XForms设计器-----概述
1. 概述
GForms Designer 是一款所见即所得设计工具,使用该工具您能够从选项选用板中拖放控件来构建展现页面。
GForms设计器支持中文及英文两种语言,具体所使用的语言由用户的电脑配置环境决定。
2. GForms透视图
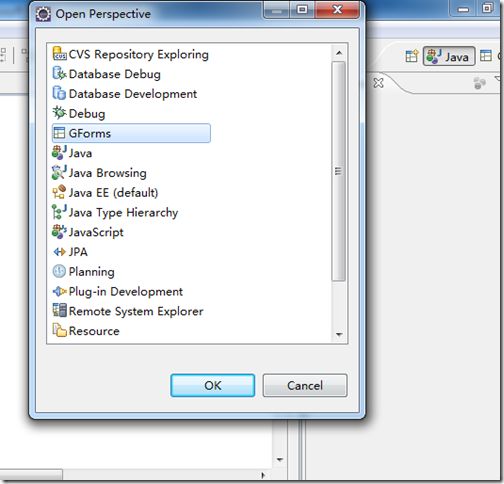
为了更好的使用GForms设计器,请在打开Eclipse开发平台后,在右上角切换到GForms透视图:
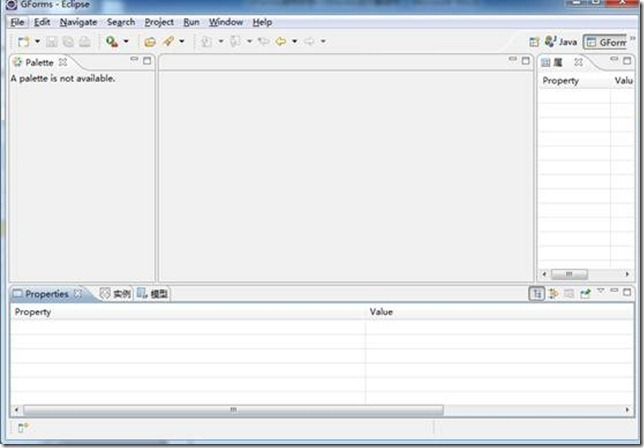
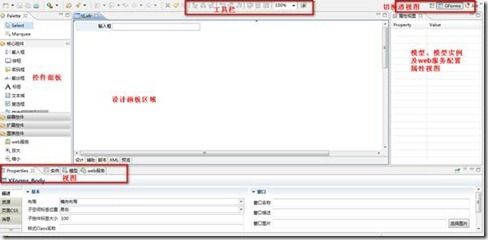
请在透视图列表中选择“GForms”,将工作台切换到如下布局:
3. 创建
3.1. 创建GForms工程
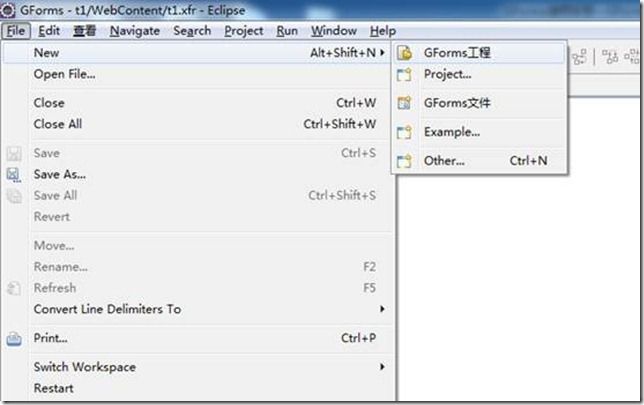
在GForms视图下,可以直接通过菜单:FileànewàGForms工程,打开创建GForms工程向导:
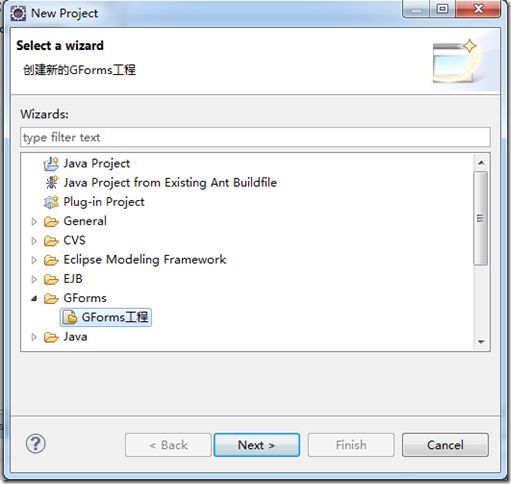
或直接通过菜单:FileànewàProject,在弹出的创建工程向导中,选择“GForms”分类下的“GForms工程”:
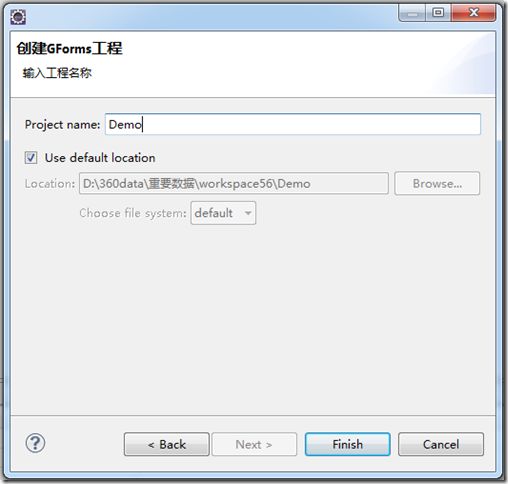
在创建GForms工程的页面,录入工程名称即可,示例如下图:
使用建议:
在创建GForms工程时,为了节省时间,请按如下建议对Eclipse进行设置:
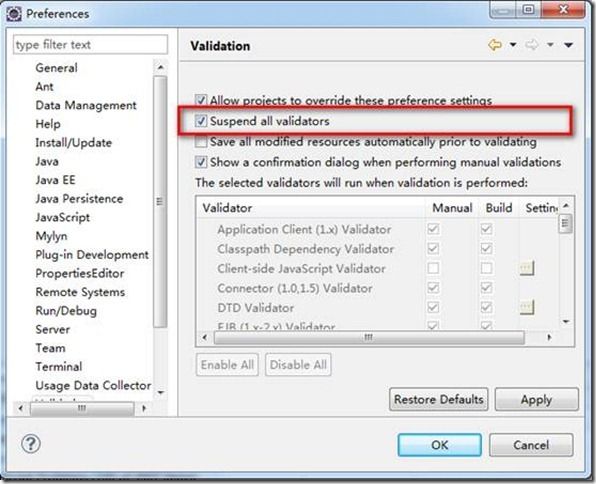
l 为了减少Eclipse检查验证javascript、css、图片等文件的过程,在Eclipse的菜单中:WindowsàPreference,在弹出的首选项配置中,找到validation配置页,勾选上阻止所有项的验证,如下图所示:
