- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
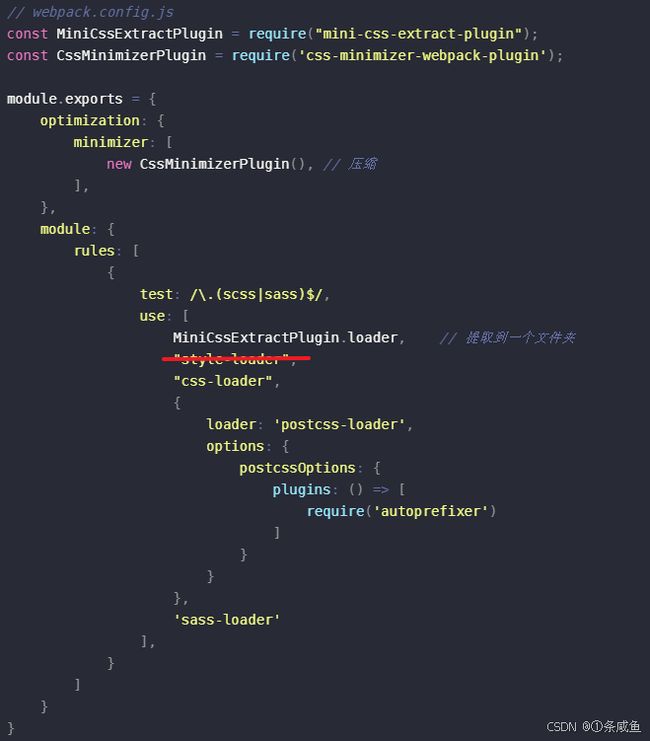
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端css3css前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
- CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- 每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践
蓝婷儿
前端面试前端
WebWorkers/多线程模型在前端中的应用实践一、为什么前端需要多线程?单线程JS的瓶颈:浏览器主线程不仅负责执行JS,还要负责:UI渲染(DOM/CSS)用户事件处理(点击、输入)一旦JS执行耗时任务(如大数组处理、加密运算),会阻塞页面响应多线程的意义:✅把计算密集型或IO密集型任务移出主线程,防止“卡死”✅实现离线计算、并发执行、后台数据同步✅提升用户体验、增强系统鲁棒性二、前端中的“线
- 这次是讲解一下条件函数的用法,还有一个简单的示例
言青缘
mysql数据库redis
我是以普遍的朋友圈做的示例这个可以实现隐藏和显示朋友圈的评论现在我吧具体用法说一下首先要先把页面的大概写出来比如我这个名字我的言论2025-4-30{{is?'展开':'隐藏'}}评论好好好真好太好了然后这是css代码.post-container{width:100%;max-width:600px;margin:0auto;padding:16px;background-color:#fff;
- vue基础
知还215
vue.js前端javascript
在vue项目下的src->App.vue中有三个模板1.script是写js代码的地方2.template是写html的地方3.style是写css的地方npmi的作用是加载需要的依赖包
- go语言因为前端跨域导致无法访问到后端解决方案
雪花凌落的盛夏
Golang学习目录golang前端开发语言
前端服务8080访问后端8081这端口显示跨域了ERRORNetworkErrorAxiosError:NetworkErroratXMLHttpRequest.handleError(webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:116:14)atAxios.request(webpack-internal:///./n
- 国产开源高性能对象存储RustFS保姆级上手指南
光爷不秃
对象存储rust国产开源软件rust云计算开源软件github开源数据仓库database
在云计算与大数据爆发的时代,企业和开发者对存储方案的要求愈发严苛——不仅要能扛住海量数据的读写压力,还得兼顾安全性、可扩展性和兼容性。今天给大家介绍一款基于Rust语言开发的开源分布式对象存储系统——RustFS,它不仅是MinIO的国产化优秀替代方案,更是AI、大数据和云原生场景的理想之选。本文将从基础介绍到实战操作,带大家快速上手这款"优雅的存储解决方案"。一、RustFS核心特性解析Rust
- 【大家的项目】helyim: 纯 Rust 实现的分布式对象存储系统
helyim是使用rust重写的seaweedfs,具体架构可以参考Facebook发表的haystack和f4论文。主要设计目标为:精简文件元数据信息,去掉对象存储不需要的POSIX语义(如文件权限)小文件合并成大文件,从而减小元数据数,使其完全存在内存中,以省去获取文件元数据的磁盘IO支持地域容灾,包括IDC容灾和机架容灾架构简单,易于实现和运维支持的特性:支持使用Http的文件上传,下载,删
- 【Rust日报】使用Rust开发分布式系统的经验教训
Fjall-一个安全Rust的KV存储引擎Fjall是一个可嵌入的基于LSM的forbid-unsafeRust键值存储引擎。它的目标是成为一个可靠且可预测但性能优异的通用KV存储引擎,适用于小型数据集,尤其是大于内存大小的数据集。我刚刚发布了1.0版本,该版本稳定了其数据格式,适用于所有未来的1.x.x版本。它的设计受到了LevelDB/RocksDB架构的重大影响,并且通常具有相似的性能。它具
- Rust 安装与环境配置(超详细教程,零基础向)
人才程序员
杂谈rust开发语言后端爬虫swooleflaskmysql
文章目录Rust安装与环境配置(超详细教程,零基础向)一、Rust安装前的准备Rust支持的系统平台:二、安装Rust(不同平台)✅1.Windows系统1.1安装Rustup1.2等待安装完成✅2.macOS系统2.1安装Homebrew(如果尚未安装)2.2使用Homebrew安装rustup:✅3.Linux系统三、Rust工具介绍1.`rustc`:Rust编译器2.`cargo`:Rus
- 探索未来存储新境界:RustFS,锈铸的虚拟文件系统
荣正青
探索未来存储新境界:RustFS,锈铸的虚拟文件系统去发现同类优质开源项目:https://gitcode.com/在这个追求高效、安全与可维护性的时代,Rust语言以其独特的魅力在系统编程领域中脱颖而出。随之而来的是一个令人眼前一亮的开源项目——RustFS。这是一款完全由Rust编写的虚拟文件系统,它不仅继承了Rust的安全基因,还带来了对现代存储需求的强大响应力。项目介绍RustFS是一个革
