- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
泥孩儿0107
ios开发
iOS使用UIScrollView实现左右滑动UITableView和UICollectionView标签:iOS左右滑动UIScrollViewUICollectionView在UIScrollView中嵌套UITableView的文章很多,但是项目需要,需要嵌套UICollectionView,而UICollectionView和UITableView有很多不同,有些知识到现在也没搞清楚,一遍
- RxSwift 使用踩坑 rxFatalError
走一朝
fatalError(lastMessage)报错:PrintingdescriptionoflastMessage:"FailureconvertingfromOptional()toUIScrollViewDelegate"代码一直没有改过就集成了一个百度的bug分析第三方BaiduMobStatCodeless目前不清楚两者内部有什么冲突。
- iOS控件--UIPageControl--分页控件
罂粟之城
UIPageControl页面控制器(配合UIScrollView使用),其父类是UIControl。可以像button一样添加事件,事件触发使用UIControlEventsValueChanged。通常在Scrollview滚动的时候修改pageControl的currentPage属性。/*UIPageControl:初始化*/UIPageControl*pageControl=[[UIPa
- automaticallyAdjustsScrollViewInsets
八匹马_BPM
automaticallyAdjustsScrollViewInsets的作用是默认情况下,它可以保证滚动视图的内容自动偏移,不会被UINavigationBar与UITabBar遮挡。UINavigationBar与UITabBar默认都是半透明模糊效果,在这种情况下系统会对视图控制器的UI布局进行优化:当视图控制器里面【第一个】被添加进去的视图是UIScrollView或其子类时,系统会自动调
- 正版滚动
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
- 2018-08-13 使用UIScrollView 进行图片缩放
北你妹的风
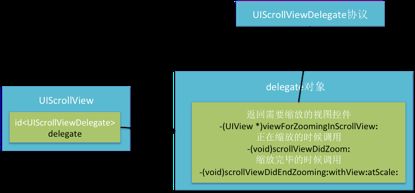
1、创建UIScrollView,设置属性:scrollView.delegate=self;scrollView.contentSize=CGSizeMake(SCREEN_WIDTH,SCREEN_HEIGHT);scrollView.showsVerticalScrollIndicator=NO;scrollView.showsHorizontalScrollIndicator=NO;scr
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- UIScrollView和UIButton的联动菜单
海笙樾
主体框架是UIScrollView,子视图是Controller,Button链接如下GitHub-1023678795/ScrollAndCollection
- iOS 实现 UITableView左右滑动
是ARI啊
iOS随笔iosobjective-cxcodeUITableView表格
最近有一个需求,就是页面不仅需要上下滑动,同时需要支持左右滑动,有点类似于Excel表格的样式,如下所示:不积跬步,无以至千里一.利用UIScrollView上添加UITableView首先,制作种效果有两种思路,一种是在UIScrollView上添加UITableView,设置self.scrollView.contentSize的宽高,根据tableView需要展示的内容的高度来设置;具体如下
- iOS 滚动视图 UIScrollView 代理方法 相关属性 状态栏 滚动条 回弹 弹簧效果
weixin_34260991
为什么80%的码农都做不了架构师?>>>iOS滚动视图UIScrollView代理方法相关属性状态栏滚动条回弹弹簧效果#import"ViewController.h"@interfaceViewController()@end@implementationViewController-(void)viewDidLoad{[superviewDidLoad];//定义屏幕宽度和高度CGFloatw
- ios 禁止UIWebView上下滑动的效果
aewmc268204
移动开发
具体代码的实现:for(idsubviewinwebview.subviews){if([[subviewclass]isSubclassOfClass:[UIScrollViewclass]]){((UIScrollView*)subview).bounces=NO;}//AfteriOS5webview.scrollView.bounces=NO;}转载于:https://www.cnblog
- iOS开发中利用UICollectionView创建文字轮播控件
梁森的简书
背景:公司项目中有一个需求:在首页上添加一个纵向滚动的文字轮播广告。效果图:轮播效果图实现过程:1.上网搜索相关demo2.搜到一个demo,demo是利用UIScrollView实现的3.思考:既然能用UIScrollView实现为什么不用UITableView去实现呢?使用UITableView就不用考虑复用以及调整scrollView上子控件位置的问题了。4.手动敲代码利用UITableVi
- iOS开发-UITableView顶部图片下拉放大
某天天
关于顶部图片下拉放大,设置UITableView的headerView实现,UITableView继承自UIScrollView,同样的设置UIScrollView的顶部图片也可以实现同样的效果这里使用Xib创建HerderView:1、声明:@property(strong,nonatomic)CityFaceBookHearView*CityFaceBookHeaderView;2、懒加载初始
- Swift UIScrollView基础写法
AdeSon
//ViewController.swift//ScrollView//CreatedbyABCon2021/5/21.//importUIKitclassViewController:UIViewController,UIScrollViewDelegate{letview1=UIView()letview2=UIView()letview3=UIView()overridefuncviewDi
- 第三方库 IQKeyboardManager使用之整理
weixin_33716941
IQKeyboardManager是iOS中解决键盘弹起遮挡UITextField/UITextView的一种很实用的工具。之前我一直是添加手势去收起键盘或者令视图退出编辑状态,现在使用这个则无需输入任何代码,不需要额外的设置。这个库默认支持UITextField、UITextView、UIWebView、UIScrollView、UITableView、UICollectionView.使用IQ
- iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl
许英俊潇洒
iosuiscrollview布局
iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl今天要实现的案例效果图一、LaunchScreen1、设置程序的LaunchScreen在项目配置文件中配置启动页,并且在LaunchScreen.storyboard中进行布局2、设置LaunchScreen时间//单位:秒[NSThreadsleepF
- iOS——浅析UITableView中cell的重用机制
浪极
objective-ciosxcode
什么是UITableViewCell?UITableView可以说是UIKit中最重要的一个组件,在主流App中基本都会出现(聊天列表,个人设置等)。它用来展示数据列表,还可以灵活使用进行页面的布局。UITableView继承自UIScrollView,可上下滑动,可以作为跟视图也可以作为子视图组件。而UITableViewCell,是UITableView中的数据载体,也就是我们见到表格中的一个
- UIWebView 适应屏幕
瘦柳山人
1.由于webView是UIscrollview的子类可以使用scrollview的zoom属性-(void)webViewDidFinishLoad:(UIWebView*)theWebView{CGSizecontentSize=theWebView.scrollView.contentSize;CGSizeviewSize=self.view.bounds.size;floatrw=view
- TableView与状态栏齐平
小专注
if(@available(iOS11.0,*)){self.homeTableView.contentInsetAdjustmentBehavior=UIScrollViewContentInsetAdjustmentNever;}else{self.automaticallyAdjustsScrollViewInsets=NO;}
- iOS11安全区域
frankisbaby
iOS11增加了安全区域的概念:1.即使是半透明的导航,你添加一个子视图,它也会放在导航栏下边。2.在XIB中给UIScrollView中添加约束,需要注意选择从安全区域开始还是从父视图开始。3.还需要关闭视图控制器中的adjustedContentInset属性。
- UIScrollView的alwaysBounceVertical、bounces、pagingEnabled属性
倒着游的鱼
在开发中经常会用到UIScrollView控件,UIScrollView,UICollectionView,UITableView等,关于三个属性:@property(nonatomic)BOOLbounces;//defaultYES.ifYES,bouncespastedgeofcontentandbackagain@property(nonatomic)BOOLalwaysBounceVer
- tableview 截图
hypercode
-(UIImage*)captureScrollView:(UIScrollView*)scrollView{UIImage*image=nil;//UIGraphicsBeginImageContextWithOptions(CGSizeMake(APP_SCREEN_WIDTH,1000),NO,0.0);UIGraphicsBeginImageContextWithOptions(scrol
- 导航栏的隐藏处理
lifeLL
最近在做项目,一个课程列表,进入的时候导航栏隐藏,展开section后,滑动tableview导航栏渐变显示出来,看似没什么,只是点击cell进入新页面再返回就出现一些问题,比如。。。1、进到有导航栏的页面2、进入没有导航栏的页面关键问题在于contentOffset解决方案://UIScrollView代理-(void)scrollViewDidScrollToTop:(UIScrollView
- layoutSubviews什么时候会被调用
Adam_潜
layoutSubviews在以下情况下会被调用:init初始化不会触发layoutSubviewsaddSubview会触发layoutSubviews设置view的Frame会触发layoutSubviews,当然前提是frame的值设置前后发生了变化滚动一个UIScrollView会触发layoutSubviews旋转Screen会触发父UIView上的layoutSubviews事件改变一
- 2020年的第三场面试——电话面试
玉思盈蝶
1、说说runtime?2、SDWebImage实现原理是什么?它是如何解决tableView的复用时出现图片错乱问题的呢?3、描述下SDWebImage里面给UIImageView加载图片的逻辑?4、讲讲iOS事件响应链的原理?5、说说多线程?6、为什么刷新UI要在主线程操作?7、数据库操作FMDB有遇到什么问题吗?8、用定时器有遇到什么问题吗?9、说说用的架构?10、UIScrollView大
- UITableView无法进行下拉控制
iOS乐乐
-(void)scrollViewDidScroll:(UIScrollView*)scrollView{//该方法可以使用tableView无发向下进行下拉if(scrollView.contentOffset.y<=0){CGPointoffset=scrollView.contentOffset;offset.y=0;scrollView.contentOffset=offset;}}
- iOS开发中简单代码实现UITableView头视图拉伸效果
梁森的简书
需求:实现UITableView头部视图(图片)能拉伸的效果。效果图:头部图片能拉伸思路:使用masonry对头视图上的图片进行布局,当UITableView向下进行滑动的时候(即偏移量为负),更新头视图上图片top的约束,其约束与偏移量的y相等。代码:-(void)scrollViewDidScroll:(UIScrollView*)scrollView{HeaderView*headerVie
- 滚动视图
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- 截屏
foolish_hungry
//MARK:-截屏extensionUIImage{publicstaticfuncsnapshot(forscrollView:UIScrollView)->UIImage{//1.记录当前scrollView的偏移和位置letcurrentOffset:CGPoint=scrollView.contentOffset;letcurrentFrame:CGRect=scrollView.fra
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?