伪地址其他注意事项
前面谈到伪地址,为了目录化网站地址,可以生成更加容易被记住和被搜索引擎抓取的地址,而不是将aspx之类后缀的网址直接展示给用户。
但是在实际项目中,也遇到了以下问题,现在分享一下:
一 关于匹配.html后缀网址的IIS配置
URL匹配正则表达式: ^http://网址/list_([1-9])(_([1-3]))?/(p(\\d+)\\.htm)?
输入以下地址:
http://网址/list_1_2/ //匹配成功,默认跳转到第一页
http://网址/list_1_2/p2 //匹配成功,默认跳转到第一页 (注意最后(p(\\d+)\\.htm)?是可有可无的,当没有是赋值默认值)
http://网址/list_1_2/p1.htm //匹配成功
http://网址/list_1_2/p1.ht //提示“无法找到该页”
http://网址/list_1 //未匹配成功,所以跳转到制定的错误页面
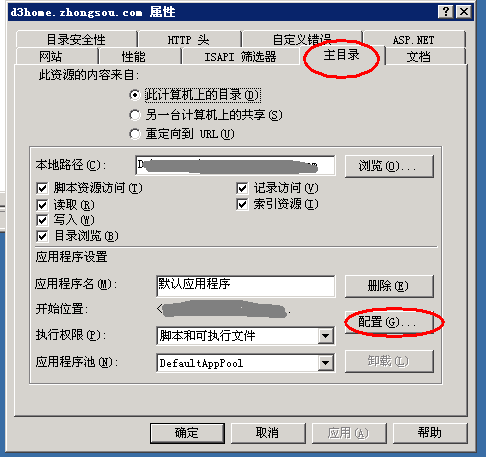
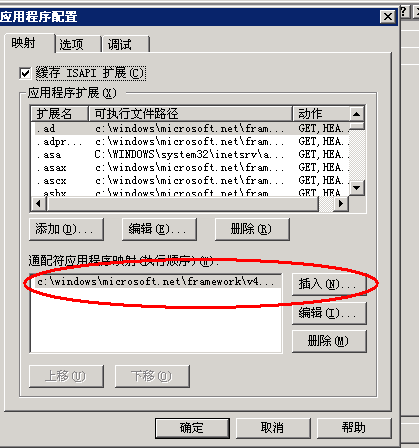
网址要能匹配后缀为.html和.htm的地址,还需要配置IIS,因为默认是不识别.html后缀的网址的。配置如下:

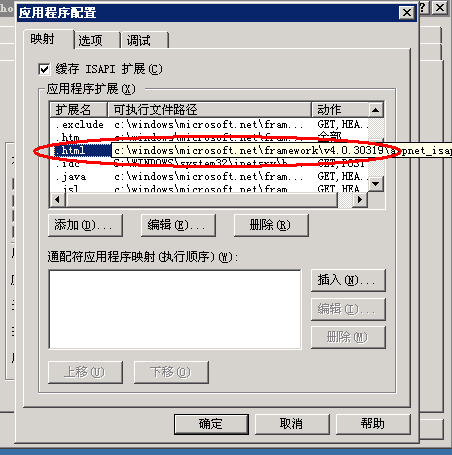
然后:


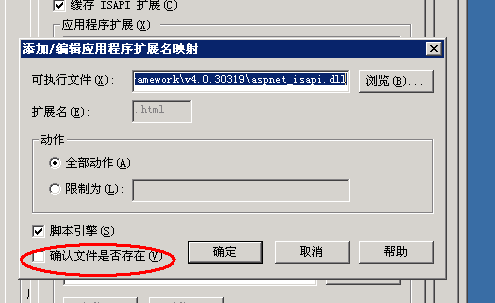
即添加.html,可执行文件从其他应用程序拓展赋值。特别注意,不要勾选确认文件是否存在,因为服务器上不存在这个文件。
二 处理 http://网址/list_1_2/p1.ht 这类的地址提示“无法找到该页”的问题

http://网址/list_1_2/p1.ht 这类的地址提示“无法找到该页”,是IIS的设置用户体验很不好,因为没有设置.ht之类后缀的应用程序扩展名,但是这张情况很多,不可能把每种情况都枚举添加。
这类问题可以这样处理:

在通配符应用程序映射(执行顺序)中插入framework项,注意也不要勾选确认文件是否存在。
这样输入http://网址/list_1_2/p1.ht 这类的网址就不会出现上面无法找到页面的情况,匹配成功就会跳转到相应页面。
但是这样处理后会发现一个问题,就是页面上的图片、css、js之类的资源文件无法找到或显示,导致页面错乱。这是因为上面操作(在通配符应用程序映射(执行顺序)中插入framework项)导致无法找到资源文件路径;
可以有以下处理方法:
在之前伪地址改进一文中的UrlReWrite类中,加入以下代码:
//当为资源文件时,不重写,直接跳过 if (re.IndexOf(".html") > -1 || re.IndexOf(".htm") > -1 || (re.IndexOf(".js") < 0 && re.IndexOf(".css") < 0 && re.IndexOf(".jpg") < 0 && re.IndexOf(".jpeg") < 0 && re.IndexOf(".png") < 0 && re.IndexOf(".gif") < 0 && re.IndexOf(".swf") < 0 && re.IndexOf(".bmp") < 0 && re.IndexOf(".aspx") < 0 && re.IndexOf(".asax") < 0 && re.IndexOf(".ashx") < 0 && re.IndexOf(".asp") < 0 && re.IndexOf(".asmx") < 0 && re.IndexOf(".config") < 0 && re.IndexOf(".sitemap") < 0))
具体位置如下:
if (re.IndexOf(".html") > -1 || re.IndexOf(".htm") > -1 || (re.IndexOf(".js") < 0 && re.IndexOf(".css") < 0 && re.IndexOf(".jpg") < 0 && re.IndexOf(".jpeg") < 0 && re.IndexOf(".png") < 0 && re.IndexOf(".gif") < 0 && re.IndexOf(".swf") < 0 && re.IndexOf(".bmp") < 0 && re.IndexOf(".aspx") < 0 && re.IndexOf(".asax") < 0 && re.IndexOf(".ashx") < 0 && re.IndexOf(".asp") < 0 && re.IndexOf(".asmx") < 0 && re.IndexOf(".config") < 0 && re.IndexOf(".sitemap") < 0)) { bool bMark = ResolveUrl(strRequestPath, ref strNewUrl); if (bMark) { if (!string.IsNullOrEmpty(strNewUrl)) { context.RewritePath(strNewUrl); } } else { context.Response.Redirect(strNewUrl); } }
此外,还可以这样处理,重新写正则表达式,将此类视为不匹配,跳转到指定页面地址,通过观察,京东应该用的就是这个方法,只要页面地址错误都会跳转到京东首页。