List容器间 拖放对象,Flex程序还真幸福啊!
在FLex,List与List容器间,都已经 封装好了,只需要设置几个属性,就可以实现 ListItem 相互拖拽数据,非常方便啊
想起 C#里不知要多少代码才能解决这些问题,尤其还要拖放排序。
Flex程序还挺幸福的,事件都 dispatchEvent 解决了,呵呵。
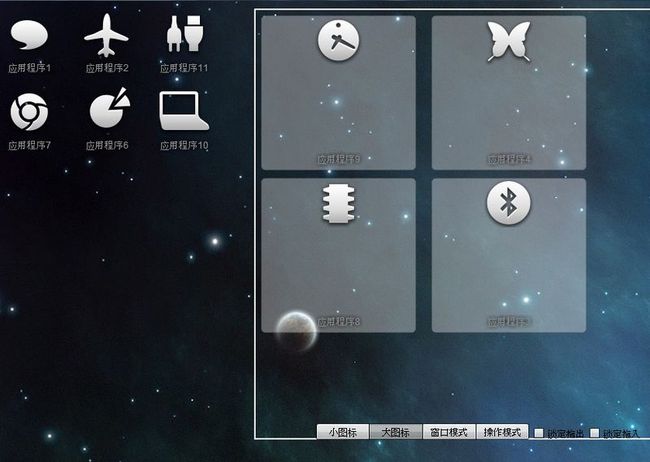
国际惯例,看图先:
当然,还加了,相同小图标,窗口模式,操作模式就加了个 等待时候的钟摆,
另外自定义 锁定 拖入,拖出功能。
核心代码大概如此:
<?
xml version="1.0" encoding="utf-8"
?>
< s:Module xmlns:fx ="http://ns.adobe.com/mxml/2009"
xmlns:s ="library://ns.adobe.com/flex/spark"
xmlns:mx ="library://ns.adobe.com/flex/mx" creationComplete ="initApp()" >
< fx:Declarations >
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</ fx:Declarations >
< fx:Style >
@namespace s "library://ns.adobe.com/flex/spark";
s|ButtonBar s|ButtonBarButton:upAndSelected,
s|ButtonBar s|ButtonBarButton:overAndSelected,
s|ButtonBar s|ButtonBarButton:downAndSelected,
s|ButtonBar s|ButtonBarButton:disabledAndSelected {
chromeColor: #663366;
color: #9999CC;
}
s|ButtonBar {
chromeColor: #9999CC;
color: #663366;
}
s|CheckBox {
chromeColor: #ffffff;
color: #ffffff;
fontSize:14;
}
</ fx:Style >
< fx:Script >
<![CDATA[
import com.effect.BottomTip;
import com.effect.BottomWindow;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.DragEvent;
import mx.events.ItemClickEvent;
import mx.managers.DragManager;
import render.iconItem;
import render.iconItem2;
import render.iconItem3;
import render.iconItem4;
import spark.components.Button;
import spark.components.RichText;
import spark.components.supportClasses.ItemRenderer;
import spark.events.IndexChangeEvent;
[Bindable]
private var data1:ArrayCollection = new ArrayCollection();
[Embed(source="assets/apps/images/6.jpg")]
[Bindable]
public var backImg:Class;
protected function initApp():void{
var item:Object;
var i:int = 0;
for(;i<12;i++){
item = new Object();
item.iconID= i;
item.appName = "应用程序" + i;
data1.addItem(item);
}
}
protected function list2_dragCompleteHandler(event:DragEvent):void
{
// TODO Auto-generated method stub
new BottomTip(this).showMsg("已激活程序!!");
}
protected function buttonbar1_changeHandler(evt:IndexChangeEvent):void
{
// TODO Auto-generated method stub
var btnBar:ButtonBar = evt.target as ButtonBar;
if(btnBar.selectedIndex == -1)
return;
var rend:IFactory = null;
switch ( btnBar.selectedItem.data )
{
case "Button1":
rend = new ClassFactory(iconItem);
break;
case "Button2":
rend = new ClassFactory(iconItem2);
break;
case "Button3":
rend = new ClassFactory(iconItem3);
break;
case "Button4":
rend = new ClassFactory(iconItem4);
break;
}
if(rend != null)
list2.itemRenderer = rend;
}
protected function list2_dragOverHandler(event:DragEvent):void
{
// TODO Auto-generated method stub
var msg:String = !list2dropEnabled?"无权限此操作!":"允许此此操作!";
new BottomTip(this).showMsg(msg);
}
]]>
</ fx:Script >
< s:Rect left ="0" right ="0" top ="0" bottom ="0" >
< s:fill >
< s:LinearGradient rotation ="30" >
< s:GradientEntry color ="#185d9b" ratio ="0" />
< s:GradientEntry color ="#85d7ee" ratio ="0.6" />
< s:GradientEntry color ="#85d7ee" ratio ="1" />
</ s:LinearGradient >
</ s:fill >
</ s:Rect >
