java攻城师之路(Android篇)--搭建开发环境、拨打电话、发送短信、布局例子
一.搭建开发环境
1.所需资源
JDK6以上
Eclipse3.6以上
SDK17, 2.3.3
ADT17
2.安装注意事项
不要使用中文路径
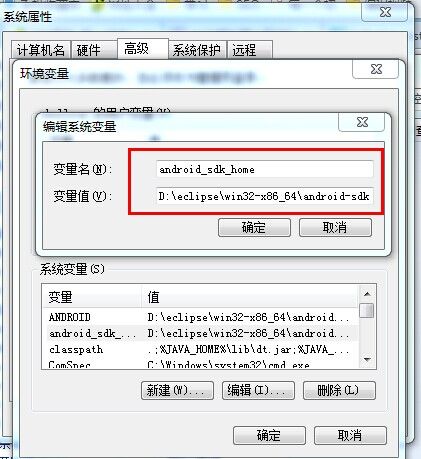
如果模拟器默认路径包含中文, 可以设置android_sdk_home环境变量解决。效果如下:
二.拨打电话
1.步骤
在Button节点中添加onClick属性, 指定一个方法名
在Activity中定义一个public void 方法名 (View view)
获取文本框中的号码
创建意图, 设置动作, 设置数据
使用意图开启Activity
2.注意
必须声明权限: android.permission.CALL_PHONE, 否则拨打电话时会抛出异常
声明权限后, 安装软件时会有提示
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.shellway.phone.MainActivity" > <TextView android:id="@+id/tv_phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/input_num" /> <EditText android:inputType="phone" android:id="@+id/et_phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/tv_phone" android:ems="10" > <requestFocus /> </EditText> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/et_phone" android:text="@string/call" /> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Phone</string> <string name="input_num">请输入号码</string> <string name="action_settings">Settings</string> <string name="call">呼叫此号码</string> </resources>
package com.shellway.phone; import android.support.v7.app.ActionBarActivity; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; public class MainActivity extends ActionBarActivity implements OnClickListener { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //通过findViewById()方法获取按钮对象 Button button = (Button) findViewById(R.id.button1); //给这个按钮添加一个监听对象 button.setOnClickListener(this);//因为本身实现了监听接口,所以用this } public void onClick(View v) { EditText editText = (EditText) findViewById(R.id.et_phone); String num = editText.getText().toString(); //创建一个意图 Intent intent = new Intent(); intent.setAction(Intent.ACTION_CALL);//给这个意图添加动作 intent.setData(Uri.parse("tel:" + num));//给这个意图添加数据 startActivity(intent);//新开一个窗体执行这个意图 } }
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.shellway.phone" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="21" /> <uses-permission android:name="android.permission.CALL_PHONE"/> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
三.发送短信
1.步骤
在onClick方法中获取号码和内容
获取短信管理器
将内容分段
发送短信
弹出Toast提示
2.注意
短信和电话都属于付费功能, 需要声明权限: android.permission.SEND_SMS
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.shellway.sms.MainActivity" > <TextView android:id="@+id/TextView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/number" /> <EditText android:id="@+id/numberET" android:layout_width="fill_parent" android:layout_height="wrap_content" android:inputType="phone" android:layout_below="@id/TextView1" /> <TextView android:id="@+id/TextView2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/content" android:layout_below="@id/numberET" /> <EditText android:id="@+id/contentET" android:layout_width="fill_parent" android:layout_height="wrap_content" android:inputType="textMultiLine" android:lines="3" android:layout_below="@id/TextView2" /> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/send" android:layout_below="@id/contentET" /> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">SMS</string> <string name="number">电话号码</string> <string name="content">短信内容</string> <string name="send">发送短信</string> <string name="action_settings">Settings</string> </resources>
package com.shellway.sms; import java.util.ArrayList; import android.support.v7.app.ActionBarActivity; import android.telephony.SmsManager; import android.content.Context; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends ActionBarActivity implements OnClickListener { private EditText num; private EditText content; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); num = (EditText) findViewById(R.id.numberET); content = (EditText) findViewById(R.id.contentET); Button button = (Button) findViewById(R.id.btn); button.setOnClickListener(this); } public void onClick(View v) { String sms_number = num.getText().toString(); String sms_content = content.getText().toString(); SmsManager smsManager = SmsManager.getDefault(); // 将短信内容分割 ArrayList<String> list = smsManager.divideMessage(sms_content); for (String s : list) smsManager.sendTextMessage(sms_number, null, s, null, null); // 获取上下文 Context context = getApplicationContext(); CharSequence text = "发送成功";// 通知内容 int duration = Toast.LENGTH_SHORT;// 弹出通知持续的时长 Toast toast = Toast.makeText(context, text, duration); toast.show(); /* //发送成功通知,这里等价于上面注释掉的5行内容 Toast.makeText(getApplicationContext(), "发送成功", Toast.LENGTH_SHORT).show();*/ } }
