XForms设计器-----web service
GForms对web服务提供了支持,可以非常快捷的把一个web服务导入到GForms。
新建web服务
在“控件面板”的最下方找到“web服务”,拖拽该图标到右边的设计器,将启动新建web服务向导过程:
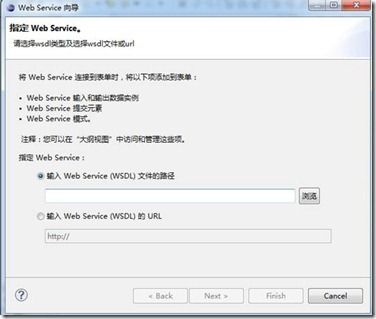
第一步:指定web服务路径
支持使用本地wsdl文件或远处服务器的WSDL文件。
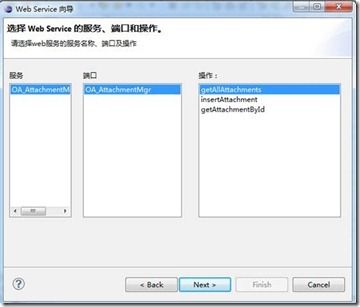
第二步:选择web服务服务、端口、操作
一次只能添加一个web服务操作到GForms,如果要添加多个操作需要执行多次新建web服务向导。
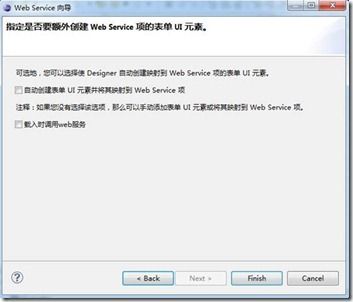
第三步:配置是否创建web service UI、是否载入时调用web服务
如果需要自动构建web service的UI界面请勾选上“自动构建表单UI元素”;如果需要在form载入时就调用web服务,则请勾选“载入时调用web服务”。
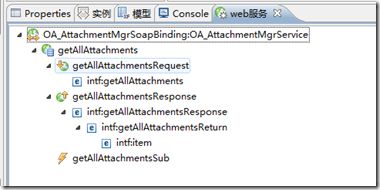
当点击“Finish”按钮后,向导过程结束,将自动打开“web服务”视图:
在视图中可以看到刚才所构建的web服务操作信息,web服务视图详见下一节。
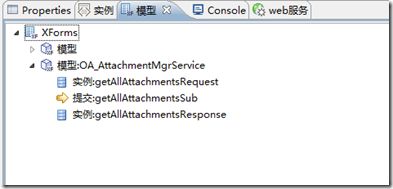
同时,在模型视图中也可以看到所创建的web服务相关的模型、模型实例及提交:
注意:开发人员不可在模型树中删除web service相关的组件,如模型、模型实例、提交组件,但是可以在新添加组件,如添加动作、绑定、提交等新组件。
web服务视图
在web服务视图中专门对GForms中的web服务进行管理。
1、web服务树结构
第一层元素:web服务名称。
第二层元素:web服务的操作。
第三层元素:web服务的请求、响应实例及提交
第四层元素及以下元素:请求或响应的模型实例结果。
2、删除web服务及操作
在web服务节点机web服务操作节点右键菜单可以执行删除web服务及web服务操作。
3、查看XML
在web服务的模型实例元素节点可以查看XML结构。
创建UI
可以从web服务树中除第一层web服务树节点不能拖拽到设计器构建UI外,其他层的节点均可以:
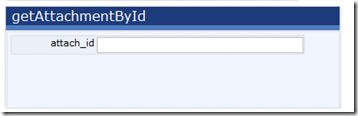
1、拖拽web服务操作
构建的UI如上图所示,将包含请求模型实例、提交及响应模型实例。
在运行时当用户点击提交按钮时,将调用远程web服务,并得到响应消息填充到响应UI中。
2、拖拽web服务请求、响应
构建的UI如上图所示。
3、拖拽实例数据节点
同模型实例树中拖拽数据节点一样,请参考“模型实例”—》“创建UI”章节。
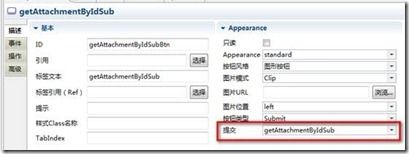
4、拖拽提交
提交动作,将构建一个提交按钮,按钮配置:
可以看到按钮的类型为submit,并且配置了提交为web服务的操作。
产品联系方式
www.ghpaas.com
电话: 13601178468
Email: [email protected]