利用JQuery Mobile开发web app
什么是web app
web app 是基于web的应用程序,是针对移动设备优化后的web站点,它具有
- 开发成本低——采用web开发技术,不需要考虑跨平台以及底层适配问题;
- 升级简单——不需要通知用户,在服务端更新文件即可;
- 维护方便——本质是站点,所以维护方式于web站点相同
等优点。开发web app使用的技术:前端 html5 + css + JavaScript / 后端 php | java | .net。
随着 html5 的发展,我们能使用越来越多的功能,比如:地理定位、本地数据储存、音视频播放、调用照相机、GPU硬件加速等等。
web app具有原生应用程序特性,同时也具有web应用程序特性。web app能从一个应用,挑转到另外一个web app应用,这样就提高了用户体验。
什么是JQuery Mobile
jQuery Mobile 是创建移动 web 应用程序的框架,是 JQuery在手机上和平板上的一个版本。它适用于所有流行的智能手机和平板电脑,使用 HTML5 和 CSS3 通过尽可能少的脚本对页面进行布局。它屏蔽了浏览器之间的差异,高级的浏览器可以使用高级的样式和功能;对于低级的浏览器能自动降级。
JQM(JQuery Mobile的简写,以下相同)提供了一整套的UI组件(组件的方法与属性)、浏览器的事件以及官方文档。
JQM使用入门
所需的“材料”如下表所示:
| 软件及类库 | 下载地址 |
| JQuery Mobile 类库 | http://jquerymobile.com/download/ |
| JQuery Mobile 官方文档 | http://api.jquerymobile.com/category/all/ |
| JQuery Mobile 官方demo | http://demos.jquerymobile.com/1.4.5/ |
| JQuery Mobile 中文文档 | http://www.jqmapi.com/api1.2/index.html |
文件夹布局
文件夹布局及源文件安排如下图:
头部信息
index.html 的头部信息源代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet"" href="jquery.mobile-1.4.5.css"> <script src="jquery.js"></script> <script src="jquery.mobile-1.4.5.js"></script> </head>
注意:属性值不加双引号(””)括起来也是可以的。
其中,
<meta name="viewport" content="width=device-width, initial-scale=1">
用来初始化移动设备的屏幕显示:页面宽度等于设备宽度,缩放比例设置为1也就是禁止缩放。
页面
在网页的HTML中,插入如下代码:
<body> <div data-role="page"> <div data-role="header"> <h1>冯煜博的JQM学习</h1> </div> <div data-role="content"> <p>我是一名自由的开发者!</p> </div> <div data-role="footer"> <h1>页脚文本</h1> </div> </div> </body>
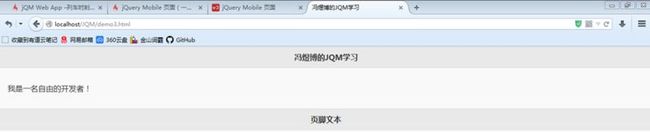
效果如下图:
例子中,html代码<div>的属性值释义如下:
- data-role="page" 是显示在浏览器中的页面
- data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)
- data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等
- data-role="footer" 创建页面底部的工具栏
添加页面
在 jQuery Mobile,可以在单一 HTML 文件中创建多个页面。通过唯一的 id 来分隔每张页面,并使用 href 属性来连接彼此,完整的<body>示例代码如下:
<body> <div data-role="page" id="index"> <div data-role="header"> <h1>冯煜博的JQM学习</h1> </div> <div data-role="content"> <p>我是一名自由的开发者!</p> <a href="#pagetwo">转到页面一</a> </div> <div data-role="footer"> <h1>页脚文本</h1> </div> </div> <div data-role="page" id="pagetwo"> <div data-role="content"> <a href="#index">转到页面一</a> </div> </div> </body>
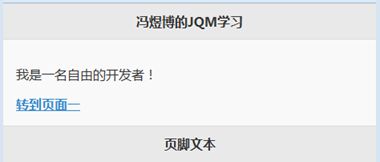
显示的效果及页面间跳转如下图:
页面事件
JQuery Mobile拥有许多页面事件,从w3school事件文档截取如下表:
Page initialization - 在页面创建前、当页面创建时、页面初始化之后