< s:Image x ="0" y ="0" source ="{backImg}" />
< s:Group x ="10" y ="10" width ="399" >
< s:List id ="list1" x ="10" width ="100%" itemRenderer ="render.iconItem" dataProvider ="{data1}" dragMoveEnabled ="true" dropEnabled ="true"
dragEnabled ="true" skinClass ="skins.skinList" >
< s:layout >< s:TileLayout horizontalGap ="20" verticalGap ="10" orientation ="rows" /></ s:layout >
</ s:List >
</ s:Group >
< s:Group id ="accptPanel" x ="451" y ="10" width ="578" height ="557" >
< s:Rect top ="0" right ="0" bottom ="0" left ="0" >
< s:stroke >
< s:SolidColorStroke color ="0xffffff" weight ="2" />
</ s:stroke >
</ s:Rect >
< s:List id ="list2" width ="100%" height ="100%" dragMoveEnabled ="true" dropEnabled ="true" dragEnabled ="true"
itemRenderer ="render.iconItem2" skinClass ="skins.skinList2" dragDrop ="list2_dragCompleteHandler(event)" >
< s:layout >< s:TileLayout horizontalGap ="20" paddingTop ="8" paddingLeft ="8" paddingRight ="8" paddingBottom ="8" verticalGap ="10" orientation ="rows" /></ s:layout >
</ s:List >
< s:HGroup width ="100%" bottom ="0" verticalAlign ="bottom" horizontalAlign ="center" >
< s:ButtonBar change ="buttonbar1_changeHandler(event)" >
< s:ArrayCollection >
< fx:Object data ="Button1" label ="小图标" />
< fx:Object data ="Button2" label ="大图标" />
< fx:Object data ="Button3" label ="窗口模式" />
< fx:Object data ="Button4" label ="操作模式" />
</ s:ArrayCollection >
</ s:ButtonBar >
< s:CheckBox id ="list2dragEnabled" change ="list2.dragEnabled = !list2.dragEnabled;" label ="锁定拖出" />
< s:CheckBox id ="list2dropEnabled" change ="list2.dropEnabled = !list2.dropEnabled;" label ="锁定拖入" />
</ s:HGroup >
</ s:Group >
</ s:Module >
< s:Module xmlns:fx ="http://ns.adobe.com/mxml/2009"
xmlns:s ="library://ns.adobe.com/flex/spark"
xmlns:mx ="library://ns.adobe.com/flex/mx" creationComplete ="initApp()" >
< fx:Declarations >
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</ fx:Declarations >
< fx:Style >
@namespace s "library://ns.adobe.com/flex/spark";
s|ButtonBar s|ButtonBarButton:upAndSelected,
s|ButtonBar s|ButtonBarButton:overAndSelected,
s|ButtonBar s|ButtonBarButton:downAndSelected,
s|ButtonBar s|ButtonBarButton:disabledAndSelected {
chromeColor: #663366;
color: #9999CC;
}
s|ButtonBar {
chromeColor: #9999CC;
color: #663366;
}
s|CheckBox {
chromeColor: #ffffff;
color: #ffffff;
fontSize:14;
}
</ fx:Style >
< fx:Script >
<![CDATA[
import com.effect.BottomTip;
import com.effect.BottomWindow;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.DragEvent;
import mx.events.ItemClickEvent;
import mx.managers.DragManager;
import render.iconItem;
import render.iconItem2;
import render.iconItem3;
import render.iconItem4;
import spark.components.Button;
import spark.components.RichText;
import spark.components.supportClasses.ItemRenderer;
import spark.events.IndexChangeEvent;
[Bindable]
private var data1:ArrayCollection = new ArrayCollection();
[Embed(source="assets/apps/images/6.jpg")]
[Bindable]
public var backImg:Class;
protected function initApp():void{
var item:Object;
