JavaScript的DOM_获取和操作层次节点
一、层次节点的概述
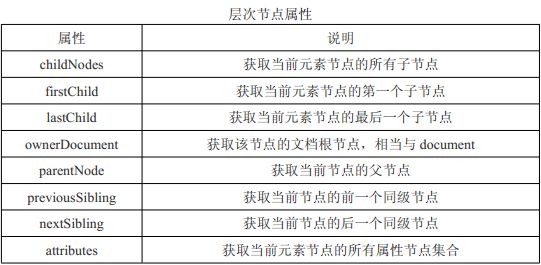
节点的层次结构可以划分为:父节点与子节点、兄弟节点这两种。当我们获取其中一个元素节点的时候,就可以使用层次节点属性来获取它相关层次的节点。

二、childNodes 属性
childeNodes 属性可以获取某一个元素节点的所有子节点,这些子节点包含元素子节点和文本子节点。
<script type="text/javascript"> window.onload = function(){ var box = document.getElementById('box'); alert(box.childNodes);//[object NodeList]返回的是一个数组,数组里面是当前元素节点所有的子节点列表 alert(box.childNodes.length); //3 获取子节点的个数 //3个子节点为:测试Div<em>倾斜</em>结尾 //第一个子节点为:测试Div,称为文本节点 //第二个子节点为:<em>倾斜</em>,称为元素节点 //第三个子节点为:结尾 ,称为文本节点 alert(box.childNodes[0]); //结果是:[object Text]表示一个文本节点对象 alert(box.childNodes[0].nodeType); //结果是:3 表示文本节点 alert(box.childNodes[0].nodeValue); //获取文本节点的文本内容 alert(box.childNodes[0].innerHTML); //当前本身就是文本,不能再获取里面的文本所以是undefined alert(box.childNodes[0].nodeName);// #text 文本节点没有标签名 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div> </body>
通过判断节点类型来获取不同的输出
<script type="text/javascript"> window.onload = function () { var box = document.getElementById('box'); for (var i = 0; i < box.childNodes.length; i ++) { if (box.childNodes[i].nodeType === 1) { //判断是元素节点,输出元素标签名 alert('元素节点:' + box.childNodes[i].nodeName); } else if (box.childNodes[i].nodeType === 3) { //判断是文本节点,输出文本内容 alert('文本节点:' + box.childNodes[i].nodeValue); } } }; </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div> </body>
在获取到文本节点的时候,是无法使用 innerHTML 这个属性输出文本内容的。这个非标准的属性必须在获取元素节点的时候,才能输出里面包含的文本
<script type="text/javascript"> window.onload = function () { var pox = document.getElementById('pox'); alert(pox); //pox.innerHTML='测试<strong>Pox</strong>'; pox.nodeValue = '测试Pox';//没有报错,但没有赋值成功 //pox.childNodes[0].nodeValue = '测试Pox'; pox.childNodes[0].nodeValue = '测试<strong>Pox</strong>'; } </script> </head> <body> <div id="box" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div> <div id="pox">1</div> </body>
三、firstChild 和 lastChild 属性
firstChild 用于获取当前元素节点的第一个子节点,相当于 childNodes[0]
lastChild 用于获取当前元素节点的最后一个子节点,相当于 childNodes[box.childNodes.length - 1]
<script type="text/javascript"> window.onload = function () { var box = document.getElementById('box'); alert(box.childNodes[0].nodeValue); //获取第一个子节点 alert(box.childNodes[box.childNodes.length-1].nodeValue);//获取最后一个子节点 //上面的方法比较烦可以使用下面的额方法 alert(box.firstChild.nodeValue);//获取第一个子节点 alert(box.lastChild.nodeValue);//获取最后一个子节点 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div> <div id="pox">1</div> </body>
四、ownerDocument 属性
ownerDocument 属性返回该节点的文档对象根节点,返回的对象相当于 document。
<script type="text/javascript"> window.onload = function () { var box = document.getElementById('box'); alert(box.ownerDocument); //[object HTMLDocument]//跟节点 文档对象 alert(box.document); //同上 alert(box.ownerDocument === document); //true,根节点 alert(box.ownerDocument.nodeName); //#document alert(box.ownerDocument.nodeType); //类型返回的是9 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div> <div id="pox">1</div> </body>
五、parentNode、previousSibling、nextSibling 属性
parentNode 属性返回该节点的父节点
previousSibling 属性返回该节点的前一个同级节点
nextSibling 属性返回该节点的后一个同级节点。
<script type="text/javascript"> window.onload = function () { var box = document.getElementById('box'); alert(box.parentNode.nodeName); //获取父节点的标签名 结果是body alert(box.lastChild.previousSibling); //获取前一个同级节点即最后一个节点(也就是(结尾)的上个节点(<em>倾斜</em>) 是一个元素节点) alert(box.firstChild.nextSibling); //获取后一个同级节点 ((即测试Div)这个节点的下个节点 (<em>倾斜</em>) 是一个元素节点) alert(box.firstChild.nextSibling.nodeName);//结果是em } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div> </body>
六、attributes 属性
attributes 属性返回该节点的属性节点集合。
<script type="text/javascript"> window.onload = function () { var box = document.getElementById('box'); alert(box.attributes); //NamedNodeMap 也是个集合数组 集合中保存着属性节点列表 alert(box.attributes.length); //属性节点的个数 alert(box.attributes[0]); //[object Attr]最后一个属性节点对象 0代表的是最后一个是从后往前搜索的 alert(box.attributes[0].nodeType); //2,节点类型 alert(box.attributes[0].nodeValue); //最后一个属性的属性值 alert(box.attributes[0].nodeName); //最后一个属性的属性名称 alert(box.attributes['title']); //[object Attr],返回属性为 title 的节点 alert(box.attributes['title'].nodeValue); alert(box.attributes.getNamedItem('title')); //同上 } </script> </head> <body> <div id="box" class="pox" title="标题" style="color:#F00;" bbb="aaa">测试Div<em>倾斜</em>结尾</div> </body>