Android应用开发基础之数据存储和界面展现(二)
常见布局
相对布局
RelativeLayout
- 组件默认左对齐、顶部对齐
-
设置组件在指定组件的右边
android:layout_toRightOf="@id/tv1" -
设置在指定组件的下边
android:layout_below="@id/tv1" -
设置右对齐父元素
android:layout_alignParentRight="true" -
设置与指定组件右对齐
android:layout_alignRight="@id/tv1"
- 小案例:

-
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <Button 7 android:id="@+id/center" 8 android:layout_width="100dp" 9 android:layout_height="50dp" 10 android:text="中间" 11 android:layout_centerInParent="true" 12 /> 13 <Button 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="上边" 17 android:layout_above="@id/center" 18 android:layout_alignRight="@id/center" 19 android:layout_alignLeft="@id/center" 20 /> 21 <Button 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="下边" 25 android:layout_below="@id/center" 26 android:layout_alignRight="@id/center" 27 android:layout_alignLeft="@id/center" 28 /> 29 <Button 30 android:layout_width="match_parent" 31 android:layout_height="wrap_content" 32 android:text="左边" 33 android:layout_toLeftOf="@id/center" 34 android:layout_alignTop="@id/center" 35 android:layout_alignBottom="@id/center" 36 /> 37 <Button 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:text="右边" 41 android:layout_toRightOf="@id/center" 42 android:layout_alignTop="@id/center" 43 android:layout_alignBottom="@id/center" 44 android:layout_alignParentRight="true" 45 /> 46 47 <Button 48 android:layout_width="match_parent" 49 android:layout_height="wrap_content" 50 android:text="左上" 51 android:layout_above="@id/center" 52 android:layout_toLeftOf="@id/center" 53 /> 54 <Button 55 android:layout_width="match_parent" 56 android:layout_height="wrap_content" 57 android:text="右上" 58 android:layout_above="@id/center" 59 android:layout_toRightOf="@id/center" 60 /> 61 <Button 62 android:layout_width="match_parent" 63 android:layout_height="wrap_content" 64 android:text="左下" 65 android:layout_below="@id/center" 66 android:layout_toLeftOf="@id/center" 67 /> 68 <Button 69 android:layout_width="match_parent" 70 android:layout_height="wrap_content" 71 android:text="右下" 72 android:layout_below="@id/center" 73 android:layout_toRightOf="@id/center" 74 /> 75 </RelativeLayout>
线性布局
LinearLayout
-
指定各个节点的排列方向
android:orientation="horizontal" -
设置右对齐
android:layout_gravity="right" - 当竖直布局时,只能左右对齐和水平居中,顶部底部对齐竖直居中无效
- 当水平布局时,只能顶部底部对齐和竖直居中
- 使用match_parent时注意不要把其他组件顶出去
-
线性布局非常重要的一个属性:权重
android:layout_weight="1" - 权重设置的是按比例分配剩余的空间
- 权重最好搭配 0 dp使用
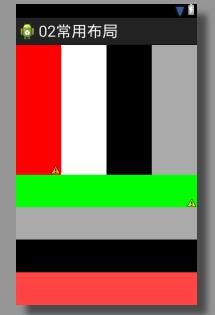
- 小案例:

-
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal" > <TextView android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" android:background="#ff0000" /> <TextView android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" android:background="#ffffff" /> <TextView android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" android:background="#000000" /> <TextView android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" android:background="@android:color/darker_gray" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="vertical" > <TextView android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:background="#00ff00" /> <TextView android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:background="#aaa" /> <TextView android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:background="#000000" /> <TextView android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" android:background="#ffff4444" /> </LinearLayout> </LinearLayout>