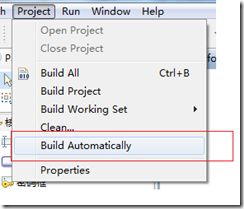
l 取消工程的自动编译功能,因为该功能将导致大量的编译,降低开发效率。
3.2. 创建GForms表单
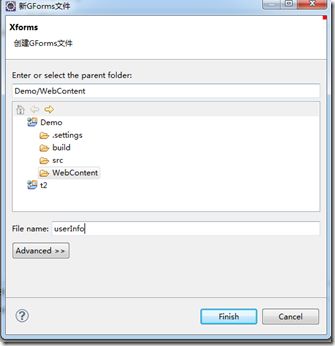
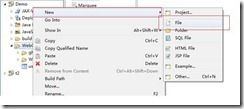
在GForms视图下,可以直接通过菜单:FileànewàGForms文件,打开创建GForms文件向导:
或者,直接在需要创建GForms页的文件夹右键菜单选择New-àFile:
4. GForms设计器
为了更好的使用GForms设计器,请在打开Eclipse开发平台后,在右上角切换到GForms透视图:
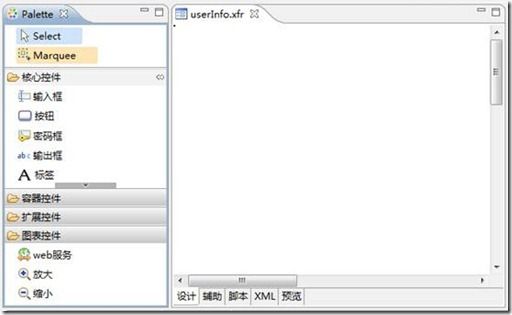
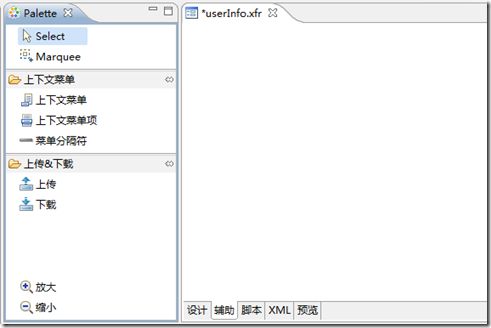
4.1. 控件面板
GForms平台所支持的所有的控件,包括17个核心控件(或基础控件)、8个容器控件、9个扩展控件及6个图形控件,同时还包括上下文菜单等控件类型。
可以选择任意一个控件图片,然后拖拽到右边的设计器区域,即可在设计器中添加控件。
使用提示:如果控件面板已经关闭,有两种方式打开控件面板:
方法一:则可以通过在Eclipse的菜单栏选择:WindowsàShow View,然后在弹出的视图对话框中选择Palette即可再次打开控件面板;
方法二:在设计器的右键菜单中选择“打开控件面板视图”。
4.2. 设计器区域
设计器包括5个标签页:
Ø 设计:UI设计界面。
Ø 辅助:上下文菜单及上传下载控件专用。
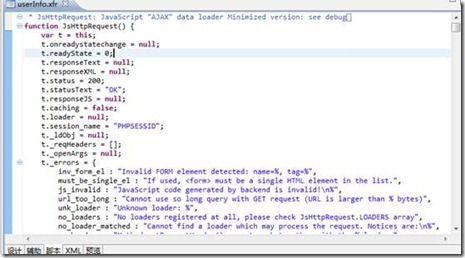
Ø 脚本:
