使用AjaxPro实现无刷新更新数据
需求
在一个页面动态无刷新的更新后台得到的数据。要想无刷新的更新数据,需要使用Javascript能够获取后台返回的数据,然后通过第三方Javascript库(JQuery等)动态更新web页面DOM对应的数值即可,而AjaxPro库恰恰具有使用Javascript语句获取后台方法返回的数据的功能,问题就这样迎刃而解,顿时感觉萌萌哒。
流程
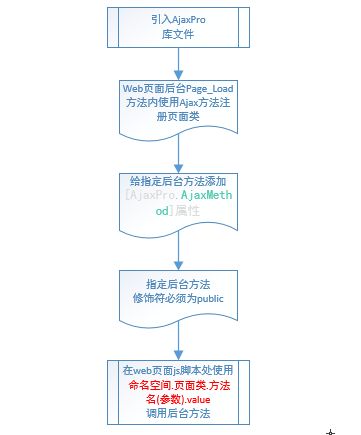
整个过程如下图所示:
详细操作
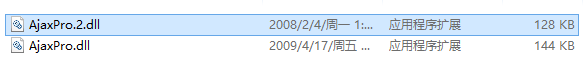
首先下载AjaxPro库(点击此处下载AjaxPro库),下载后解压得到两个dll文件,如下所示:
其中AjaxPro.2.dll库是AjaxPro.dll库的升级版本,我们以最新版本AjaxPro.2.dll为例来一步步说明AjaxPro的使用。
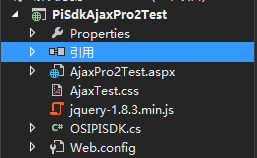
接下来创建一个空的Web项目,添加AjaxPro.2.dll引用,新建一个Aspx页面命名为AjaxPro2Test,添加jQuery库和样式文件,项目文件结构如下所示:(请无视其它的文件,这个跟我后台取的数据有关)
打开Web.config配置文件,在web下添加httpHandlers节点,如下所示:
<?xml version="1.0"?> <configuration> <system.web> <compilation debug="true" targetFramework="4.0"/> <httpRuntime/> <httpHandlers> <add verb="*" path="*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers> </system.web> </configuration>
在AjaxPro2Test页面后台即AjaxPro2Test.aspx.cs文件中的Page_Load方法添加AjaxPro对AjaxPro2Test页面类的注册,为js需要调用的后台方法添加[AjaxPro.AjaxMethod]属性(此方法必须声明为public,否则会提示找不到),可以在页面类前面添加[AjaxPro.AjaxNamespace("AjaxTest")]属性(这样js调用时可以直接使用AjaxTest.方法(参数).value,否则需要使用命名空间.页面类.方法名(参数).value),页面后台代码如下所示:
using System;using System.Linq;using Newtonsoft.Json;using Newtonsoft.Json.Linq;using PILib;namespace PiSdkAjaxPro2Test{ [AjaxPro.AjaxNamespace("AjaxTest")]public partial class AjaxPro2Test : System.Web.UI.Page{private OSIPISDK _pisdk = new OSIPISDK("piserver", "pidemo", "");protected void Page_Load(object sender, EventArgs e){AjaxPro.Utility.RegisterTypeForAjax(typeof (AjaxPro2Test));}/// <summary>/// 获取实时数据/// </summary>/// <param name="tagName"></param>/// <returns></returns>[AjaxPro.AjaxMethod]public double[] GetRealValByTagName(string tagName){var jTagsArray = (JArray)JsonConvert.DeserializeObject(tagName);var tagsNameList = jTagsArray.Select(x => x.ToString()).ToList();if (!_pisdk.Connected){_pisdk.ConnectToServer();}double[] val;_pisdk.GetRealData(tagsNameList.ToArray(), out val);return val;}}}
AjaxPro2Test页面前台代码如下所示,js代码部分有注释说明:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AjaxPro2Test.aspx.cs" Inherits="PiSdkAjaxPro2Test.AjaxPro2Test" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="jquery-1.8.3.min.js"></script> <link href="AjaxTest.css" rel="stylesheet" /> <script type="text/javascript"> var tags = new Array(); var tagsObj = new Array(); $(document).ready(function () { //遍历class为ai的元素,取得元素tagName数组和对应元素数组 $(".ai").each(function (i) { var tag = $(this); var t = tag.attr("tag"); if (t) { tags[i] = t; tagsObj[i] = { Obj: tag }; } }); UpdateImpData(); //每隔3秒更新一下数据 window.setInterval("UpdateImpData()", 3000); }); //获取后台数据 function UpdateImpData() { //得到后台返回的数据 var result = AjaxTest.GetRealValByTagName(tags).value; if (!result) return; //更新DOM对应的Text值 for (var i = 0; i < result.length; i++) { var obj = tagsObj[i]; var xx = obj.Obj; xx.text(result[i].toFixed(2)); } } </script> </head> <body> <form id="form1" runat="server"> <div> <table> <tr> <td class="CheckedTD">有功功率</td> <td class="rtdb ai" tag="1DCS_AI_SELMW" id="testTag"></td> </tr> <tr> <td class="CheckedTD">汽轮机转速</td> <td class="rtdb ai" tag="1DCS_AI_DEHTOCCS"></td> </tr> <tr> <td class="CheckedTD">主汽温度</td> <td class="rtdb ai" tag="1DCS_AI_LBA20CT601"></td> </tr> <tr> <td class="CheckedTD">主汽压力</td> <td class="rtdb ai" tag="1DCS_AI_LBA20CP101"></td> </tr> <tr> <td class="CheckedTD">再热温度</td> <td class="rtdb ai" tag="1DCS_AI_LBB20CT601"></td> </tr> <tr> <td class="CheckedTD">再热压力</td> <td class="rtdb ai" tag="1DCS_AI_LBB20CP101"></td> </tr> <tr> <td class="CheckedTD">总煤量</td> <td class="rtdb ai" tag="1DCS_AI_COALSUM"></td> </tr> <tr> <td class="CheckedTD">总风量</td> <td class="rtdb ai" tag="1DCS_AI_TOTAIRFLOW"></td> </tr> <tr> <td class="CheckedTD">真空</td> <td class="rtdb ai" tag="1DCS_AI_MAG10CP102"></td> </tr> </table> </div> </form> </body> </html>
特别说明
就是页面前台代码js代码“var result = AjaxTest.GetRealValByTagName(tags).value;”中的AjaxTest对应后台cs文件中[AjaxPro.AjaxNamespace("AjaxTest")]属性中设置的AjaxTest。
使用AjaxPro.dll库和AjaxPro.2.dll库不同的地方在于Web.config文件配置的不同,使用AjaxPro.dll库的配置文件如下所示:
<?xml version="1.0"?> <configuration> <system.web> <compilation debug="true" targetFramework="4.0"/> <httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro"/> </httpHandlers> <httpRuntime/> </system.web> </configuration>
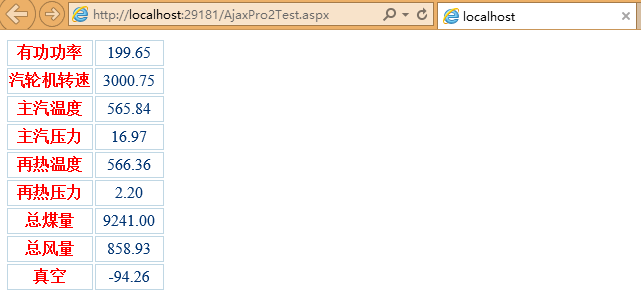
最终效果