帧布局
FrameLayout
- 默认组件都是左对齐和顶部对齐,每个组件相当于一个div
-
可以更改对齐方式
android:layout_gravity="bottom" - 不能相对于其他组件布局
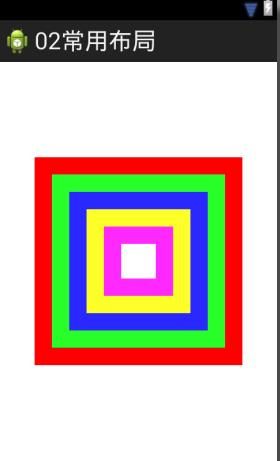
- 小案例:

-
 View Code
View Code1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <TextView 7 android:layout_width="240dp" 8 android:layout_height="240dp" 9 android:background="#ff0000" 10 android:layout_gravity="center" 11 /> 12 13 14 <TextView 15 android:layout_width="200dp" 16 android:layout_height="200dp" 17 android:background="#00ff00" 18 android:layout_gravity="center" 19 /> 20 21 22 <TextView 23 android:layout_width="160dp" 24 android:layout_height="160dp" 25 android:background="#0000ff" 26 android:layout_gravity="center" 27 /> 28 29 30 <TextView 31 android:layout_width="120dp" 32 android:layout_height="120dp" 33 android:background="#ffff00" 34 android:layout_gravity="center" 35 /> 36 37 <TextView 38 android:layout_width="80dp" 39 android:layout_height="80dp" 40 android:background="#ff00ff" 41 android:layout_gravity="center" 42 /> 43 <TextView 44 android:layout_width="40dp" 45 android:layout_height="40dp" 46 android:background="#ffffff" 47 android:layout_gravity="center" 48 /> 49 50 </FrameLayout>
表格布局
TableLayout
- 每个节点是一行,它的每个子节点是一列
-
表格布局中的节点可以不设置宽高,因为设置了也无效
- 根节点的子节点宽为匹配父元素,高为包裹内容
- 节点的子节点宽为包裹内容,高为包裹内容
- 以上默认属性无法修改
-
根节点中可以设置以下属性,表示让第1列拉伸填满屏幕宽度的剩余空间
android:stretchColumns="1" -
小案例:

-
 View Code
View Code1 <?xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:stretchColumns="1" 6 > 7 <TableRow > 8 <TextView 9 android:layout_column="1" 10 android:text="Open" 11 /> 12 <TextView 13 android:text="Ctrl-O" 14 android:gravity="right" 15 /> 16 </TableRow> 17 <TableRow > 18 <TextView 19 android:layout_column="1" 20 android:text="Save" 21 /> 22 <TextView 23 android:text="Ctrl-S" 24 android:gravity="right" 25 /> 26 </TableRow> 27 <TableRow > 28 <TextView 29 android:layout_column="1" 30 android:text="Save AS" 31 /> 32 <TextView 33 android:text="Shift-Ctrl-S" 34 /> 35 </TableRow> 36 <TextView 37 android:layout_height="1dp" 38 android:background="#000000" 39 /> 40 <TableRow > 41 <TextView 42 android:text="X" 43 /> 44 <TextView 45 android:layout_span="2" 46 android:text="Import" 47 /> 48 </TableRow> 49 <TableRow > 50 <TextView 51 android:text="X" 52 /> 53 <TextView 54 android:text="Export" 55 /> 56 <TextView 57 android:text="Ctrl-E" 58 android:gravity="right" 59 /> 60 </TableRow> 61 <TextView 62 android:layout_height="1dp" 63 android:background="#000000" 64 /> 65 <TableRow > 66 <TextView 67 android:layout_column="1" 68 android:layout_span="2" 69 android:text="Quit" 70 /> 71 </TableRow> 72 73 </TableLayout>
绝对布局
AbsoluteLayout
-
直接指定组件的x、y坐标
android:layout_x="144dp" android:layout_y="154dp"
logcat
- 日志信息总共分为5个等级
- verbose
- debug
- info
- warn
- error
- 定义过滤器方便查看
- System.out.print输出的日志级别是info,tag是System.out
-
Android提供的日志输出api
Log.v(TAG, "加油吧,童鞋们"); Log.d(TAG, "加油吧,童鞋们"); Log.i(TAG, "加油吧,童鞋们"); Log.w(TAG, "加油吧,童鞋们"); Log.e(TAG, "加油吧,童鞋们");
文件读写操作
- Ram内存:运行内存,相当于电脑的内存
- Rom内存:内部存储空间,相当于电脑的硬盘
- sd卡:外部存储空间,相当于电脑的移动硬盘
在内部存储空间中读写文件
小案例:用户输入账号密码,勾选“记住账号密码”,点击登录按钮,登录的同时持久化保存账号和密码
1. 定义布局
2. 完成按钮的点击事件
-
弹土司提示用户登录成功
Toast.makeText(this, "登录成功", Toast.LENGTH_SHORT).show();