- RustFS一款Rust 驱动的 高性能 分布式存储系统
❀͜͡傀儡师
rust分布式开发语言
演示地址:https://play.rustfs.com/browser访问账号(默认rustfsadmin)。访问密钥(默认rustfsadmin)。下载mchttps://dl.min.io/client/mc/release可以直接在Linux系统上安装mc(,然后访问Docker容器内的RustFS服务。下载并安装:wgethttps://dl.min.io/client/mc/relea
- scss基本使用
北北~Simple
CSSscss前端css
scss定义变量$符号标识来定义变量变量名用中划线和下划线分隔其实是表示一个意思$color_base和$color-base其实指向的是同一个变量。父选择器的标识符&div{color:red;&:hover{color:bule;}}群组选择器的嵌套//css使用.aaah1,.aaah2,.aaah3{font-size:30px}//sass嵌套使用.aaa{h1,h2,h3{font-s
- 【第5章 动画】5.11 动画制作的最佳指导原则
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录在制作动画时,请牢记下列指导原则:使用类似requestNextAnimationFrame()这样的“polyfill式”方法来保持浏览器兼容性。将业务逻辑的更新与动画的绘制分开。使用“基于时间的运动”来协调动画的播放速度。用剪辑区域或图块复制技术将复杂的背景图像恢复到屏幕上。必要时可使用一个或多个离屏缓冲区以提升背景的绘制速度。不要通过CSS指定阴影及圆角效果。不要在Canvas中进行
- 元旦倒计时项目实战:CSS+HTML+JS网页实现
BIG-HO
本文还有配套的精品资源,点击获取简介:本文介绍了一个使用CSS、HTML和JavaScript技术实现的网页倒计时项目,该项目展示了距离元旦还有多少时间。CSS负责页面布局、美化和响应式设计,HTML构建页面结构并绑定数据,而JavaScript则处理时间计算、定时更新以及可能的交互事件。通过这个项目,开发者可以学习和掌握前端开发的动态效果与时间处理技巧。1.网页倒计时项目介绍在现代的数字营销和事
- 【Python基础】最强 Pandas 平替 -- Polars
程序媛阿紫
pythonpandas开发语言
Polars是一个用于操作结构化数据的高性能DataFrame库,可以说是平替pandas最有潜质的包。Polars其核心部分是用Rust编写的,但该库也提供了Python接口。它的主要特点包括:快速:Polars是从零开始编写的,紧密与机器结合,没有外部依赖。I/O:对所有常见数据存储层提供一流支持:本地、云存储和数据库。易于使用:以原始意图编写查询。Polars在内部会使用其查询优化器确定执行
- Vercel平台:前端项目部署与全球加速的最佳实践
本文还有配套的精品资源,点击获取简介:Vercel是一个前端开发人员友好的云平台,专注于前端应用的快速部署和高效分发。该平台提供即时代码预览、自定义域名、全球边缘网络和无缝团队协作等高级功能,以提供最佳的开发体验和最终用户性能。Vercel还支持零配置部署和自动SSL证书,以及与SCSS集成,使得前端项目的构建和部署变得更加简单快捷。本文将探讨如何使用Vercel部署前端项目,并着重于如何利用其特
- 小孩子才做选择题,成年人全都要
前言选择器的"相亲大会"在CSS的世界里,选择器就像一群急着找对象的单身青年。它们每天的工作就是在HTML文档的茫茫人海中,精准找到自己心仪的"元素对象"。选择器ID选择器:霸道总裁ID选择器出场自带BGM:"这片鱼塘我承包了!"。它不允许文档中有第二个同ID的元素存在。针对某一个特定标签来选择,只能使用一次。css中的ID选择器以#表示#header{height:80px;/*这个ID只能有一
- 最新SCI/SSCI/EI期刊分类分区介绍;包括国内核心和国际核心
zhonghuagongren
SCI分区论文笔记学习经验分享笔记
一、按刊号分类CN:中国刊号,国内只要有CN号即为正式刊物。ISSN:国际刊号,相对容易申请。二、按地域分类根据期刊主办单位区分:国家级:由中华人民共和国教育部等主办。省部级:由中科院XX研究所等主办。三、核心期刊分类(一)国内核心期刊南大核心(CSSCI):《中文社会科学引文索引》,最具权威。北大核心:北京大学图书馆《中文核心期刊要目总览》,普及最广的中文期刊。CSCD(中国科学引文数据库):由
- CSS和JavaScript制作的动态滚动图像动画教程
贫僧法号止尘
本文还有配套的精品资源,点击获取简介:滚动动画通过CSS和JavaScript技术在网页中实现元素随着用户滚动而动态展现或改变状态的效果,增强了用户的互动体验。CSS通过@keyframes规则和transform属性定义动画效果,而JavaScript则通过监听滚动事件和计算元素位置来执行动画逻辑。HTML作为网页结构的基础,通过添加ID或类名来帮助CSS和JavaScript选择和操作元素。通
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本