| pagebeforecreate | 在页面创建前触发。 |
| pagecreate | 在页面创建时触发,还未加载页面元素。 |
| pageinit | 当页面已经初始化完成时触发。 |
Page Load/UnLoad - 当外部页面加载时、卸载时或遭遇失败时
| pageload | 在页面成功加载并插入 DOM 后触发。 |
| pagebeforeload | 在作出任何加载请求之前触发。 |
Page Transition - 在页面过渡之前和之后
| pagebeforeshow | “去的页面”之前,过渡动画开始之前触发。页面2 |
| pagebeshow | “去的页面”开始加载,过渡动画完成之后触发。页面2 |
| pagebeforehide | “来的页面”触发,过渡动画开始前触发。页面1 |
| pagehide | “来的页面”触发,过渡动画完成后触发。页面1 |
举个例子
<div data-role="page" id="index"> <div data-role="header"> <h1>冯煜博的JQM学习</h1> </div> <div data-role="content"> <p>我是一名自由的开发者!</p> <a href="#pagetwo">转到页面一</a> </div> <div data-role="footer"> <h1>页脚文本</h1> </div> </div> <script> $(document).on("pageinit", "#index", function(){ alert("pageinit 被触发"); }); </script>
JQM可以实现复杂列表
详情可以参阅w3school列表内容文档
JQM表格
表格的代码如下:
<table data-role="table" id="movie-table" data-mode="reflow" class="ui-responsive"> <thead> <tr> <th>表标题1</th> <th>表标题2</th> <th>表标题3</th> </tr> </thead> <tbody> <td>表元素1</td> <td>表元素2</td> <td>表元素3</td> </tbody> </table>
更多示例及代码,详见JQuery Mobile官方Demo之table
JQM事件
绑定方法
在JQuery中,绑定事件的方法使用 ready() 。
$(document).ready(function(){
//此处是JQuery事件
});
在JQuery Mobile中,推荐使用 on() 方法绑定事件。
$(document).on("pageinit", "#page", function(){
//当页面已经初始化并且完善样式后发生。
});
绑定示例
在页面中,我们有一个列表(ul/ol)。
<ul data-role="listview" data-inset="true" id="list"> <li><a href="#">i am a</a></li> </ul>
为了给其中的<a>添加单击事件,我们做如下操作:
$(document).on("pageinit", "#index", function(){
$("#list").on("click", "a",
function(){
//事件体
alert("you click a!");
});
});
这是一种方法,也可以另一种:
$(document).on("pageinit", "#index", function(){
$("#list").on("click", "a",fun);
});
var fun = function(){
alert("i am a");
}
常用函数
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式——w3school文档。
//写法一 setTimeout("alert('3 seconds!')",3000) //写法二 setTimeout(function(){ alert("3 seconds"); }, 3000);
方法声明
推荐使用第一种方法声明一个函数:
var 函数名称 = function(){ //方法体 }
不建议使用第二种方法声明一个函数:
function 函数名称(){ //方法体 }
动态刷新
对于如下代码,我们希望加入新的一行(<li><a href="#">i am a</a></li>)
<ul data-role="listview" data-inset="true" id="list"> <li><a href="#">i am a</a></li> </ul>
于是我们调用该方法:
$("#list").append("<li><a href=\"#\">i am a</a></li>");
但是显示的效果不尽如人意,如下图。
其实,我们应该多加入一行JQuery代码,使脚本刷新样式。完整的添加元素代码如下:
$("#list").append("<li><a href=\"#\">i am a</a></li>");
$("#list").listview("refresh"); //刷新样式必备