HTML5画布(线条、渐变)
绘制直线时,一般会用到moveTo与lineTo两种方法。
案例1:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
function draw(){
var c=document.getElementById("myCanvas");
var cxt= c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(250,100);
cxt.lineTo(10,100);
cxt.stroke();
}
</script>
</head>
<body onload="draw()">
<canvas id="myCanvas" width="300" height="160" style="border: 1px solid #dddddd">您的浏览器不支持</canvas>
</body>
</html>
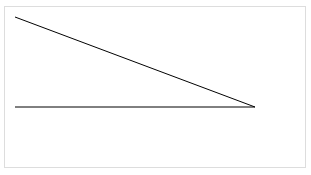
效果图:
注释:
(1)moveTo( x , y );
该方法的作用是将光标移动到指定坐标点,绘制直线的时候以这个坐标点为起点;
(2)lineTo( x , y );
该方法在moveTo方法中指定的直线起点与此参数中指定的直线终点之间绘制一条直线;
绘制线性渐变
案例1:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
function draw(){
var c=document.getElementById("myCanvas");
var cxt= c.getContext("2d");
var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#ff0000");
grd.addColorStop(1,"#00ff00");
cxt.fillStyle=grd;
cxt.fillRect(0,0,175,50);
}
</script>
</head>
<body onload="draw()">
<canvas id="myCanvas" width="300" height="100" style="border: 1px solid #dddddd">您的浏览器不支持</canvas>
</body>
</html>
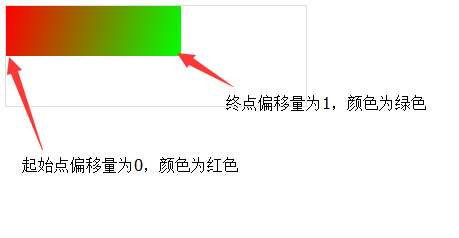
效果图:
注释:
(1)cxt.createLinearGradient( xStart , yStart , xEnd , yEnd );
xStart为渐变起始地点的横坐标,yStart为渐变起始地点的纵坐标;xEnd为渐变结束地点的横坐标;yEnd为渐变结束地点的纵坐标。
(2)cxt.addColorStop( offset , color );
该方法可以追加渐变的颜色,因为是渐变,所以至少需要使用两次addColorStop方法以追加两个颜色(开始颜色与结束颜色),可以追加多个颜色,例如“从蓝色渐变到白色,然后渐变到绿色”。蓝色起始点坐标到白色终点坐标之间的距离与白色起始点到绿色终点坐标之间的距离相等,这时蓝色的位移量为0,白色的位移量为0.5,绿色的位移量为1。
offset为所设定的颜色离开渐变起始点的偏移量,参数值是一个范围在0到1之间的浮点值,渐变起始点的偏移量为0,渐变结束点的偏移量为1;color为绘制时使用的颜色;
绘制径向渐变
案例1:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
function draw(){
var c=document.getElementById("myCanvas");
var cxt= c.getContext("2d");
var grd=cxt.createRadialGradient(150,150,0,150,150,100);
grd.addColorStop(0.1,"#ff0000");
grd.addColorStop(1,"#00ff00");
cxt.fillStyle=grd;
cxt.fillRect(0,0,400,300);
}
</script>
</head>
<body onload="draw()">
<canvas id="myCanvas" width="320" height="320" style="border: 1px solid #dddddd">您的浏览器不支持</canvas>
</body>
</html>
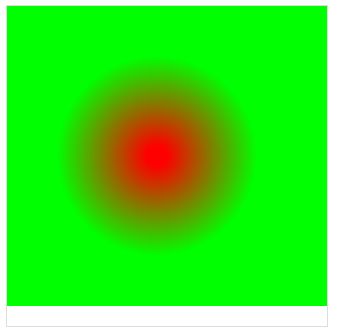
效果图:
注释:
(1)cxt.createRadialGradient( xStart , yStart , radiusStart , xEnd , yEnd , radiusEnd );
该方法使用六个参数,xStart为渐变开始圆的圆心横坐标;yStart为渐变开始圆的圆心纵坐标,radiusStart为开始圆的半径,xEnd为渐变结束圆的圆心横坐标,yEnd为渐变结束圆的圆心纵坐标,radiusEnd为结束圆的半径。
在这个方法中,分别指定了两个圆的大小与位置。从第一个圆的圆心处向外进行扩散渐变,一直扩散到第二个圆的外轮廓处。
(2)在设定颜色时,与线性渐变相同,使用addColorStop方法进行设定即可。同样也需要设定0-1之间的浮点数来作为渐变转折点的偏移量。