- 浏览器的垃圾回收机制
甘露寺
js浏览器javascript前端
深入解析现代浏览器的垃圾回收机制:分代回收与标记清除算法本文详细探讨了Chrome、Firefox等现代浏览器中JavaScript引擎的垃圾回收(GC)原理,重点讲解分代回收策略和标记清除/整理算法的工作流程,并通过示例帮助理解内存自动管理背后的机制。为什么需要垃圾回收?JavaScript是一种自动内存管理的语言。开发者通常不需要手动分配或释放内存(如C/C++中的malloc/free)。这
- for...in 与 for...of的区别是啥?用错后果很严重
for…in与for…of循环详解在JavaScript中,for...in和for...of是两种常用的循环语句,但它们在使用场景和行为上有显著区别。下面我将详细解释它们的差异,并通过示例代码进行说明。核心区别对比表特性for...infor...of遍历目标对象的可枚举属性可迭代对象的值返回值类型键名(key)值(value)适用对象普通对象、数组(不推荐)数组、字符串、Map、Set、Nod
- JavaScript 原型链继承中的引用类型陷阱
JavaScript原型链继承中的引用类型陷阱本文通过一个生动的案例,解析JavaScript原型链继承中引用类型属性的共享问题,帮助开发者理解原型链机制并避免常见陷阱。问题代码展示//父类构造函数functionAnimal(){this.skills=['eat','sleep'];//引用类型属性this.mouse=1;//基本类型属性this.name='Animal';this.sho
- CSS 与 JavaScript 加载优化
甘露寺
cssjavascript前端
CSS与JavaScript加载优化指南:位置、阻塞与性能让你的网页飞起来!本文详细解析CSS和JavaScript标签的放置位置如何影响页面性能,涵盖阻塞原理、浏览器机制和最佳实践。掌握这些知识可显著提升用户体验和SEO排名!一、核心问题:为什么位置很重要?浏览器渲染页面时需经历:解析HTML→2.下载资源→3.执行脚本→4.渲染页面错误的位置会阻塞关键路径,导致:⚠️长时间白屏(脚本阻塞)样式
- react gsap动画库使用详解之scroll滑动动画
伍哥的传说
前端源码分享react.js前端前端框架vue.jsvue动画javascript
简介gsap高性能的JavaScript动画库,在现代网页设计和开发中运用。安装npminstallgsapReact框架中使用可以考滤使用react-gsap-enhancer库,或者@gasp/react。类组件使用react-gsap-enhancer高阶组件,函数组件使用@gasp/react自定义Hook。npminstallreact-gsap-enhancer#oryarnaddre
- #Vue3篇: vue3梳理 :&ref自动解包&key使用
程序员xiaolibao
Vue3篇vue
vue3Attribute绑定同名简写如果attribute的名称与绑定的JavaScript值的名称相同,那么可以进一步简化语法,省略attribute值在模板中使用ref时,我们不需要附加.value。为了方便起见,当在模板中使用时,ref会自动解包(有一些注意事项)。import{ref}from'vue'exportdefault{setup(){constcount=ref(0)func
- ASP.NET Core通过Websocket建立简单聊天室
什么是websocket?传统的HTTP协议是一个请求-响应协议,也即是由浏览器主动向服务器发起请求,随后服务器才能进行响应这个请求,再把数据发送给浏览器。也就是说,浏览器不主动发起请求,服务器是不能主动发送数据给浏览器的,很明显,这并不能满足实时聊天的需求。满足这个需求的解法总体来说有三种:轮询、长连接、Comet轮询:轮询是指浏览器通过JavaScript启动一个定时器,然后以固定的间隔给服务
- JavaScript 数组操作大全
csdn_HPL
JavaScriptjavascript前端开发语言
JavaScript提供了丰富的数组操作方法,可以分为以下几类:创建数组//字面量方式constarr1=[1,2,3];//构造函数方式constarr2=newArray(1,2,3);//创建指定长度的空数组constarr3=newArray(5);//创建长度为5的空数组//Array.of()-解决构造函数参数歧义问题constarr4=Array.of(5);//[5],而不是长度为
- 浅谈Qt和C++的关系
Terrarily
qt5qtc++
Qt和C++Qt是QML和JavaScript的C++扩展功能工具包,并且Qt是由C++开发的,所以C++贯穿了整个Qt的项目。我会着重从c++的角度来介绍Qt。从C++的角度分析Qt,然后你会发现Qt通过内省数据的机制实现了许多现代语言的特性。这个是通过Qt的基础类QObject来实现的。Qt使用源对象信息实现了信号和槽的回调绑定。每个信号都能绑定任意数量的槽函数或者其他的信号。当一个信号弄一个
- ts学习笔记
瑾清在努力
学习笔记javascripttypescript
1.介绍ts是js的超集,他融合了其他语言的优势,将js带到了一个新的高度js,es,ts的关系:ECMAScript是JavaScript的标准,TypeScript是JavaScript的超集2.为什么使用ts?1.发现问题js---运行后报错ts---运行之前可检查出错误(静态类型检查)2.非异常故障错别字,未调用函数,基本逻辑错误constuser={name:'小明',age:26}us
- (转载)20个JavaScript重点知识点(11)this机制
lzhdim
javascript前端vue.js开发语言ecmascript
