理解HEAD请求以及HTTP/204和HTTP/206响应
上次我们讲了HTTP/304响应,今天我们继续讨论另外三种可能让Fiddler用户感到困惑的请求或响应类型.
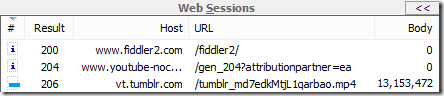
下面的截图中有三条Web会话,每一条都返回了不同的状态码,但都在HTTP/2xx范围内:

HEAD请求方法
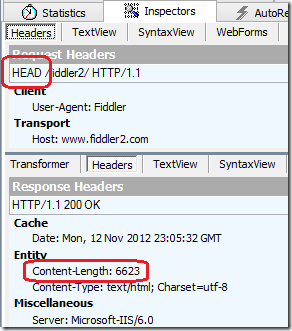
第一个请求返回了HTTP/200,但你应该注意到了,服务器并没有返回响应体.如果你在Inspectors选项卡中查看一下,就会发现客户端使用的是HEAD请求方法.HEAD方法允许客户端仅向服务器请求某个资源的响应头,而不要真正的下载该资源本身.服务器返回的响应头应该和客户端使用GET方法请求该资源时返回的请求头相同,比起GET方法,只是省略了响应体.

从上图中可以看出,如果客户端使用GET而不是HEAD方法请求该资源,服务器就应该会返回6623字节大小的响应体.还可以看出,该资源的类型为text/html以及它的编码为UTF-8.客户端可以使用HEAD请求来收集相关信息以确定如何操作该资源.例如,在IE中,如果一个OBJECT元素缺少TYPE参数,浏览器就会发送一个HEAD请求,目标URL为这个OBJECT元素的SRC属性指定的URL.然后浏览器就能够根据响应中的Content-Type头知道这是哪种类型的OBJECT.
HTTP/204响应
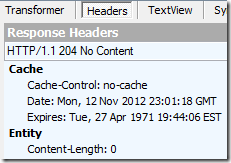
会话列表中的第二条会话返回了HTTP/204响应.从Content-Length响应头可以看出,该响应没有响应体,状态码描述为“No Content”:

你也许会有疑问:“返回一个没有响应体的HTTP/200响应不行吗?”
如果没有响应体,则在大多数场景下,这两种响应码完全等效,但有一种情况下,HTTP/204响应会让浏览器有不同的表现.这种情况就是当用户在浏览器窗口window或者frame/iframe框架中导航的时候.
- 如果导航到的URL返回了一个没有响应体的HTTP/200响应,则页面将会显示一个空白文档(就是一片白色).页面的URL地址也会变成新指定的URL.
- 如果服务器返回的是一个HTTP/204响应,当前页面不会有任何变化,就好像根本没有进行导航操作一样.页面的URL地址也保持不变.
HTTP/205响应码很少见,它类似于HTTP/204,除了页面保留在当前文档不变以外,多了一步操作,就是要清空当前文档内所有表单控件的内容.
HTTP/206响应
最后一条会话返回了HTTP/206 “Partial Content”响应.这种响应是在客户端表明自己只需要目标URL上的部分资源的时候返回的.这种情况经常发生在客户端继续请求一个未完成的下载的时候(通常是当客户端加载一个体积较大的嵌入文件,比如视屏或PDF文件),或者是客户端尝试实现带宽遏流的时候.
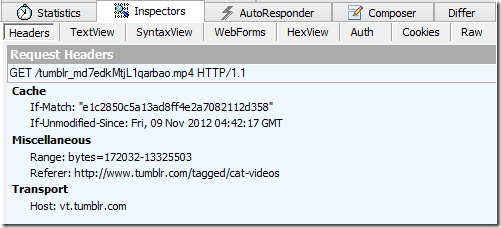
你可以通过Range请求头辨认出一个部分内容请求.该请求头表明了客户端需要请求资源的哪一部分:

在上图的请求中,客户端告诉服务器,它需要该视屏文件中从172,032到13,325,503字节范围内的数据.
在大多数情况下,客户端还会发送一些条件请求头,让服务器来辨别该返回哪个版本的资源.在上图的请求中,客户端把它在上次接收该资源的0到172032字节部分请求中服务器返回的ETag响应头作为了本次请求的If-Match请求头发送了出去,同样还把上次响应中的Last-Modified响应头用If-Unmodified-Since请求头发送了出去.
如果服务器发现该资源的版本与客户端所请求的版本不匹配,则会返回一个HTTP/412 Precondition Failed响应.如果客户端使用If-Range请求头而不是If-Match发送了上次收到的ETag响应头的值,且服务器发现客户端请求的版本与当前资源的版本不匹配,则服务器会返回整个资源数据.如果客户端需要完整的资源数据,使用If-Range可以减少一个网络请求.
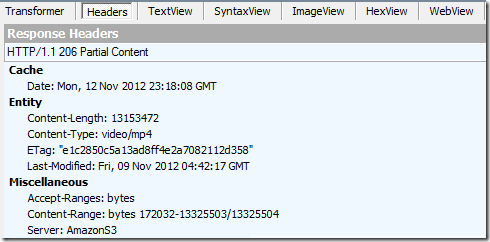
服务器的Content-Range响应头表明了返回的是文件的哪一部分,Content-Length响应头表明了该部分文件的大小:
你也许注意到了Accept-Ranges响应头,服务器发送这个头的目的是让客户端知道服务器接受以字节为单位的部分内容请求.
如果你在Fiddler中看到了一个HTTP/206响应,但你需要的是一个完整的文件(比如你想保存一个完整的视屏文件),你可以选中该会话按下U键,或者按住Ctrl键点击工具栏中的Replay按钮,执行无条件请求.