移动端 —滚动
1.原生滚动
原生滚动属性为:-webkit-overflow-scrolling:touch; 苹果ios 系统支持没问题;据说安卓系统下, 效果不太理想,有点缓动效果,说支持吧好像把这条属性砍掉也一样,感兴趣的可以自己测试下(添加或删除这个属性对比下) :
demo代码:
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimal-ui" /> <meta content="yes"name="apple-mobile-web-app-capable"/> <meta content="black"name="apple-mobile-web-app-status-bar-style"/> <meta name="format-detection"content="telphone=no"/> <title>overflow-scrolling测试2</title> <link rel="stylesheet" href="http://www.w3cplus.com/mcommon/reset.css"> <style type="text/css"> .header,.footer{ position:absolute; left: 0; right:0; height:44px; line-height:44px; text-align: center; } .header{ top: 0; border-bottom:1px solid #f00; } .footer{ bottom: 0; border-top:1px solid #f00; } .wrap-page{ position:absolute; top: 44px; bottom:44px; left: 0; right: 0; overflow-y:auto; -webkit-overflow-scrolling:touch; padding: 10px; } .page p{ margin-bottom: 10px; } </style> </head> <body> <header class="header">hello</header> <div id="main" class="wrap-page"> <section class="page"> <p>君子曰:学不可以已。</p> <p>青,取之于蓝,而青于蓝;冰,水为之,而寒于水。木直中绳,輮以为轮,其曲中规。虽有槁暴(pù),不复挺者,輮使之然也。故木受绳则直,金就砺则利,君子博学而日参省乎己,则知明而行无过矣。</p> <p>故不登高山,不知天之高也;不临深溪,不知地之厚也;不闻先王之遗言,不知学问之大也。干、越、夷、貉之子,生而同声,长而异俗,教使之然也。诗曰:“嗟尔君子,无恒安息。靖共尔位,好是正直。神之听之,介尔景福。”神莫大于化道,福莫长于无祸。</p> <p>吾尝终日而思矣,不如须臾之所学也;吾尝跂而望矣,不如登高之博见也。登高而招,臂非加长也,而见者远;顺风而呼,声非加疾也,而闻者彰。假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,善假于物也。</p> <p>君子曰:学不可以已。</p> <p>青,取之于蓝,而青于蓝;冰,水为之,而寒于水。木直中绳,輮以为轮,其曲中规。虽有槁暴(pù),不复挺者,輮使之然也。故木受绳则直,金就砺则利,君子博学而日参省乎己,则知明而行无过矣。</p> <p>故不登高山,不知天之高也;不临深溪,不知地之厚也;不闻先王之遗言,不知学问之大也。干、越、夷、貉之子,生而同声,长而异俗,教使之然也。诗曰:“嗟尔君子,无恒安息。靖共尔位,好是正直。神之听之,介尔景福。”神莫大于化道,福莫长于无祸。</p> <p>吾尝终日而思矣,不如须臾之所学也;吾尝跂而望矣,不如登高之博见也。登高而招,臂非加长也,而见者远;顺风而呼,声非加疾也,而闻者彰。假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,善假于物也。</p> <p>君子曰:学不可以已。</p> <p>青,取之于蓝,而青于蓝;冰,水为之,而寒于水。木直中绳,輮以为轮,其曲中规。虽有槁暴(pù),不复挺者,輮使之然也。故木受绳则直,金就砺则利,君子博学而日参省乎己,则知明而行无过矣。</p> <p>故不登高山,不知天之高也;不临深溪,不知地之厚也;不闻先王之遗言,不知学问之大也。干、越、夷、貉之子,生而同声,长而异俗,教使之然也。诗曰:“嗟尔君子,无恒安息。靖共尔位,好是正直。神之听之,介尔景福。”神莫大于化道,福莫长于无祸。</p> <p>吾尝终日而思矣,不如须臾之所学也;吾尝跂而望矣,不如登高之博见也。登高而招,臂非加长也,而见者远;顺风而呼,声非加疾也,而闻者彰。假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,善假于物也。</p> <p>君子曰:学不可以已。</p> <p>青,取之于蓝,而青于蓝;冰,水为之,而寒于水。木直中绳,輮以为轮,其曲中规。虽有槁暴(pù),不复挺者,輮使之然也。