var i:int = 0;
for(;i<12;i++){
item = new Object();
item.iconID= i;
item.appName = "应用程序" + i;
data1.addItem(item);
}
}
protected function list2_dragCompleteHandler(event:DragEvent):void
{
// TODO Auto-generated method stub
new BottomTip(this).showMsg("已激活程序!!");
}
protected function buttonbar1_changeHandler(evt:IndexChangeEvent):void
{
// TODO Auto-generated method stub
var btnBar:ButtonBar = evt.target as ButtonBar;
if(btnBar.selectedIndex == -1)
return;
var rend:IFactory = null;
switch ( btnBar.selectedItem.data )
{
case "Button1":
rend = new ClassFactory(iconItem);
break;
case "Button2":
rend = new ClassFactory(iconItem2);
break;
case "Button3":
rend = new ClassFactory(iconItem3);
break;
case "Button4":
rend = new ClassFactory(iconItem4);
break;
}
if(rend != null)
list2.itemRenderer = rend;
}
protected function list2_dragOverHandler(event:DragEvent):void
{
// TODO Auto-generated method stub
var msg:String = !list2dropEnabled?"无权限此操作!":"允许此此操作!";
new BottomTip(this).showMsg(msg);
}
]]>
</ fx:Script >
< s:Rect left ="0" right ="0" top ="0" bottom ="0" >
< s:fill >
< s:LinearGradient rotation ="30" >
< s:GradientEntry color ="#185d9b" ratio ="0" />
< s:GradientEntry color ="#85d7ee" ratio ="0.6" />
< s:GradientEntry color ="#85d7ee" ratio ="1" />
</ s:LinearGradient >
</ s:fill >
</ s:Rect >
< s:Image x ="0" y ="0" source ="{backImg}" />
< s:Group x ="10" y ="10" width ="399" >
< s:List id ="list1" x ="10" width ="100%" itemRenderer ="render.iconItem" dataProvider ="{data1}" dragMoveEnabled ="true" dropEnabled ="true"
dragEnabled ="true" skinClass ="skins.skinList" >
< s:layout >< s:TileLayout horizontalGap ="20" verticalGap ="10" orientation ="rows" /></ s:layout >
</ s:List >
</ s:Group >
< s:Group id ="accptPanel" x ="451" y ="10" width ="578" height ="557" >
< s:Rect top ="0" right ="0" bottom ="0" left ="0" >
< s:stroke >
< s:SolidColorStroke color ="0xffffff" weight ="2" />
</ s:stroke >
</ s:Rect >
< s:List id ="list2" width ="100%" height ="100%" dragMoveEnabled ="true" dropEnabled ="true" dragEnabled ="true"
itemRenderer ="render.iconItem2" skinClass ="skins.skinList2" dragDrop ="list2_dragCompleteHandler(event)" >
< s:layout >< s:TileLayout horizontalGap ="20" paddingTop ="8" paddingLeft ="8" paddingRight ="8" paddingBottom ="8" verticalGap ="10" orientation ="rows" /></ s:layout >
</ s:List >
< s:HGroup width ="100%" bottom ="0" verticalAlign ="bottom" horizontalAlign ="center" >
< s:ButtonBar change ="buttonbar1_changeHandler(event)" >
< s:ArrayCollection >
< fx:Object data ="Button1" label ="小图标" />
< fx:Object data ="Button2" label ="大图标" />
< fx:Object data ="Button3" label ="窗口模式" />
< fx:Object data ="Button4" label ="操作模式" />
</ s:ArrayCollection >
</ s:ButtonBar >
< s:CheckBox id ="list2dragEnabled" change ="list2.dragEnabled = !list2.dragEnabled;" label ="锁定拖出" />
< s:CheckBox id ="list2dropEnabled" change ="list2.dropEnabled = !list2.dropEnabled;" label ="锁定拖入" />
</ s:HGroup >
</ s:Group >
</ s:Module >
这只是一个简单的练习思路,有基础的话,到这里你已经做得出来了。