3. 拿到用户输入的数据
-
判断用户是否勾选保存账号密码
CheckBox cb = (CheckBox) findViewById(R.id.cb); if(cb.isChecked()){ }
4. 开启io流把文件写入内部存储
-
直接开启文件输出流写数据
//持久化保存数据 File file = new File("data/data/com.itheima.rwinrom/info.txt"); FileOutputStream fos = new FileOutputStream(file); fos.write((name + "##" + pass).getBytes()); fos.close(); -
读取数据前先检测文件是否存在
if(file.exists()) -
读取保存的数据,也是直接开文件输入流读取
File file = new File("data/data/com.itheima.rwinrom/info.txt"); FileInputStream fis = new FileInputStream(file); //把字节流转换成字符流 BufferedReader br = new BufferedReader(new InputStreamReader(fis)); String text = br.readLine(); String[] s = text.split("##"); -
读取到数据之后,回显至输入框
et_name.setText(s[0]); et_pass.setText(s[1]); - 应用只能在自己的包名目录下创建文件,不能到别人家去创建
直接复制项目
- 需要改动的地方:
- 项目名字
- 应用包名
- R文件重新导包
使用路径api读写文件
- getFilesDir()得到的file对象的路径是data/data/com.itheima.rwinrom2/files
- 存放在这个路径下的文件,只要你不删,它就一直在
-
getCacheDir()得到的file对象的路径是data/data/com.itheima.rwinrom2/cache
- 存放在这个路径下的文件,当内存不足时,有可能被删除
-
系统管理应用界面的清除缓存,会清除cache文件夹下的东西,清除数据,会清除整个包名目录下的东西
在外部存储读写数据
sd卡的路径
- sdcard:2.3之前的sd卡路径
- mnt/sdcard:4.3之前的sd卡路径
-
storage/sdcard:4.3之后的sd卡路径
-
最简单的打开sd卡的方式
File file = new File("sdcard/info.txt"); -
写sd卡需要权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> -
读sd卡,在4.0之前不需要权限,4.0之后可以设置为需要
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/> -
使用api获得sd卡的真实路径,部分手机品牌会更改sd卡的路径
Environment.getExternalStorageDirectory() -
判断sd卡是否准备就绪
if(Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED))
查看源代码查找获取sd卡剩余容量的代码
- 导入Settings项目
-
查找“可用空间”得到
<string name="memory_available" msgid="418542433817289474">"可用空间"</string> -
查找"memory_available",得到
<Preference android:key="memory_sd_avail" style="?android:attr/preferenceInformationStyle" android:title="@string/memory_available" android:summary="00"/> -
查找"memorysdavail",得到
//这个字符串就是sd卡剩余容量 formatSize(availableBlocks * blockSize) + readOnly //这两个参数相乘,得到sd卡以字节为单位的剩余容量 availableBlocks * blockSize -
存储设备会被分为若干个区块,每个区块有固定的大小
- 区块大小 * 区块数量 等于 存储设备的总大小
Linux文件的访问权限
- 在Android中,每一个应用是一个独立的用户
- drwxrwxrwx
- 第1位:d表示文件夹,-表示文件
- 第2-4位:rwx,表示这个文件的拥有者用户(owner)对该文件的权限
- r:读
- w:写
- x:执行
- 第5-7位:rwx,表示跟文件拥有者用户同组的用户(grouper)对该文件的权限
- 第8-10位:rwx,表示其他用户组的用户(other)对该文件的权限
openFileOutput的四种模式
- MODE_PRIVATE:-rw-rw----
- MODE_APPEND:-rw-rw----
- MODEWORLDWRITEABLE:-rw-rw--w-
- MODEWORLDREADABLE:-rw-rw-r--
SharedPreference
用SharedPreference存储账号密码
-
往SharedPreference里写数据
//拿到一个SharedPreference对象 SharedPreferences sp = getSharedPreferences("config", MODE_PRIVATE); //拿到编辑器 Editor ed = sp.edit(); //写数据 ed.putBoolean("name", name); ed.commit(); -
从SharedPreference里取数据
SharedPreferences sp = getSharedPreferences("config", MODE_PRIVATE); //从SharedPreference里取数据 String name = sp.getBoolean("name", "");
随堂笔记
线性布局
- 当方向为竖直时,水平方向的坐标设置生效,竖直方向的不生效
- 当方向为水平,与上面相反
权重
- 按比例分配屏幕剩余空间
- 权重最好搭配0dp使用
在Android系统中读写文件
Rom内存:存储内存
- 相当于电脑的硬盘
- 内部存储空间 internal storage
SD卡:
- 相当于电脑的移动硬盘
- 外部存储空间 external storage
sd卡状态
remove:没有插sd卡 unmount:sd卡已插,但是没有挂载 CHECKING:sd卡正在被系统遍历 MOUNTED:sd卡可以读写 MOUNTEDREADONLY:sd卡可用,但是只读
获取sd卡剩余容量
- 区块大小
- 区块总数量
- 可用区块的数量
- 区块大小 * 区块总数量 = 存储设备的总大小
- 区块大小 * 可用区块的数量 = 存储设备的可用大小
文件访问权限
d rwx rwx rwx
- 在Android中,每一个应用,都是一个独立的用户
- d:如果是d,就是文件夹,如果是-,就是文件
-
第一个rwx:决定owner用户对此文件有什么权限
- r:读
- w:写
- x:执行(execute)
-
第二个rwx:决定grouper用户对此文件有什么权限
- 第三个rwx:决定other用户对此文件有什么权限
