WindowPhone---数据绑定之DataContext
DataContext
Silverlight中提供了另外一种设置数据源的方式,及通过UI元素的数据上下文Data Context属性来指定数据源。这是一种上下文有关的确定绑定源的方案。一旦为一个UI元素指定了DataContext属性,则其所有子元素都将继承该属性,与其子元素关联的所有数据绑定在没有另行制定Souce 和DataContext的情况下,都将默认使用该属性指定的对象作为绑定源。
这样,在进行数据绑定时,对于某UI元素指定DataContext后就可以在其所有下级UI元素中使用以该DataContext为绑定源的绑定。实际上在通常情况下的用法是,先用DataContext属性指定高层UI元素的数据上下文,然后对于特殊的子元素再另行指定绑定源。
在最后的方法中,我们讨论了数据绑定元素级别如何完成。让我们来添加一些 CLR 对象并使用 DataContext 链接数据绑定元素和CLR 对象中的属性
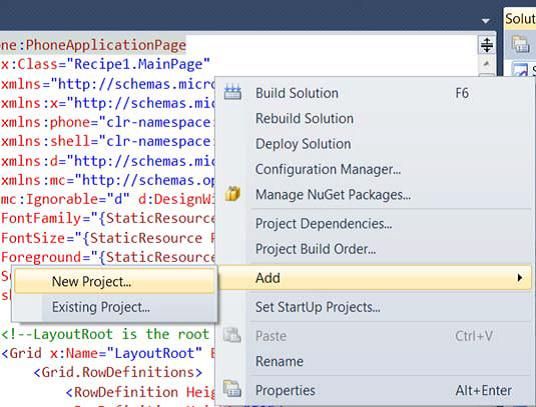
1 新建一个工程 Ch1_Recipe2.

在这里,让我们创建一个简单的应用程序,以配合与 CLR 对象数据元素。数据类只是创建两个属性,然后初始化为一些测试数据。然后,它被分配到数据上下文。
1. Right-click on Ch1_Recipe2 and Add | Class.
2.创建一个类DataClass然后添加Name和Notes两个属性。
namespace Recipe2 { public class DataClass { public string Name { get; set; } public string Notes { get; set; } } }
3.打开Mainpage.xaml按照下面源码的方法修改ApplicationTitle和PanelTitle
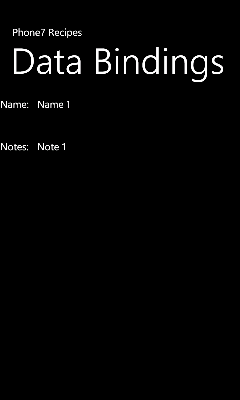
<StackPanel x:Name="TitlePanel" Grid.Row="0" Grid.ColumnSpan ="2">> <TextBlock x:Name="ApplicationTitle" Text="Phone7 Recipes" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock x:Name="PageTitle" Text="Object Bindings" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel>
4要显示两列和三行,我们应该改变Grid ColumnDefinition 和 RowDefinition,如下所示
XAML 代码段:
<Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="74*"></ColumnDefinition> <ColumnDefinition Width="406*"></ColumnDefinition> </Grid.ColumnDefinitions>
5 . 让我们添加两个 TextBlock 控件以显示名称和说明。这里名称和注释所指的对象的 DataClass 属性。添加四个 TextBlock元素内的 ContentPanel 网格;在这里我们将添加到绑定信息显示元素 tbNameContent 和 tbNoteContent。绑定对象领带不知道它来自何处、,如下所示的控制对象的名称
<Grid x:Name="ContentPanel" Grid.Row="1" Grid.RowSpan="2" Grid.ColumnSpan="2" Margin="0,0,0,-16"> <TextBlock x:Name ="tbName" Text ="Name:" Grid.Row="1" Grid.Column ="0"/> <TextBlock x:Name ="tbNameContent" Text ="{Binding Name}" Margin="74,0,6,567" /> <TextBlock x:Name ="tbNotes" Text ="Notes:" Height="43" VerticalAlignment="Top" Margin="0,85,412,0" /> <TextBlock x:Name ="tbNotesContent" Text ="{Binding Notes}" Margin="74,85,0,16" /> </Grid>
7.打开 MainPage.xaml.cs 文件。第一,为 DataClass 创建私有变量之前的MainPage的构造函数。MainPage构造函数中初始化DataClass 对象使用的对象初始值设定项,如中所示的示例数据
下面的代码片断。最后,为 myData 对象分配给 DataContext,其中数据更新的文本块。
public partial class MainPage : PhoneApplicationPage { // 构造函数 private DataClass myData; public MainPage() { InitializeComponent(); // 初始化dateClass myData = new DataClass() { Name = "Name 1", Notes = "Note 1" }; // 将Dataclass绑定到Datacontext上 LayoutRoot.DataContext = myData; } }