编写JavaScript脚本,支持着色、提示等功能:
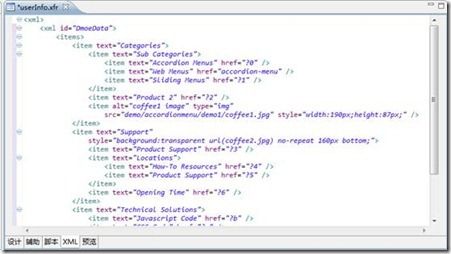
Ø XML:
XML编辑器,用于编辑当前GForms的配置信息或XML数据片段。
注意:
- 每个XML片段,必须提供一个当前页唯一的ID用于标识该XML片段,并且在javaScript视图中,可以通过XML的ID去访问或操作XML数据片段。
- 每个XML片段的只能有且仅有一个根元素,并且需要存放到<xml id=”xxx”></xml>之内。
- 每次编辑xml片段时需要确保是合法的XML,否则gforms编辑器拒绝保存。
>预览:
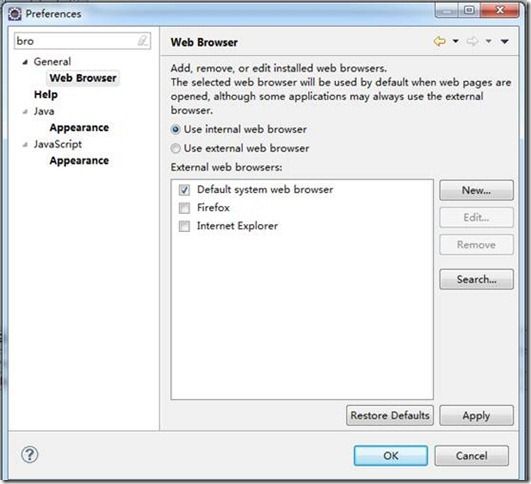
提供快速预览当前设计结果,默认使用的浏览器为Eclipse内置的IE浏览器,如果目标运行浏览器为其他浏览器,请在Eclipse之中进行浏览器设置。
设置浏览器方式为在菜单Windowsà首选项:
请在进行浏览之前,把当前GForms应用部署到服务器上,如Tomcat或IBM Webshpere Application Server、weblogic等服务器之中,并在当前GForms应用的首选项中同步配置(应用发布及同步配置,请参考应用首选项配置使用手册)。
使用提示:
l GForms应用发布功能支持应用部署到本地服务器或远处服务器上。
l 预览时会直接把当前GForms表单发布到服务器。
l 除了在预览出检查开发结果,也可以在外部浏览器,如Firefox、Chrome、IE中查看开发结果(在预览页面右键选择属性即可查看访问URL路径)。
4.3. 设计器上下文菜单
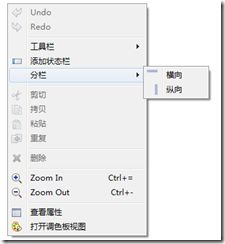
设计器的包含丰富的右键菜单,方便开发人员快捷开发,用户选择不同的控件会有不同的右键菜单,其中在设计器的空白位置右键菜单如下图所示:
