vuex快速入门
vuex是什么*
1.Vuex 的状态存储是响应式的
2.你不能直接改变 store 中的状态。
改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。
vuex 是一个专门为vue.js应用程序开发的状态管理模式。
vuex中,有默认的五种基本的对象:
state:存储状态(变量)
getters:对数据获取之前的再次编译,可以理解为state的计算属性。
mutations:修改状态,并且是同步的。在组件中使用
$store.commit(’’,params)
actions:异步操作。在组件中使用是
$store.dispath(’’)
modules:store的子模块,为了开发大型项目,方便状态管理而使用的。
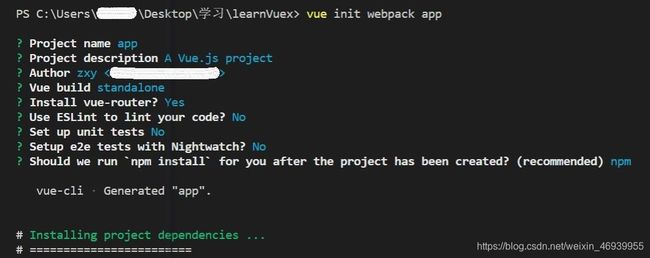
1、首先创建一个vue-cli项目
执行下面的命令,创建一个app项目
2、创建完成之后,我们进入文件夹下,并且运行项目
cd app
npm run dev
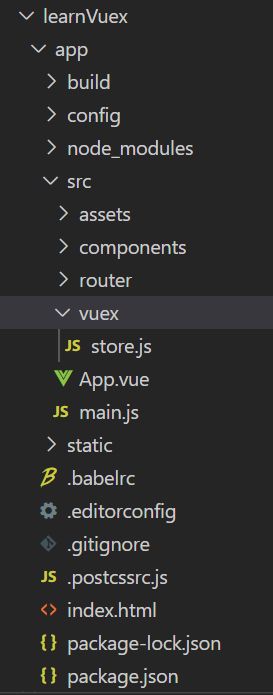
在src目录下创建一个vuex文件夹
并在vuex文件夹下创建一个store.js文件
3、下载并引入vuex
在保证我们处于我们项目下,在命令行输入下面命令,安装vuex
npm install vuex --save
4、安装成功之后,就可以在store.js中使用vuex
在store.js文件中,引入vuex并且使用vuex,注意变量名是大写Vue和Vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
count: 0
}
export default new Vuex.Store({
state
})
接下来,在main.js中引入store
import store from './vuex/store' // 引入store
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '然后我们在任意一个组件中就可以使用我们定义的count属性了。
这里我们在helloWorld中使用一下,去除helloworld.vue中不用的标签
<template>
<div class="hello">
<h3>{{$store.state.count}}</h3>
</div>
</template>
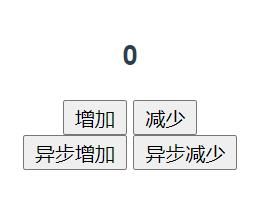
打开我们刚才运行项目的浏览器,可以看到已经使用成功了!
现在我们已经使用了vuex中的state,接下来用mutations和actions操作这个值
我们继续操作store.js文件
在store.js中定义mutations对象,该对象中有两个方法,mutations里面的参数,第一个默认为state,接下来的为自定义参数。
我们在mutations中定义两个方法,增加和减少,并且设置一个参数n,默认值为0,然后在Vuex.Store中使用它
const mutations = {
mutationsAddCount(state, n) {
return (state.count += n)
},
mutationsReduceCount(state, n) {
return (state.count -= n)
}
}
export default new Vuex.Store({
state,
mutations
})
然后我们在helloWorld.vue中,使用这个方法
<template>
<div class="hello">
<h3>{{ $store.state.count }}</h3>
<div>
<button @click="handleAddClick(10)">增加</button>
<button @click="handleReduceClick(10)">减少</button>
</div>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {};
},
methods: {
handleAddClick(n) {
this.$store.commit("mutationsAddCount", n);
},
handleReduceClick(n) {
this.$store.commit("mutationsReduceCount", n);
},
},
};
</script>
接下来就是actions,actions是异步操作
创建actions对象,并且使用
这里我在两个方法中使用了两个不同的参数,一个是context,它是一个和store对象具有相同对象属性的参数。在第二个函数中,我是直接使用了这个对象的commit的方法。
const actions = {
actionsAddCount(context, n) {
//context是一个和store对象具有相同对象属性的参数
console.log(context)
return context.commit('mutationsAddCount', n)
},
actionsReduceCount({ commit }, n) {
return commit('mutationsReduceCount', n)
}
}
helloWorld.vue
使用dispath来触发
<div>
<button @click="handleActionsAdd(10)">异步增加</button>
<button @click="handleActionsReduce(10)">异步减少</button>
</div>
handleActionsAdd(n) {
this.$store.dispatch("actionsAddCount", n);
},
handleActionsReduce(n) {
this.$store.dispatch("actionsReduceCount", n);
}
最后就是getters
我们一般使用getters来获取我们的state,因为它算是state的一个计算属性,对state中储存的数据进行过滤操作,比如微信后台处理,getter将1转换为男,2转换为女
const getters = {
//算是state的一个计算属性
getterCount(state) {
if(state.count == 0){
return "ok!!!"
}
return "fine!!!"
}
}
helloWorld.vue
<h4>{{ $store.getters.getterCount }}</h4>
vuex官方给了我们一个更简单的方式来使用vuex, 也就是 {mapState, mapMutations, mapActions, mapGetters}
<h3>{{ count }}</h3>
<div>
<button @click="handleAddClick(10)">增加</button>
<button @click="handleReduceClick(10)">减少</button>
</div>
<h4>{{ getterCount }}</h4>
import {mapState, mapMutations, mapActions, mapGetters} from 'vuex'
computed: {
...mapState(["count"])
...mapGetters(["getterCount"])
},
methods: {
...mapMutations({
handleAddClick: 'mutationsAddCount',
handleReduceClick: 'mutationsReduceCount'
}),
...mapActions({
handleActionsAdd: 'actionsAddCount',
handleActionsReduce: 'actionsReduceCount'
})
}
over!!!