽到button,点击button,设置脚本的变量,GameObject添加Component组件点击按钮,显示图片功能教程第1步添加uibutton,添加uiRawImage第2步添加脚本:usingSystem;usingSystem.Collections;usingSystem
- iOS 导航栏自定义view
屈涯
self.automaticallyAdjustsScrollViewInsets=YES;YHEatTitleView*titleView=[YHEatTitleViewcreateCustomNav:^(UIButton*sender){[self.navigationControllerpopViewControllerAnimated:YES];}];[titleView.navTitle
- iOS开发:浅谈响应链与事件传递
MiniCoder
基本概念响应者:在iOS中,响应者为能响应事件的UIResponder子类对象,如UIButton、UIView等。响应链:响应链是由链接在一起的响应者(UIResponse子类)组成的。默认情况下,响应链是由第一响应者,到application对象以及中间所有响应者一起组成的。事件传递:获得响应链后,将事件由第一响应者往application传递的过程即为事件传递。14477290-74a39a
- 防止暴力点击
Iamyu
一、.使用runtime解决创建按钮的分类.声明文件(.h)#definedefaultInterval.5//默认时间间隔@interfaceUIButton(UIbutton_Delay)@property(nonatomic,assign)NSTimeIntervaltimeInterval;//用这个给重复点击加间隔@property(nonatomic,assign)BOOLisIgno
- 主线程阻塞问题
愤怒小鸟飞呀飞
问题主线程阻塞会导致新添加在父视图的view不能及时显示。如下代码:-(void)saveButtonAction:(UIButton*)button{[SVProgressHUDshowWithStatus:@"保存中。。。"maskType:SVProgressHUDMaskTypeClear];intm=0;while(m<100){m++;NSLog(@"test");}}上述代码中,SV
- SDWebImage前世今生之V2.4版本
_相信自己_
2.4版本2011年10月1日发布1.类结构新增了两个类UIButton+WebCache设置ButtonImage//------------------------------2.4版本更新-功能扩展-------------------------@interfaceUIButton(WebCache)-(void)setImageWithURL:(NSURL*)url;-(void)set
- UIScrollView和UIButton的联动菜单
海笙樾
主体框架是UIScrollView,子视图是Controller,Button链接如下GitHub-1023678795/ScrollAndCollection
- object-c一些基础内容--简单整理版
小白不想秃头
c语言ios开发语言objective
#import@interfaceViewController()@property(strong,nonatomic)UIImageView*imageView;@property(strong,nonatomic)UIButton*cameraButton;@end@implementationViewController-(void)viewDidLoad{[superviewDidLoad
- UIButton+ZXSImageTitleSpacing
CoderZXS
////UIButton+ZXSImageTitleSpacing.h//////CreatedbyCoderZXSon2016/4/12.//Copyright©2016年CoderZXS.Allrightsreserved.//#import//定义一个枚举(包含了四种类型的button)typedefNS_ENUM(NSUInteger,ZXSButtonEdgeInsetsStyle){Z
- swift 中 Lazy,deinit用法
a浮生若梦a
*swift中懒加载写法,懒加载在Swift中是一个闭包。懒加载详细介绍看这里//第一种方式简单创建lazyvarbutton=UIButton()//第二种方式可以设置更多的属性lazyvarbutton:UIButton={letbutton=UIButton()button.setTitle("按钮",for:.normal)returnbutton}()*OC中的dealloc方法,在Sw
- 将自定义cell变成弱引用
summerTa
__weaktypeof(self)wkSelf=self;__weaktypeof(upViewCell)wkCell=upViewCell;upViewCell.zuoShanBack=^(UIButton*btn){[wkCellcloseMenuWithCompletionHandle:^{NSMutableDictionary*params=[NSMutableDictionarydic
- element-ui button 组件源码分享
jqh_0484
ui
element-uibutton源码分享,基于对源码的理解,编写一个简单的demo,主要分三个模块来分享:一、button组件的方法。1.1在方法这块,button组件内部通过暴露click方法实现,具体如下:二、button组件的计算属性。2.1button组件当中使用的三个计算属性如下:三、button组件的属性。通过官网我们知道button有size、type、plain、round、cir
- iOS UIButton 点击无响应的解决办法
CoderLGL
按钮不响应的原因按钮添加到了一个没有开启用户交互的父View上,例如UIImageView,这时候开启父试图的交互view.userInteractionEnabled=YES设为YES就可以解决问题按钮自身被遮挡,点击的时候根本就没有点击到button,而是他上面一层View,自然就不会响应,使用xcode看图层的方法,可以清晰看出.按钮的frame超出了父视图的frame,这个是最容易出现的,
- iOS开发笔记-113:兼容ios14
原味蛋炒饭
1:iOS14中UITableViewCell如果子控件是加到cell上的会被cell的contentView所遮挡,contentView会在最上层。所以按钮UIbutton之类的要加在contentView上2:刘海屏statusBarFrame.size.height由44变成了48
- UIButton文字在左边图片在右边
羊妞麻麻
https://blog.csdn.net/hierarch_lee/article/details/50816354
- UIButton渲染色蓝色的问题
iOS_Developer
[UIButtonbuttonWithType:UIButtonTypeSystem]会默认带渲染色使用[UIButtonbuttonWithType:UIButtonTypeCustom]方法创建不带渲染色
- iOS 创建UIButton的增加分类扩大按钮的点击区域
匠心慢行
前言:在实际开发中会遇到一些页面由于设计给出的按钮尺寸很小导致这个按钮很难点击(尤其是手指胖的朋友),比如顶部返回按钮、cell里面的操作按钮、勾选协议时候的选中按钮等场景。这时候就需要适当的扩大按钮的点击范围来解决这个问题。思路:可以给button创建一个分类,创建一个公共方法,这个方法可以通过参数和关键字使用objc_setAssociatedObject将传入扩大的范围存起来,当用户触碰屏幕
- swift BUtton调整左右subView的间距
LiYaoPeng
extensionUIButton{funcsetSubViewPosition(imageanImage:UIImage?=nil,title:String?=nil,titlePosition:UIViewContentMode,additionalSpacing:CGFloat,state:UIControlState){self.imageView?.contentMode=.center
- 关于 iOS UIButton执行动画后点击按钮无法响应事件的问题.
月夜芳华
因为业务需求需要写一个按钮旋转放大然后移动到指定位置的需求.然后顺势很快将动画给动画搞定了.但是随之而来的遇到了两个问题(如下):1.动画执行完后立马回到了原始位置.解决方法(组动画):CAAnimationGroup*groupAnimation=[CAAnimationGroupanimation];groupAnimation.removedOnCompletion=NO;groupAnim
- iOS 使用touchBegan隐藏键盘后,UIButton和UITableView上的点击事件不响应
wangxiao001
隐藏键盘操作,是开发中常见操作。一般,我们可以通过下面的方式,来隐藏键盘。隐藏键盘的处理逻辑如下:-(void)viewDidLoad{-(void)touchesBegan{[superviewDidLoad];。。。。。。。。。。UITapGestureRecognizer*tap=[[UITapGestureRecognizeralloc]initWithTarget:selfaction:
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的