UEditor
UEditor
在做Web应用时,经常会进行富文本编辑,常用的富文本编辑器有很多,比如CuteEditor、CKEditor、NicEditor、KindEditor、UEditor等等。
在这里为大家推荐百度推出的UEditor,UEditor是所见即所得的富文本编辑器,具有轻量、可定制、注重用户体验的特点。
官方网址:http://ueditor.baidu.com/website/index.html
下载地址:http://ueditor.baidu.com/website/download.html
UEditor的使用简单步骤:
1、 在使用页面正确导入UEditor的js文件
<script type="text/javascript" src="<%=request.getContextPath()%>/js/ueditor.config.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/ueditor.all.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/lang/zh-cn/zh-cn.js" charset="utf-8" ></script>
在这里要注意,config.js文件应该在前。
2、 在页面form表单中添加如下内容
<form action="<%=request.getContextPath() %>/main/contractServlet.action" method="post">
<div style="width:100%">
<script type="text/plain" id="myEditor" style="width:100%;height:260px"></script>
</div>
</form>
</body>
3、 在html后编写如下js代码:官方建议直接调用工厂方法getEditor来创建剪辑器,后续如果用到编辑器时,可直接调用UE.getEditor(“myEditor”)来获取编辑器的实例对象。
<script type="text/javascript">
<!--
UE.getEditor("myEditor");
//-->
</script>
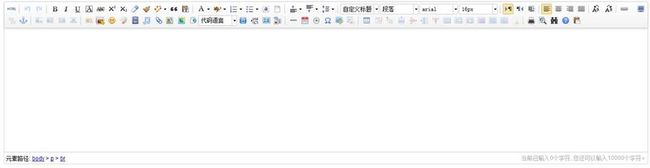
经过以上步骤即可完成在页面使用UEditor,如下图:
下面通过一个具体的需求来说明UEditor的一些配置项和方法的具体用法。
需求:在做某应用时,我们需要对合同进行保存管理。其中,合同里面的具体条款可根据实际需要进行编辑并生成模板。
很显然合同条款不能是杂乱无章纯文本,需要有一定的格式,在这里我们需要使用富文本编辑器来编辑合同条款。
合同条款一般就是带有样式的文本,不会含有图片、视频、附件等内容,很显然通过以上步骤添加的UEditor不符合我们的要求,这就需要我们自己定制UEditor。
如何定制呢?UEditor为我们提供两种设置属性的方式。
方式一:通过修改ueditor.config.js里面的配置信息;
方式二:在创建UEditor的时候,传入配置项参数。
至于具体的配置信息,可以查看官方文档,在这里就不一一赘述。
在这里采用方式二,在创建UEditor的时候,传入配置参数的形式进行定制,代码如下:
var opts={
//定制工具按钮
toolbars:[["fullscreen","source","undo","redo","bold","Italic","Underline","|",
"StrikeThrough","Horizontal","Date","FontFamily","FontSize","LineHeight","CustomStyle",
"JustifyLeft", "JustifyRight", "JustifyCenter","RemoveFormat"]],
//获取光标是,是否自动清空初始化数据
autoClearinitialContent:false,
//是否展示元素路径
elementPathEnabled : false,
//是否计数
wordCount:false,
//高度是否自动增长
autoHeightEnabled:false,
//后台接受UEditor的数据的参数名称
textarea:"contact_content"
};
UE.getEditor("myEditor",opts);
很显然定制后的UEditor更符合我们的需求。
在servlet中,可以直接使用通过request的getParamter方法获取UEditor中的编辑数据,参数即为UEditor中属性textarea设置的值。
如何在UEditor中初始化模板数据?同样可以使用两种方式:
一是在配置项中通过设置initialContent属性;
二是通过调用UEditor的setContent方法。
方式一:通过请求Servlet,在Servlet中调用业务方法,将保存在数据库中的合同模板信息加载后保存在request中,并通过转发到合同编辑页面,在页面中将数据取出并在初始化UEditor时赋值。
<form action="<%=request.getContextPath() %>/main/contractServlet.action" method="post">
<input name="reqCode" type="hidden" id="reqCode" value="saveContactModel" />
<div style="width:100%">
<script type="text/plain" id="myEditor" style="width:100%;height:260px"></script>
</div>
<input type="hidden" name="content" id="content" value="${content }">
<input type="submit" value="保存合同模板">
</form>
Js代码如下:
var content = document.getElementById("content").value;
var opts={
//定制工具按钮
toolbars:[["fullscreen","source","undo","redo","bold","Italic","Underline","|",
"StrikeThrough","Horizontal","Date","FontFamily","FontSize","LineHeight","CustomStyle",
"JustifyLeft", "JustifyRight", "JustifyCenter","RemoveFormat"]],
//初始化UEditor内容
initialContent:content,
//获取光标是,是否自动清空初始化数据
autoClearinitialContent:false,
//是否展示元素路径
elementPathEnabled : false,
//是否计数
wordCount:false,
//高度是否自动增长
autoHeightEnabled:false,
//后台接受UEditor的数据的参数名称
textarea:"contact_content"
};
UE.getEditor("myEditor",opts);
方式二:直接请求合同编辑页面,在页面中使用UEditor提供的Ajax进行加载合同模板,并通过setContent方法赋值。
var editor= UE.getEditor("myEditor",opts);
editor.addListener("ready",function(){
//通过ajax请求数据
UE.ajax.request("<%=request.getContextPath() %>/main/contractServlet.action",
{
method:"post",
async:true,
data:{"reqCode":"findContactModel"},
onsuccess:function(xhr){
var s = xhr.responseText;
UE.getEditor("myEditor").setContent(s);
document.getElementById("show").innerHTML=s;
}
}
);
});
这个地方要注意,一定要等到UEditor加载完毕后才能调用setConent方法,因此需要监听UEditor的ready事件。
源代码百度云盘下载