- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
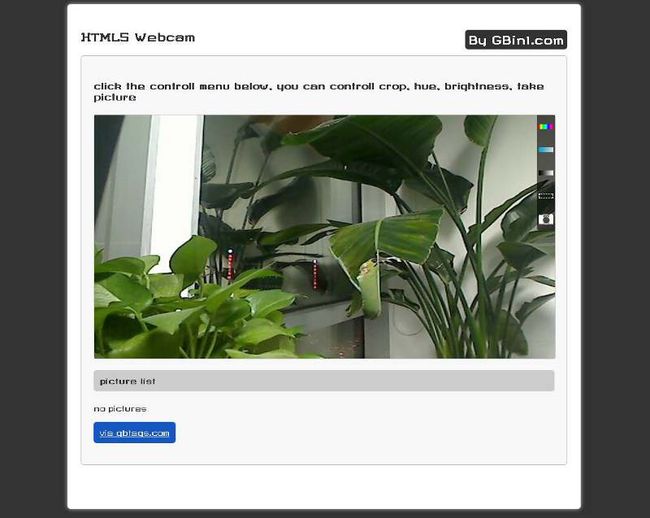
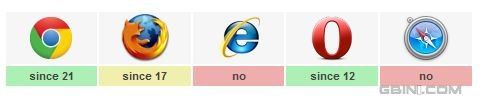
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- HTML5概述
WFIT~SKY
Web前端html5前端html
1.HTML概述1.1HTML定义HTML超文本标记语言,其中超文本是链接,标记也叫标签(即带尖括号的文本)。1.2HTML基本骨架HTML基本骨架是网页模板。网页的标题网页的内容html:整个网页head:网页头部,存放给浏览器看的代码,例如CSSbody:网页主体,存放给用户看的代码,例如文字、图片title:网页标题1.3HTML关系父子关系(嵌套)兄弟关系(并列)2.HTML开发环境2.1
- HTML添加文字
若无心_.
HTMLhtml5
一、创建HTML5文档基本标签//定义文档类型//定义HTML文档//定义关于文档的信息文档标题//定义文档的标题//定义文档的字符编码//定义文档的主体二、文字相关标签1.标题文字-标签可定义标题。定义最大的标题。定义最小的标题。Document这是标题1这是标题2这是标题3这是标题4这是标题5这是标题62.文本段落Document这次会晤的主题是“金砖国家在非洲:在第四次工业革命中共谋包容增长
- 【拖拽】自定义拖拽图标
风露_
一、知识点设置被拖拽的元素draggable为true(HTML5新特性)关键方法:voiddataTransfer.setDragImage(img,xOffset,yOffset);注意点:Note:Ifthe[Element]isanexisting[HTMLElement],itneedstobevisibleintheviewportinordertobeshownasadragfeed
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- HTML5(六)canvas 矩形、路径、画板功能
祝名
一.绘制矩形1.什么是canvascanvas标签相当于一个画板;canvas的宽高不要用css去定义,直接在标签中用属性写;2.obj=c.getContext('2d');获得2d绘画环境(相当于铺了一层画布)绘画图像的操作都会在obj这个绘画环境中存储;3.绘画方法及样式x,y为坐标样例:二.canvas路径1.方法2.样例cv.lineJoin='round';//边界类型为弧形三.画板功
- HTML5中的数据存储sessionStorage、localStorage
阿立聊代码
HTML实战html5前端html
第8章HTML5中的数据存储之前通常使用Cookie存储机制将数据保存在用户的客户端。H5增加了两种全新的数据存储方式:WebStroage和WebSQLDatabase.前者用于临时或永久保存客户端少量数据,后者是客户端本地化的一套数据库系统。8.1WebStorage存储简介WebStorageAPI分为会话数据和长期数据,相应的API分为两类:sessionStorage(保存会话数据)lo
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 【Web前端技术 02】深入探索HTML5:标签全解析与案例演示!
