跨平台移动应用开发AppCan开发文档阅读指南
AppCan官方网站:http://www.appcan.cn/
此文目的是为了让那些想了解,接触AppCan的开发者一个指引,碰到问题如何去找到相应的文档。
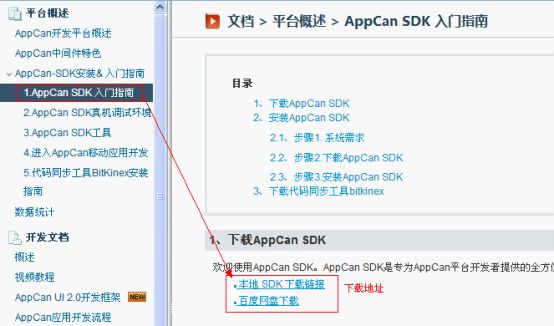
下载安装开发环境(IDE):

在这里下载的是一个安装文件,安装此软件后,是一个基于Eclipse的开发环境。用于开发项目。
开发环境使用:
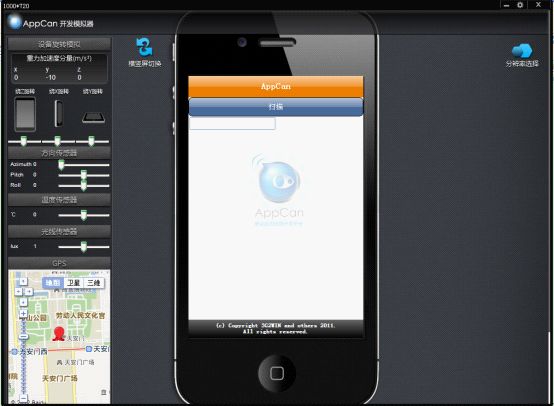
当安装好IDE后,运行起来,其启动画面如下:

进入到软件中:

创建项目
在左侧区域点击右键,选择新建项目,此时会弹出一个对话框,要求输入开发者在Appcan.cn的注册账户和密码,验证成功后,appcan.cn会为此应用创建一个appid,此appid是应用的唯一标识,在安装包的生成,运营统计等都需要依次为标识,不可乱改。生成应用后,在左侧会有一个工程目录,内置了UI2.0框架(css+js)以及config.xml配置文件,和默认的起始页面、icon。

创建新页面
在“android_iphone”文件夹上,点击右键,选择“新建”-》“页面模版”,输入页面名称,可选择是否需要主+浮动窗口类型。
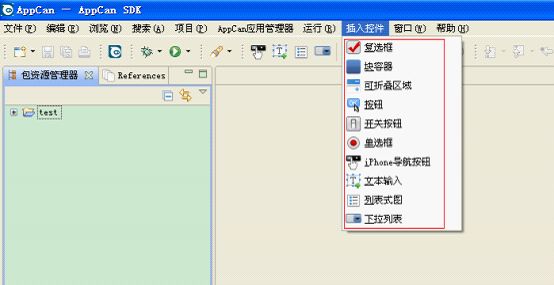
插入UI控件
在开发过程中,如果需要插入某一UI控件,光标先移动到插入位置。在菜单中选取“插入控件”,选择相应的插件。

运行模拟器
在“android_iphone”文件夹中,点击右键=》“运行方式”=》“AppCan Application”,会把模拟器运行起来,此时运行第一个页面是根据config.xml文件中配置的起始页。如果需要单独查看某一页面,那么在相对于的html页面中,点击右键=》“预览”,此时模拟器会运行起来,运行的是当前页面。

调试
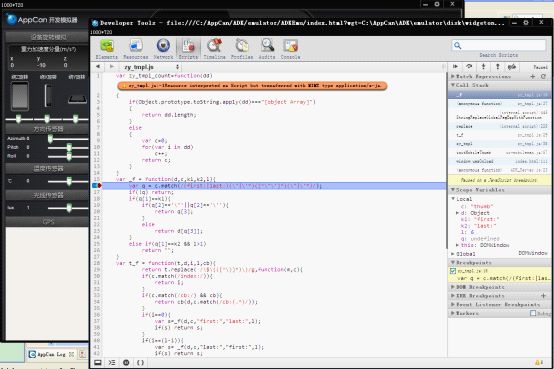
在上述模拟器的“手机”窗口内,点击右键=》“审查元素”,此时会把Chrome的调试工具运行起来,其调试方式就正如前端工程师们很常见的调试方式了:

测试安装包生成
在程序编写完毕,生成安装包测试时,可在“android_iphone”文件夹上,点击右键=》“生成安装包”,配置相关内容,选择生成平台。

代码位置
用IDE生成的项目位置如下,如果安装IDE时,安装到C盘下,那么其项目代码位置为:C:\AppCan\ADK\emulator\disk\widgetone\widgetapp。可以通过在项目名文件夹,或者“android_iphone”文件夹上,点击右键=》“Explore Files”,直接进入到对于的路径。
AppCan Player的使用
在IDE中进行代码开发,在模拟器上能够模拟绝大部分效果,但是真正的效果如何,还是需要放到真机上运行。一种方式是:每次修改,都可以利用IDE生成安装包,然后装到手机上运行,然而这种方式耗时耗力。因此,AppCan提供了AppCan Player,它是一个安装包。
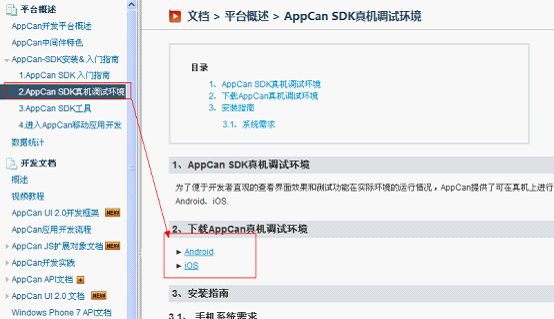
其下载地址为:

那么如何使用AppCan Player呢,下面分别举例:
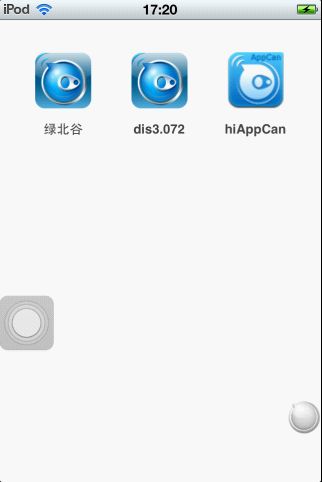
在Android中,比如通过360手机助手,如何方便快捷的把代码放到手机上,然后运行呢?首先,在android上安装了AppCan Player后,在程序中显示的是“appcantemplate”的应用。运行后,一开始只有一个叫“hiAppcan”的应用,那么下面截图里面,显示了有六个应用,说明这里有六个应用在调试。


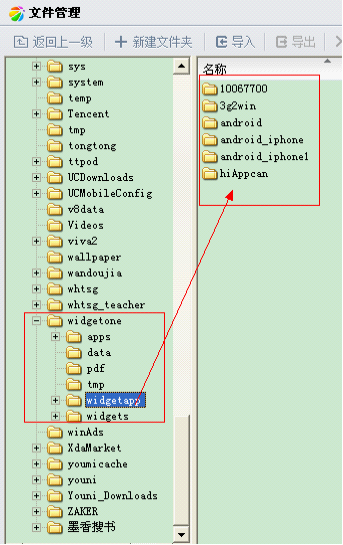
用360手机助手的工具-》“文件管理”,找到“存储卡”。当AppCan Player运行过一次后,会在存储卡中创建如下路径:sdcard://widgetone/widgetapp,那么上述的六个应用的代码都放到此widgetapp目录下了。

其使用方式就是,在IDE中,把修改好的html,css,js文件拖拽到对于的应用目录下,覆盖之前的代码,此时,再运行各自的应用,就会看到最新效果。注意,如果修改的是css类,那么需要退出AppCan Player程序,重新进去。还有需要注意的是,如果拷贝一个项目工程下的“android_iphone”目录到widgetapp目录下后,如果运行AppCan Player没有看到此应用的icon,那么请到android手机的“设置”-》“应用程序”-》“管理应用程序”,找到“appcantemplate”这个应用,然后点击“强制停止”和“清除数据”。
在iOS中,我们用越狱的itouch作为例子:
用itools链接itouch,在应用程序中,能看到“appcantemplate”这个应用:

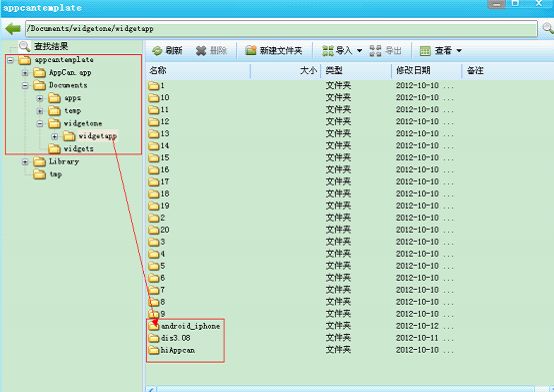
点击“文档管理”,依次进入“Documents=>widgetone=>widgetapp”,此目录下有20个用数字标识的文件夹,开发者可以把代码拖拽到任意一个目录下,比如把“android_iphone“目录下的所有文件拖拽到名称为”1”的文件夹里面;当然,也可以把“android_iphone”目录拖拽到widgetapp目录下,如下图红色框起来的三个文件夹,表示右三个应用在这里调试。