除常规的编辑操作:剪切、拷贝、粘贴、重复、删除、重做、取消外,还有一些功能菜单项:
| 菜单项 |
功能说明 |
备注 |
| 分栏 |
将把当前右键菜单的控件横行或纵向分裂为两个 |
|
| 添加状态栏 |
每个GForms页面只能有一个状态栏 |
运行时可以通过API动态设置状态栏的内容 |
| 工具栏 |
每个GForms页面只能有一个工具栏 |
可以通过工具栏的子菜单项:添加项:在工具栏增加一个菜单项; 添加分割线:在工具栏添加一个竖线; 删除工具栏:删除所添加的工具栏 |
| 查看属性 |
查看所选择空间的属性,如果属性面板关闭则可以通过该功能打开属性配置视图 |
|
| 打开控件面板 |
打开或显示设计器的控件面板 |
4.4. 控件类型转换
为方便开发,GForms设计器提供了控件类型转换功能,可以方便的把某个控件转换为所需要的其他控件。
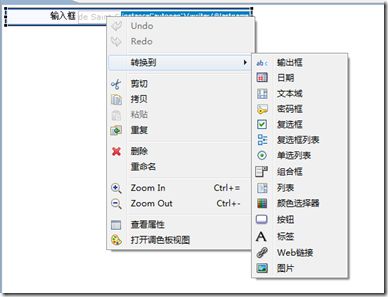
当选择某个具体的控件时,如Input输入框,其上下文菜单如下图所示:
“转换到”子菜单允许把当前所选择的控件转换为其他类型。
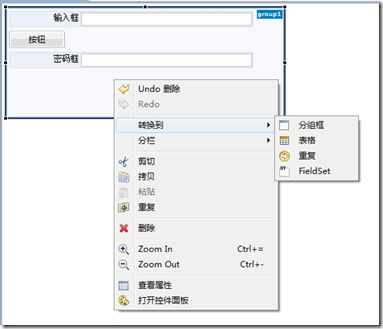
当选择是容器控件:group、groupbox、fieldset、重复容器、表格时:
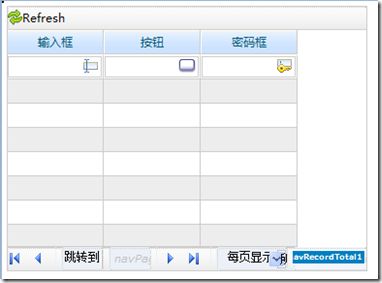
如果转换为表格,则转换后的控件如下:
4.5. 工具栏
在设计器中,选择几个控件,然后可以通过工具栏提供的功能快速实现对其、大小配置、删除、复制、取消/重做功能。
联系方式
www.ghpaas.com
电话: 13601178468
Email: [email protected]
产品资料:百度网盘http://yun.baidu.com/s/1bnznec3#dir/path=%2Fghorse