故木受绳则直,金就砺则利,君子博学而日参省乎己,则知明而行无过矣。</p> <p>故不登高山,不知天之高也;不临深溪,不知地之厚也;不闻先王之遗言,不知学问之大也。干、越、夷、貉之子,生而同声,长而异俗,教使之然也。诗曰:“嗟尔君子,无恒安息。靖共尔位,好是正直。神之听之,介尔景福。”神莫大于化道,福莫长于无祸。</p> <p>吾尝终日而思矣,不如须臾之所学也;吾尝跂而望矣,不如登高之博见也。登高而招,臂非加长也,而见者远;顺风而呼,声非加疾也,而闻者彰。假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,善假于物也。</p> <p>君子曰:学不可以已。</p> <p>青,取之于蓝,而青于蓝;冰,水为之,而寒于水。木直中绳,輮以为轮,其曲中规。虽有槁暴(pù),不复挺者,輮使之然也。故木受绳则直,金就砺则利,君子博学而日参省乎己,则知明而行无过矣。</p> <p>故不登高山,不知天之高也;不临深溪,不知地之厚也;不闻先王之遗言,不知学问之大也。干、越、夷、貉之子,生而同声,长而异俗,教使之然也。诗曰:“嗟尔君子,无恒安息。靖共尔位,好是正直。神之听之,介尔景福。”神莫大于化道,福莫长于无祸。</p> <p>吾尝终日而思矣,不如须臾之所学也;吾尝跂而望矣,不如登高之博见也。登高而招,臂非加长也,而见者远;顺风而呼,声非加疾也,而闻者彰。假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,善假于物也。</p> <p>君子曰:学不可以已。</p> <p>青,取之于蓝,而青于蓝;冰,水为之,而寒于水。木直中绳,輮以为轮,其曲中规。虽有槁暴(pù),不复挺者,輮使之然也。故木受绳则直,金就砺则利,君子博学而日参省乎己,则知明而行无过矣。</p> <p>故不登高山,不知天之高也;不临深溪,不知地之厚也;不闻先王之遗言,不知学问之大也。干、越、夷、貉之子,生而同声,长而异俗,教使之然也。诗曰:“嗟尔君子,无恒安息。靖共尔位,好是正直。神之听之,介尔景福。”神莫大于化道,福莫长于无祸。</p> <p>吾尝终日而思矣,不如须臾之所学也;吾尝跂而望矣,不如登高之博见也。登高而招,臂非加长也,而见者远;顺风而呼,声非加疾也,而闻者彰。假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,善假于物也。</p> </section> </div> <footer class="footer">footer</footer> </body> </html>
亲测小米自带浏览器和 chrome 效果理想, qq浏览器有点不太流畅 滚动条会跳而不是流畅的滑动;
2.iscroll模拟
既然原生的安卓上不太靠谱,那就有必要用js来解决了,因为本人不擅长js,所以直接上iscroll,现在iscroll也已经到第五版本了,iscroll的github上有很全的例子,虽然比较简单,不过入门还是不错的。这里我也搞了两个demo,在demo之前,有必要先说明下使用iscroll应该注意的一些事项:
html结构方面
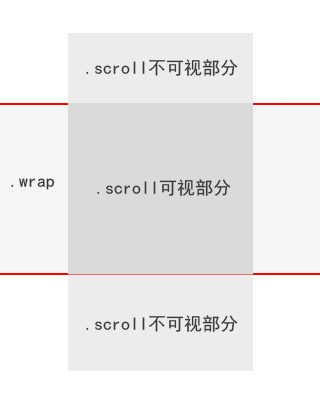
iscroll要求至少两层结构,wrap是一个固定的容器,overflow为hidden,而scroll为滚动的内容,如果开启translate(默认开启),则使用translate来实现偏移滚动,如果没有则使用left/top来实现偏移滚动。如果wrap下面有多个直接子元素,即scroll有其他兄弟元素则只对第一个子元素滚动,其他的自动忽略。(wrap和scroll的class是随便的,主要就是得有两层结构)
<div class="wrap"> <div class="scroll"> ... </div> </div> 如图:

css样式方面
除了要求wrap有宽高及overflow为hidden,还得对scroll元素设置position为relative或absolute,这样才能设置偏移。
js方面
最简单的就是直接new一个IScroll对象即可,其他配置可直接参考官网的说明:
window.addEventListener('load',function(){ var myScroll = new IScroll('.wrap');}); document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false); 献上两个简单的demo:
- 绝对定位布局中间使用iscroll滚动
- 水平滚动,按照官方的实例,水平滚动的时候,整个页面的垂直滚动直接交给浏览器默认处理。
由于本人的js水平实在有限,关于这个我也分析不出来什么来龙去脉,摘录几篇文章以供想学习的参考下吧。下面的资料都是iscroll 4的。(虽然官网已经介绍的足够好了,但iscroll的坑还是很多的,多看看总不赖)
参考资料:
转载自:http://www.w3cplus.com/mobile/mobile-terminal-refactoring-scroll.html