使用js 文件参数 以及IHttpModule实现服务验证asp.net 版的初步实现
接上面的文章,上面的主要是进行html 页面自己进行处理。但是对于进行asp.net 的开发者以及其他的就显的不太好了。
我的实现方式是使用IHttpModule 进行对于用户请求的带有参数的js文件,进行处理 ,主要是获取参数,当然在其中进行一些处理可以制作一个SSO的应用,
如果需要处理的高速,可以使用缓存,我个人的建议是不要使用asp.net 自带的缓存,而是使用一些开源的缓存,不如memcached windows平台也是可以使用的,
代码如下:
1,设计自定义的IHttpModule。
public class Myhttpmodel:IHttpModule {
public void Dispose() {}
public void Init(HttpApplication context)
{
context.BeginRequest += new EventHandler(context_BeginRequest);
context.AcquireRequestState += new EventHandler(context_AcquireRequestState);
}
void context_AcquireRequestState(object sender, EventArgs e)
{
HttpApplication application = (HttpApplication)sender;
HttpContext context = application.Context;
string tep = context.Request.RawUrl;
if (tep.Contains(".js?"))
{
context.Application["demo"] = tep;
context.Response.Write("<script>alert(" + tep + ")</script>");
}
}
void context_BeginRequest(object sender, EventArgs e)
{
HttpApplication application = (HttpApplication)sender;
HttpContext context = application.Context;
string tep = context.Request.RawUrl;
if (tep.Contains(".js?"))
{
context.Application["demo"] = tep;
}
}
}
代码比较简单就是对于用户请求我们的带有参数js文件进行获取参数值,之后存储在application中进行处理。
IHttpModule 设计完成之后就是进行web config 配置文件的处理,也是比较简单的。
如下:
<httpModules>
<add type="demodlaong.Myhttpmodel" name="HttpModule"/>
</httpModules>
这样每次有请求的时候我们的模块就可以工作了。
2,客户端的js 应用的代码:
<script type="text/javascript" src="http://localhost:3243/Scripts/jquery-1.4.1.js?username=jack&id=8&uid=258" ></script>
也很简单就是加上我们的服务器地址。
3,一个我自己的服务器的测试.
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = Application["demo"].ToString();
}
public dynamic setthing()
{
string tep = Application["demo"].ToString();
string userinfo = tep.Split('?')[1];
dynamic user = new ExpandoObject();
string tep1= userinfo.Replace('=', ':');
string[] list=tep1.Split('&');
var tep2=list[0].Split(':');
var tep3=list[1].Split(':');
var tep4=list[2].Split(':');
user.username=tep2[1].ToString();
user.id = tep3[1].ToString();
user.uid = tep4[1].ToString();
return user;
}
protected void Button2_Click(object sender, EventArgs e)
{
Label2.Text = setthing().username;
}
代码比较简单就是获取application中存储的信息 ,我使用的是.net 4.0 的dynamic 主要是进行测试,实际自选。
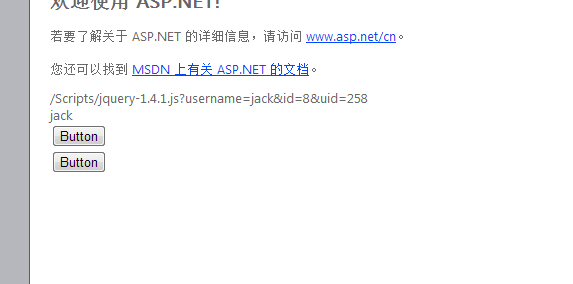
服务器测试截图:
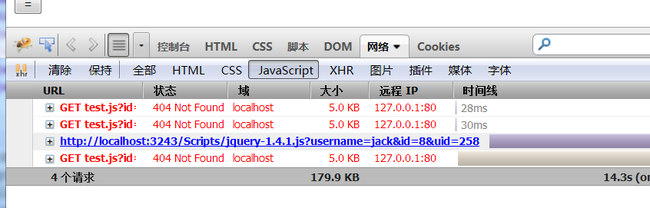
4,客户端进行请求之后的调试界面。
一些红色的是自己测试使用的是文件夹中不存在的东西所以是这样的,
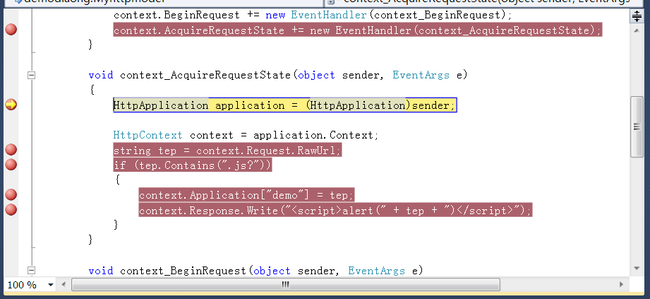
服务器端的调试界面。
以上只是自己的一些实践,代码比较简单。对于进行其他编程环境的使用也是类似的,如果在其中使用一些ajax jsonp 跨域技术 就可以实现我们的基于js的SSO了,如果感觉性能不太好 ,可以添加缓存 使用 memcached 、redis等。
如果有些人就是比较喜欢使用javascript 进行开发,并且对于服务器感觉搭建比较麻烦的,可以使用nodejs 简单又好用,熟悉的编程方式,不会为开发者添加太多约束。