异步编程
DOM事件编程
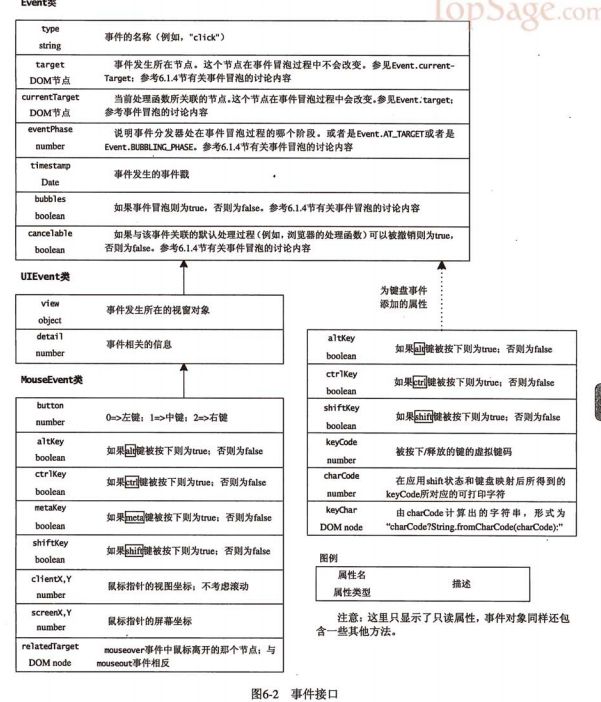
事件接口,所有属性为只读属性
键盘事件
dojo.keys的属性值:
事件传播
eventObj.stopPropagation()来阻止事件的传播,不论是冒泡还是捕获
默认事件
eventObj.preventDefault()来阻止默认事件
dojo.stopEvent(eventObj)相当于一次调用上面两个函数
关联处理函数
handle = dojo.connect(objDOM, event, context, handler):
objDOM是一个DOM节点, event表示一个事件的字符串(如:"click"), context表示处理函数执行上下文(可选), handler事件处理函数。
使用时要注意:
1 处理函数中的this 只等于context
2 一个DOM节点可以通过connect关联多个事件,但这些事件不一定书写顺序执行,若果确实要这样,应将他们全部放到另一个函数中。
初始化事件
dojo.addOnLoad(): 该函数的调用示例如下:
dojo.addOnLoad(f);//f为事件处理函数 dojo.addOnLoad(function() {...}); dojo.addOnLoad(o, "f");//函数o["f]
dojo.addOnLoad事件可以别调用多次,而且严格按照顺序执行,其触发的条件是:
1 DOM树已经构建
2 dojo.require加载的资源已经全部加载
3 dojo小部件已经全部解析
也可以使用dojo.loaded()函数达到同样的效果
dojo事件框架
1 使用dojo.connect/dojo.disconnect关联取消事件
2 使用target/currentTarget获取事件原始节点和当前事件节点
3 增加了键盘事件
4 使用dojo.addonLoad进行初始化操作
5 事件处理函数通常接受一个与事件相关的事件对象作为参数
6 能冒泡的通常冒泡,而捕获阶段通常被禁止。
以上所列内容和浏览器无关
dojo事件框架支持的事件
利用dojo关联用户自定义事件
首先我们来看浏览器如何触发事件,当用户点击鼠标的时候,就有一个消息被插入队列,浏览器从队列中取出一个消息并调用一个函数,这个被调用的函数(称为触发函数)就是"事件", 该出发函数就调用事件处理函数。dojo.connect就是遵循这个机制,它可以将事件处理函数关联到任何函数上。
我们来看一个例子
/*f为一个函数*/ var g = f; f = function() { var result = g.apply(this, argument); console.log("hello, world!"); return result; }
g保存了f的引用,然后f被定义成了新的函数,这个新的函数调用了g函数(也就是原来的函数f)。在这里,新定义的f函数就相当于触发函数,而dojo.connect就是采用了这种方式:
var f = function() { console.log("Hello, world"); } var myHandler = function() { console.log("I'm Handler"); } dojo.connect("f", myHandler);
这样,函数f会被重新定义,然后再新f里面调用myHandler函数。此时,当你调用函数f(相当于"事件"被触发), 会先执行原来的函数f,在执行myHandler函数(相当于事件处理函数被调用),控制台输出"Hello, world" "I'm Handler"。
关联自定义事件的规则:
1 如果dojo.connect的obj参数为DOM对象,那么event(字符串)一定要是DOM事件
2 如果dojo.connect的obj参数为null或者缺失,那么dojo.global[event(字符串)]要是一个函数,来作为触发函数
3 如果dojo.connect的obj参数为非DOM对象,那么event(字符串)要是这个obj的属性(即obj[event],并且为一个函数作为触发函数)
用户自定义事件和DOM事件的一个不同是,dojo.connect仍然可以在一个事件上关联多个事件处理函数,但是这些事件处理函数严格按照书写顺序执行。
发布者和订阅者
handle = dojo.subscribe(topic, context, handler): 当dojo.publish(topic)是,有dojo.hitch(context, handler)被调用。topic为发布的主题,为一个字符串。这个函数就是让handler"订阅"发布者的主题topic。
dojo.unsubscribe(handle): 删除有dojo.subscribe建立的链接,handle是上面函数的返回值
dojo.public(topic, args): 发布者发布主题topic, args为一个数组,里面的元素将依次传递给所有的订阅者函数handler。
这些订阅者函数按照订阅的次序依次执行。如:
/*累加器,将订阅Number主题*/ var accumulator = { total: 0; add: function(x) { this.total += x; } } /*打印总数total,将订阅Number主题*/ var showData = function() { console.log("total: " + accumulator.total); } /*accumulator订阅Number主题*/ dojo.subscribe("Number", accumulator, "add"); dojo.subscribe("Number", "showData"); /*发布主题,订阅者被一次调用*/ dojo.publish("Number", [1]); //输出total: 1 dojo.publlish("Number", [2]); //输出total: 3
由于showData函数没有参数,所以可以省略。