代码同步服务器
IDE以及生成的安装包,AppCan Player都是作为项目前期开发,调试用的。具体开发完成后,需要再服务中打包生成安装包,因为服务器端有打包环境以及可选插件,可配选项能,因此,需要把本地的代码同步到开发者账号私有的空间下。其下载地址和用法如下:

在线打包
登录http://www.appcan.cn网站,用注册账号登录,会在最右侧的菜单栏中看到“我的APP”,点击进去,会看到当前账号下所有创建的应用。
点击某一个应用的“管理面板”,进入到此应用的管理界面:

点击“版本升级”,进入到应用打包流程,此时需要确保个人空间中,对应的appid下有工程文件。然后根据网站的指引,一步步配置相关信息,进行打包:

UI框架学习
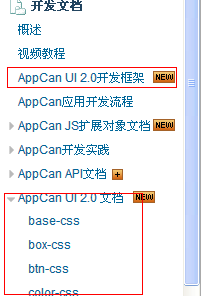
AppCan推出了一套经过N多个项目总结后的适合跨平台手机端开发的UI框架,此套框架主要用的是HTML5+CSS3,及少量的JS代码。其学习内容主要在开发文档的以下两个红色块。

API学习
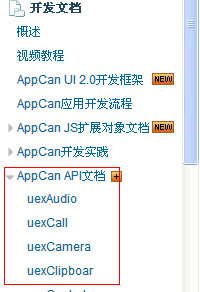
AppCan封装了很多本地能力,第三方能力,以及原生UI能力,其调用方式都是通过“调用-回调”机制。所有这些能力按照功能模块区分,分别封装到对于的对象中,以“uex-”前缀命名。所有API对象都在以下的开发文档区域中:

在学习AppCan开发是,需要最先了解多窗口机制以及数据交互,这个可以参考之前笔者写的一篇介绍:《浅谈AppCan 多窗口机制》
其它
以上是关于入门进行AppCan开发所需要了解的内容,在真正进行到关于移动客户端的部署,实施等方面,还需要各种各样的内容和知识点,我们把这些统归到一个章节来介绍,具体的就不再截图,直接用开发文档中的模块名字来讲解(自上而下):
数据统计:
是AppCan提供的一套统计客户端方方面面数据用的,包括安装数,启动数,平台版本分布,使用时长,活跃用户等基本数据统计,还包括页面调整率,自定义事件等细微的统计功能。
客户端升级方案概述
在应用发布后,后期维护过程中,必然涉及到对客户端的升级,这里所阐述的升级方案,是完全交由开发者自行定制升级机制:何时,何页面触发升级,升级服务器地址等。
Widget插件扩展机制
通过AppCan平台生成的应用,可以理解为一个Widget包(即在IDE创建项目是看到的"android_iphone"文件夹),和一个AppCan平台中间件组成的。通常的情况下,一个应用是由一个Widget+AppCan构成,那么,有没有可能说"n个Widget+AppCan"的机制呢,答应是肯定的,这就是Widget 插件机制,是针对主widget以及普通widget 的一种增强性的扩展机制,可以将具有特定功能的widget封装成一个单独的widget包存放到plugin 下,然后通过js扩展接口调用,以达到功能扩展的目的。我们把"1个Widget+AppCan"中的那一个Widget叫做"主Widget",而另外的"n-1"个Widget存在于主Widget的"plugin"目录下。在开发文档中有一个专门的模块《第三方服务与插件》,里面列出了几个Oauth验证机制的开放平台对接widget,开发者可以把此widget放到自己的应用中,即可实现开放平台的功能。
Native插件扩展机制
AppCan的所有API,即“uex-”前缀的对象,都对应于一个Native功能。那么每一个“uex”对象,其实都是一个Native插件。因此,这里提供的扩展机制,是说,AppCan提供了一个规范,开发者只要把对应的Native功能按照这种规范去实现,即可在网页中用JS去调用。
IOS混编流程介绍
iOS的客户端上传苹果AppStore,需要注册开发者证书,申请苹果appid,以及其它相关文件等。这里所介绍的是开发者如何去注册账号,申请appid以及导出证书,然后用这些文件去在AppCan平台上打包,上传AppStore的流程。
AppCan官方网站:http://www.appcan.cn/