日积月累系列之分页控件(js源码)
最近开发了一款分页控件,分享给大家。
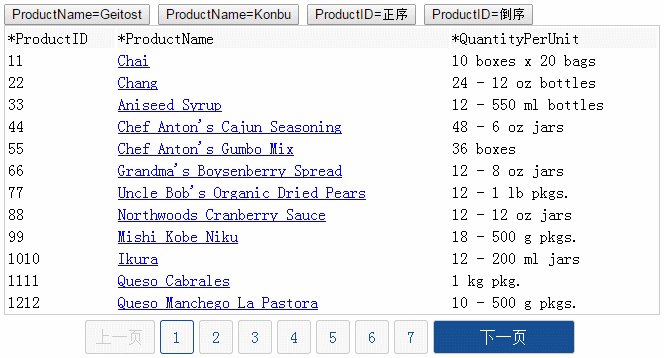
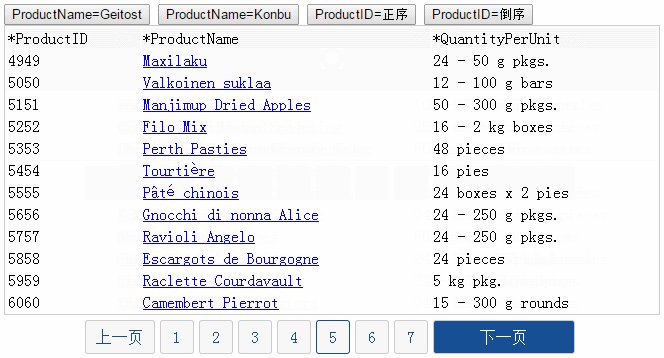
主要功能和界面介绍
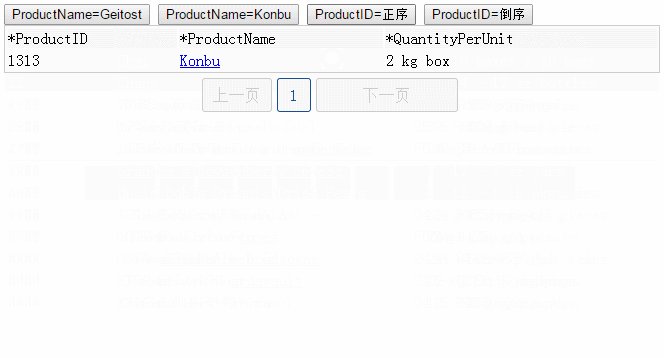
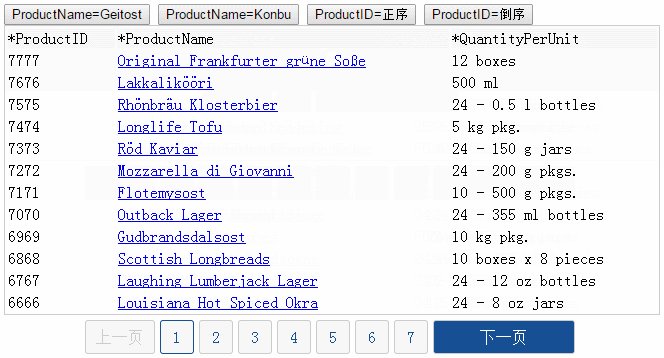
cform分页控件支持服务端分页、客户端分页、数据过滤、数据排序等功能。
源码介绍
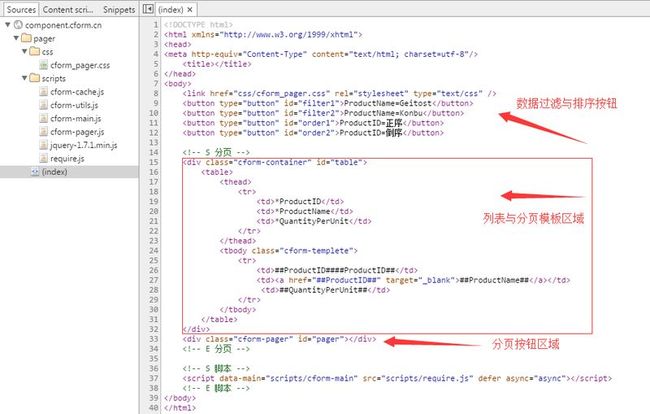
cform-pager分页控件主要由三部分组成:css、scripts以及index.html,css主要是用于控制分页和列表的样式;scripts主要是负责分页数据抓取、分页控件、本地缓存、数据过滤、数据排序等功能;index.html则涉及了分页数据模板、分页容器以及相应的过滤、排序按钮。
scripts介绍
scripts目录下面包含了cform-main、cform-utils、cform-cache以及涉及到的外围插件requirejs与jquery,下面我们分别介绍各个js的功能。
cform-main是整个分页控件的入口,负责调用分页控件cform-pager。
cform-pager提供了主要的分页控件功能。
cform-utils提供了分页控件所涉及的功能性函数。
cform-cache提供了本地分页、过滤、排序功能。
除此之外,分页控件采用了模块化开发方法,所以引入了requirejs;也使用了jquery作为功能性插件的补充。
模板介绍
cform-pager分页控件除了本身的分页功能之外,还提供了分页模板,以便开发者快速的构建分页和列表。cform-pager提供的模板是简单的模板方法,就是通过替换模板里面的关键字(通过对需要替换字段的左右两边增加##分割符来识别关键字)来实现数据的填充。
举个“栗”子:
比如我们的后台数据返回的数据格式是这样的:
{ data: [ { id:1, name: "张三", age: 27 }, { id:1, name: "李四", age: 28 }, { id:1, name: "王五", age: 29 } ] , rowsCount:3 }
而我们的列表模板是这样的
<tr> <td>##id##</td> <td>##name##</td> <td>##age##</td> </tr>
那么最终渲染出来的结果就是这样的:
<tr> <td>1</td> <td>张三</td> <td>27</td> <td>2</td> <td>李四</td> <td>28</td> <td>3</td> <td>王五</td> <td>29</td> </tr>
好,这是最基本的模板,当然我们可以允许你有足够的想象力去完成你手头的工作。
再举个“栗”子:
比如,现在你需要在姓名里面增加一个超链接,链接到当前人名的详情页面中去,那么这个模板怎么定义呢?
其实,我们用如下方法就可以实现:
<tr> <td>##id##</td> <td><a href="/user?id=##id##">##name##</a></td> <td>##age##</td> </tr>
看清楚了吗?是不是很简单?OK,其实我们并不需要很复杂的模板技术,利用cform-pager就可以完成很多基础的列表页面的构建。
大家想想,还有其他的功能可以扩展吗?当然有,比如,我们可以在td里面追加样式,来识别不同类型的人名;也可以通过对td绑定事件来实现业务功能。再次我就不多举栗子了~
最后,如果如果你发现无论怎么扩展当前的模板都完成不了你的工作时候,该怎么办呢?yes,没错,我们有大招在呢。