this是JavaScript中最容易让人困惑的概念之一。它的指向取决于函数的调用方式而非定义位置,且在不同场景下表现不同。一、this的本质this是一个动态绑定的执行上下文对象,指向当前函数运行时的“所有者”。它的值在函数被调用时确定,而非定义时。理解this的关键在于分析函数是如何被调用的。二、绑定规则1.默认绑定(独立函数调用)当函数作为独立函数调用时(非方法、构造函数等),非严格模式下t
- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- 校园志愿者系统前端代码实现及技术解析
创新工场
本文还有配套的精品资源,点击获取简介:本项目集中展示了Web开发中的关键技术和框架,包含PHP、Vue.js、ElementUI和Laravel在校园志愿者系统前台构建中的应用。首先,PHP用于后端开发,处理业务逻辑并与数据库交互。接着,Vue.js作为前端框架,实现交云动界面和用户交互。ElementUI提供企业级UI组件,加速开发流程,提高界面美观度。Laravel框架则用于搭建后端架构,处理
- 【vue.js之夯实基础-3】TypeScript 入门之简介
alwarse
vuejstypescriptjavascriptvue.js
教程实例参照->入门教程详细教程参照->详细教程完全教程->完全教程什么是TypeScriptTypedJavaScriptatAnyScale.添加了类型系统的JavaScript,适用于任何规模的项目。TypeScript的特性类型系统从TypeScript的名字就可以看出来,「类型」是其最核心的特性。我们知道,JavaScript是一门非常灵活的编程语言:它没有类型约束,一个变量可能初始化时
- uniapp uts 插件开发指南
ReyZhang
uniappios原生插件与混合开发教程uni-apputs插件开发
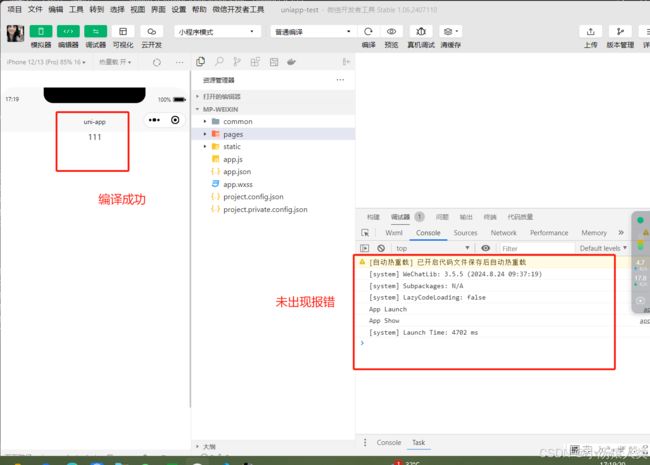
一、了解基本概念1.什么是uts语言?官方:uts,全称unitypescript,统一、强类型、脚本语言。它可以被编译为不同平台的编程语言,如:web平台,编译为JavaScriptAndroid平台,编译为KotliniOS平台,编译为Swift(HX3.6.7+版本支持)harmonyOS平台,编译为ArkTS(HX4.22+版本支持)在现有架构下,ArkTS和JS在同一环境下执行,不涉及通
- js递归性能优化
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归性能优化递归是编程中强大的技术,但在JavaScript中如果不注意优化可能会导致性能问题甚至栈溢出。以下是几种优化递归性能的方法:1.尾调用优化(TailCallOptimization,TCO)ES6引入了尾调用优化,但只在严格模式下有效:'usestrict';//普通递归functionfactorial(n){if(n===1)return1;returnn*fa
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 深度解析JavaScript 闭包
coding随想
JavaScriptjavascript开发语言ecmascript
深度解析JavaScript闭包引言:为什么闭包让人又爱又怕?在JavaScript的学习过程中,闭包(Closure)是一个绕不开的“坎”。很多开发者第一次接触闭包时,会感到一头雾水:“为什么函数能记住外部作用域的变量?”、“为什么闭包会导致内存泄漏?”。但另一方面,闭包又是JavaScript最强大的特性之一,它支撑着模块化开发、数据封装、异步编程等核心场景。本文将通过通俗的语言和生动的案例,
- JavaScript中的函数柯里化(Currying):从概念到实战
coding随想
JavaScriptjavascriptecmascript开发语言前端
JavaScript中的函数柯里化(Currying):从概念到实战在JavaScript开发中,函数式编程(FunctionalProgramming)逐渐成为一种主流思想。而函数柯里化(Currying),正是这一思想中的核心技巧之一。它不仅能提升代码的复用性和灵活性,还能帮助我们构建更优雅、更模块化的解决方案。本文将带你从零开始,深入理解柯里化的原理、实现方式及实际应用场景。一、什么是函数柯
- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- javascript 动态画心加文字
das白
#javascriptjavascript动态心型线文字
测试//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width);document.getElementById("gycanvas"
- javascript 动态画心
das白
#javascriptjavascript动态心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- javascript 画心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- JavaScript性能优化
lyh1344
javascript性能优化开发语言
JavaScript性能优化方法减少重绘和回流频繁操作DOM会导致浏览器反复计算布局,引发性能问题。使用documentFragment进行批量DOM操作,或通过classList一次性修改多个样式属性。缓存DOM查询结果,避免重复访问。事件委托利用事件冒泡机制,将事件监听器绑定到父元素而非多个子元素。减少内存占用,提升动态内容的事件处理效率。节流与防抖高频事件(如滚动、输入)通过节流(Throt
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的