wcyd
Web前端技术前端html5html
深入探索HTML5:标签全解析与案例演示!大家好!在上一篇文章中,我们对HTML5有了一个基本的了解。今天,我们将更深入地探索HTML5,全面介绍各种标签及其应用。从基础标签到新增标签,从文档结构到格式标签,我们将一一解析,并提供丰富的案例演示。准备好了吗?让我们开始吧!️HTML5基础结构首先,让我们回顾一下HTML5的基本结构。HTML5文档的结构就像一座房子的蓝图,指导我们如何构建网页。下面
- HTML5中`<span>`标签深入解析
软考鸭
html5html5前端html
引言在HTML5中,标签是一个行内元素,用于对文档中的一小部分文本或内容进行分组,以便于应用CSS样式或JavaScript脚本。与块级元素(如)不同,不会打断文本的流动,而是与其内容一起在同一行内显示。本文将深入解析标签的定义、用法、属性以及在实际开发中的应用。定义与用法标签是一个无语义的行内容器,用于包裹文档中的一部分内容,而不改变文档的结构。它通常与CSS和JavaScript结合使用,以实
- HTML5 `<button>` 标签深入全面解析
软考鸭
html5html5前端html
引言在HTML5中,标签用于定义一个可点击的按钮,它是创建交互式网页的重要元素之一。与相比,标签提供了更多的灵活性和样式化的可能性。本文将深入解析HTML5中的标签,详细介绍其属性、样式以及实际应用。标签的基本用法标签内部可以放置内容,如文本、图像或其他HTML元素。这使得标签比更加灵活。点击我在这个简单的例子中,我们创建了一个普通的按钮,其上的文本是“点击我”。标签的属性标签支持多种属性,用于定
- HTML5之基础、元信息标签
Programmer.杨
前端技术-HTMLhtmlmetaheadtitle标签
标签声明位于文档中最前面的位置,处于标签之前。声明不是一个HTML标签,它是告知Web浏览器该页面使用了哪种HTML版本(规范),浏览器用此版本(规范)对该文档进行解析,渲染。可声明的DTD有三种:分别是严格版本(strict)、过渡版本(transitional)、以及基于框架的版本(frameset),若文档不遵循其DTD规范,则此文档中的代码不但不能通过代码校验,并且有可能无法正常显示。文档
- HTML5中`<ul>`标签深入全面解析
软考鸭
html5html5前端html
在HTML5的广阔天地里,标签作为无序列表的代言人,扮演着举足轻重的角色。它不仅能够整洁地罗列信息,还通过丰富的属性和样式选项,为网页设计师提供了无限的创意空间。本文将深入剖析标签的内核,详细解读其属性与样式,助力你打造更加精致、功能强大的网页。一、标签基础概览,即UnorderedList(无序列表)的缩写,用于在网页中展示一系列无特定顺序的项目。每个项目由(ListItem,列表项)标签包裹,
- HTML5全面知识点
A_cot
htmlhtml5前端框架前端
HTML(HyperTextMarkupLanguage)是构建网页的基础语言。以下是全面的HTML知识点:一、HTML基础概念定义:HTML是一种用于描述网页结构的标记语言,通过各种标签来定义网页的内容和布局。版本历史:从HTML的早期版本发展到现在的HTML5,功能不断增强,支持更多的多媒体和交互特性。二、HTML文档结构声明:用于告诉浏览器文档类型是HTML5。标签:整个HTML文档的根元素
- python提取数据库数据到前端html5显示_python html提取数据库数据
weixin_39878745
python开源工具列表【持续更新】以下是个人在工作中整理的一些pythonwheel,供参考。这个列表包含与网页抓取和数据处理的Python库网络通用urllib-网络库(stdlib)。requests-网络库。grab–网络库(基于pycurl)。pycurl–网络库(绑定libcurl)。urllib3–...文章武耀文2018-04-253128浏览量8个用于业余项目的优秀Python库
- 掌财社:在html5中使用video进行全屏播放与自动播放的代码方法总结!