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.shellway.sms" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="21" /> <uses-permission android:name="android.permission.SEND_SMS"/> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
四.布局
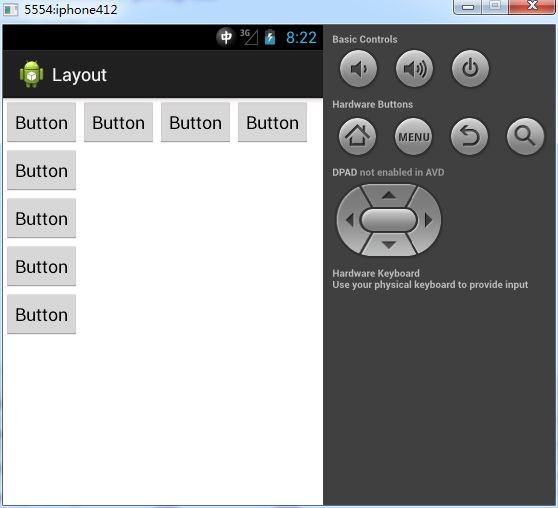
1.LinearLayout
分为水平和垂直两种, 可以嵌套使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/name" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/name" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/name" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/name" /> </LinearLayout> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/name" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/name" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/name" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/name" /> </LinearLayout>
2.FrameLayout
后写的覆盖先写的
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:src="@drawable/transformers" android:layout_width="match_parent" android:layout_height="match_parent" /> <ImageView android:src="@drawable/play" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" /> </FrameLayout>
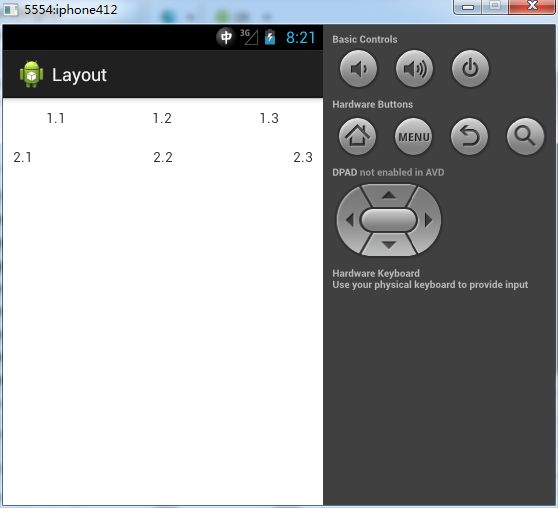
3.TableLayout
类似与HTML的<table>标签
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1" > <!--1、 stretchColumns:指定元素伸缩,从0开始 。 gravity:指定元素的重心位置 2、若要平均分配宽度则用:layout_width="0dp"和layout_weight="1"组合。 它也可以用来占满剩下的位置,前面的1。1 1.2都为100dp 那么1.3可以用它们来占满剩下的位置 --> <TableRow> <TextView android:layout_width="0dp" android:layout_weight="1" android:padding="10dp" android:gravity="center" android:text="1.1" /> <TextView android:layout_width="0dp" android:layout_weight="1" android:padding="10dp" android:gravity="center" android:text="1.2" /> <TextView android:layout_width="0dp" android:layout_weight="1" android:padding="10dp" android:gravity="center" android:text="1.3" /> </TableRow> <TableRow> <TextView android:padding="10dp" android:text="2.1" /> <TextView android:padding="10dp" android:gravity="center" android:text="2.2" /> <TextView android:padding="10dp" android:text="2.3" /> </TableRow> </TableLayout>
4.RelativeLayout
相对布局, 元素位置相对与其他元素定位
package com.shellway.layout; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.relativelayout); } /** * 因为在XML中给按钮设置了onClick属性,还没实现按钮监听并响应事件时, * 为了在模拟器上点击按钮不让程序崩溃先给它加个个空的onClick方法 * @param view */ public void onClick(View view){ } }
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" > <TextView android:id="@+id/TextView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:text="手机号码:" /> <EditText android:id="@+id/EditText1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_toRightOf="@id/TextView1" android:layout_marginLeft="25dp" android:inputType="phone" /> <TextView android:id="@+id/TextView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/EditText1" android:textSize="15sp" android:text="短信内容:" /> <EditText android:id="@+id/EditText2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignTop="@id/TextView2" android:layout_toRightOf="@id/TextView2" android:layout_marginLeft="25dp" android:inputType="textMultiLine" android:lines="3" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/EditText2" android:layout_alignParentRight="true" android:onClick="onClick" android:text="发送短信" /> </RelativeLayout>
5.AbsoluteLayout
用坐标x,y定位元素的绝对位置
<?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="41dp" android:layout_y="26dp" android:text="Button" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="43dp" android:layout_y="124dp" android:text="Button" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="174dp" android:layout_y="35dp" android:text="Button" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="114dp" android:layout_y="202dp" android:text="Button" /> </AbsoluteLayout>