这大招究竟是什么呢?
此处省略一万行...
就是callback, 没错,就是回调函数,最终cform可以利用回调函数,把你所需的数据通过callback函数返回给你,任你处置,是不是很爽~~~
调用方法
cform-pager调用十分简单,只需要通过requiresjs引入cform-pager这个组件即可。
require.config({ paths: { jquery: "jquery-1.7.1.min" } }); require(["jquery", "cform-pager"], function ($, pager) { //调用cform-pager var obj = new pager({ pager: "#pager", container: "#table", url: "data/product.json", pageSize: 12, useCache: true }); //过滤产品名称为Geitost的数据 $("#filter1").click(function () { obj.filter({ filter: { ProductName: "Geitost" } }); }); //过滤产品名称为Konbu的数据 $("#filter2").click(function () { obj.filter({ filter: { ProductName: "Konbu" } }); }); //按产品ID正序排列 $("#order1").click(function () { obj.filter({ order: { ProductID: "asc" } }); }); //按产品ID倒序排列 $("#order2").click(function () { obj.filter({ order: { ProductID: "desc" } }); }); });
参数说明
| 名称 | 中文 | 默认值 | 备注 | required |
|---|---|---|---|---|
| obj | 分页容器 | 对象可以为class或id | yes | |
| container | 对象容器 | 对象必需为id | yes | |
| url | 取数地址 | 必传参数,切返回值必需为json格式 | yes | |
| callback | 回调函数 | 默认回调函数通过外部模板来加载数据 | 可选参数,用于处理和呈现返回的分页数据 | no |
| pageIndex | 起始页码 | 1 | 可选参数,默认值为1 | no |
| pageSize | 分页大小 | 30 | 可选参数,默认值为30 | no |
| params | 扩展参数 | 可选参数,请求分页url的时候,会一同提交到服务器 | no | |
| align | 分页位置 | center | 可选参数,设置分页位置:left、center、right | no |
| showLoading | 是否显示loading | true | 可选参数,默认是显示loading | no |
| rowsCount | 总记录数 | -1 | 可选参数,所查询的总记录数,-1表示需要服务端生成rowsCount | no |
| useCache | 启用本地分页 | false | 可选参数,是否启用本地分页 | no |
演示与下载
欢迎访问:cform官方网站:http://www.cform.cn 演示地址:http://demo.cform.cn (用户名:001 密码123)
欢迎访问:cform开源组件:http://www.cform.cn/SinglePage?t=0103