weixin_45378258
HTML
今天由于在之前小编在项目中遇到的有关于:“在html5中使用video进行全屏播放与自动播放的代码方法总结!”这方面的内容,所以今天就来和大家分享有关于这方面的相关内容!近期开始开发公司新版官网,首页顶部(header)是一个全屏播放的小视频,现简单总结如下:页面代码:其中php简单判断了一下是否是移动设备,移动设备不展示视频(如果移动端展示的话,需要解决iOS上无法自动播放的问题):ps:如果H
- Vue中使用pdfJs预览PDF、图片
viceen
vue3+ts-运维vue项目-运维vue.jshtmlhtml5
Vue中使用pdfJs预览PDF、图片pdf.js是一个使用HTML5构建的可移植文档格式库。它可以帮助我们在浏览器中构建pdf文档,实现在线查看pdf文件的功能。实现步骤如下:1.下载pdfJs到本地(官网下载地址),放到项目根目录下的静态资源目录static文件夹内,将文件命名为pdfJs。如下图使用iframe打开或者需要注意的是:file参数中默认只允许传简单路径比如:http://www
- 【WebKit深度解析】HTML5支持全景与实践指南
2401_85812026
webkithtml5前端
标题:【WebKit深度解析】HTML5支持全景与实践指南WebKit作为许多现代浏览器的核心技术,对HTML5的支持程度直接关系到Web应用的性能和体验。HTML5是构建现代Web应用的基石,提供了丰富的特性和API。本文将深入探讨WebKit对HTML5的支持程度,并通过实际代码示例,展示如何在WebKit浏览器上充分利用HTML5的强大功能。1.WebKit与HTML5概述WebKit是一个
- HTML5 <video>常用属性、时间、方法及基础使用说明
Wu Youlu
java前端javascript
简介HTML元素用于在文档中嵌入媒体播放器,用于支持文档内的视频播放。标签也可用于播放音频,但播放音频用更加适合。元素支持三种视频格式:MP4,WebM,和Ogg:MP4=带有H.264视频编码和AAC音频编码的MPEG4文件WebM=带有VP8视频编码和Vorbis音频编码的WebM文件Ogg=带有Theora视频编码和Vorbis音频编码的Ogg文件基础写法Yourbrowserdoesnot
- WebAPI DOM文档对象模型
znhyXYG
javascript前端开发语言
DOM(文档对象模型)是一个可以改变网页内容、结构、样式的处理可扩展标记语言的接口一、获取元素方法:1、根据ID获取2、根据标签名获取3、根据类名获取(html5新增)4、querySelector获取(html5新增)5、querySelectorAll获取(html5新增)6、获取特殊元素(body、html)ID获取方法:document.getElementById(); 2019-9-9
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- 用html写出生日蛋糕,纯HTML5+CSS3制作生日蛋糕代码
天眼查
用html写出生日蛋糕
.birthday.container{width:600px;height:600px;margin:0pxauto;background:#fafafa;border-radius:5px;position:relative;}/****顶层的**/.birthday.top-one{position:absolute;width:280px;height:280px;bottom:200px
- HTML5生日祝福蛋糕页面(生日蛋糕树) HTML+CSS+JS 求婚 html生日快乐祝福代码网页 520情人节告白代码 程序员表白源码 抖音3D旋转相册 js烟花代码 css爱心
@秋天的笔记
生日祝福网页html520情人节告白网页制作七夕情人节表白网页源代码HTML5七夕情人节动画网页HTML生日快乐代码3D旋转电子相册
HTML5七夕情人节表白网页❤生日蛋糕(蛋糕树)❤HTML+CSS+JS求婚html生日快乐祝福代码网页520情人节告白代码程序员表白源码抖音3D旋转相册js烟花代码css爱心表白这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。此波共有100个表白网站,可以任意修改和使用,源码已上传,演示网址如下。文章末尾-已经附上源码下载地址作者主页-更多源码1
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- HTML5与CSS3
Mousse.-
htmlcss前端html5css3
HTML部分##什么是网页:1.网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。2.网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。##网页的组成:1.网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件。##什么是HTML:1
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa