- js模块化标准CommonJS 与AMD,CMD的区别
leo_xl
CommonJS是nodejs中服务器端的规范范畴,AMD,CMD是客户端浏览器的范畴AMD是RequireJS在推广过程中对模块定义的规范化产出。CMD是SeaJS在推广过程中对模块定义的规范化产出。(淘宝大牛玉伯)对于依赖的模块,AMD是提前执行,CMD是延迟执行,requirejs从2.0开始也可以延迟执行CMD推崇依赖就近,AMD推崇依赖前置,比如:CMD会在方法中引用,而AMD则在头部d
- FAQ: funi-min.js报错(seajs)
恬雅过客
mark一下。工作中用到sea.js,改造成funi-min.js。(项目:maweb)Q:经常运行页面报错:UncaughtTypeError:Cannotreadproperty'filter'ofundefined.如下图:qww.pngA:找到对应代码行,作如下修改:if(!e){e=[]}添加如图:aww.png
- AMD 和 CMD 的区别有哪些?
IT杨
作者:玉伯链接:https://www.zhihu.com/question/20351507/answer/14859415来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。AMD规范在这里:https://github.com/amdjs/amdjs-api/wiki/AMDCMD规范在这里:https://github.com/seajs/seajs/issues
- CMD规范
Leo_DLi
编码规范Web前端CMD规范
在学习AMD规范的过程中,顺带学习了CMD规范,随分享如下:一,CMD简介CMD(CommonModuleDefinition),通用模块定义。CMD是SeaJS在推广过程中对模块定义的规范化产出。因此与AMD类似的,在使用CMD时,也需要引入第三方的库文件----SeaJS。SeaJS也是主要解决两个问题:多个JS文件可能有依赖关系,被依赖的文件需要早于依赖它的文件加载到浏览器。JS加载的时候,
- ES6 模块
别抱紧一个梦
es6javascript前端
概述在ES6前,实现模块化使用的是RequireJS或者seaJS(分别是基于AMD规范的模块化库,和基于CMD规范的模块化库)。ES6引入了模块化,其设计思想是在编译时就能确定模块的依赖关系,以及输入和输出的变量。ES6的模块化分为导出(export)@与导入(import)两个模块。特点ES6的模块自动开启严格模式,不管你有没有在模块头部加上usestrict;。模块中可以导入和导出各种类型的
- js模块化
慕诩
AMD/CMD区别,虽然都是并行加载js文件,但还是有所区别,AMD是预加载,在并行加载js文件同时,还会解析执行该模块(因为还需要执行,所以在加载某个模块前,这个模块的依赖模块需要先加载完成);AMD的问题是每次在使用的时候必须引入实现了AMD规范的一些库,比如require.jsCMD规范和AMD规范类似,cmd的产物是seajs,同样是受commonjs启发,主要区别是CMD规范是就近加载依
- python中抓取小米应用商城xpath实例
longfei815
案例pythonpython开发语言
页面源码:手机游戏应用商店_软件商店app下载-小米应用商店varrEnv="pro";varrKey="c3ac4b9db2c84bc5a06c195bca5eabff";//seajs的简单配置seajs.config({alias:{"jquery":"ext/jquery-3.4.1.min"}})//https://tongji.baidu.com/sc-web/30600511/hom
- ES6语法(五)封装模块化公共工具函数、引入npm包 ,并上传到npm中进行下载
雪芽蓝域zzs
ES语法es6npm前端
1.模块化 模块化是指将一个大的程序文件,拆分为许多小的文件(模块),然后将小的文件组合起来。1.1.优点(1)防止命名冲突(2)代码复用(3)高维护性(4)模块化规范产品1.2.ES6之前本身没有模块化,社区衍生出模块化产品CommonJS===>NodeJS、BrowserifyAMD===>RequireJSCMD===>SeaJS1.2.1.语法 模块功能主要有两个命令构成export
- js模块化的应用!!!(前无古人,后无来者)
明天更新
javascript前端开发语言vscode
简介:在ES6前,实现模块化使用的是RequireJS或者seaJS(分别是基于AMD规范的模块化库,和基于CMD规范的模块化库)。ES6引入了模块化,其设计思想是在编译时就能确定模块的依赖关系,以及输入和输出的变量。ES6的模块化分为导出(export)@与导入(import)两个模块。特点:ES6的模块自动开启严格模式,不管你有没有在模块头部加上usestrict;。模块中可以导入和导出各种类
- 使用FIS3解决seajs中模块的路径匹配问题
caiminghan
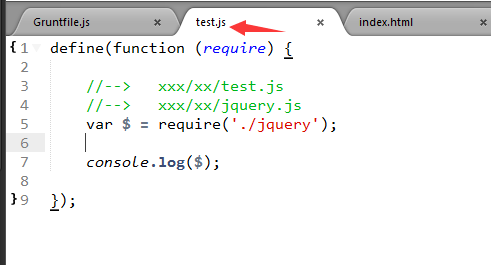
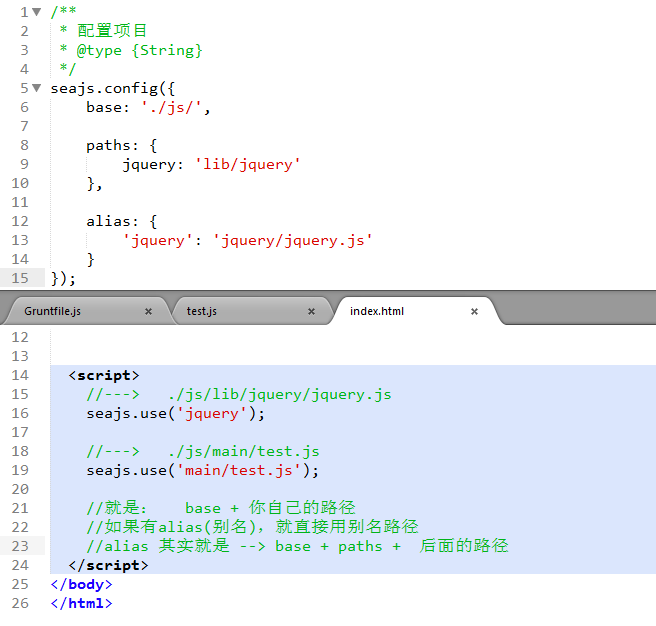
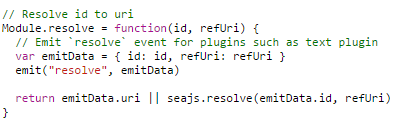
最近使用seajs开发的时候遇到一些问题,在此记录一下分享给大家。模块定义遵循seajs规范,模块化的js需要使用define函数定义,一个js文件即一个模块。define(id,deps,factory)函数包括三个参数:id、deps、factory,其中id是模块的id,deps是模块的依赖。模块ID定义一般我们用js文件的路径来定义模块,如下:define('src/mod1/demo',
- AMD、CMD、UMD等模块解决方案和工具使用总结
hibop
js组件-模块解决方案AMD-CMDUMD
js组件和模块解决方案1、AMD(AsynchromousModuleDefinition-异步模块定义)AMD是RequireJS在推广过程中对模块定义的规范化产出,AMD是异步加载模块,推崇依赖前置。define('module1',['jquery'],($)=>{//dosomething...});2、CMD(CommonModuleDefinition-公共模块定义)CMD是SeaJS
- JS模块对比
屠龍之技
javascript模块1024程序员节
一表流名称实现平台特点执行写法类型CommonJSnodejs后端同步加载运行时requiremodule.exports值拷贝AMDrequirejs前端异步预加载CMDseajs前端异步懒加载UMDumdjs前后端融合CommonJS和AMDESModulenodejs&browser前后端异步加载编译时importexport值引用以上CommonJSAMDCMDUMDESModule傻傻分
- 爱创课堂每日一题第十七天- 对前端模块化的认识?
weixin_34221332
前端ViewUI
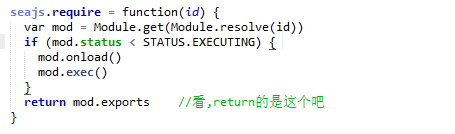
AMD是RequireJS在推广过程中对模块定义的规范化产出。CMD是SeaJS在推广过程中对模块定义的规范化产出。AMD是提前执行,CMD是延迟执行。AMD推荐的风格通过返回一个对象做为模块对象,CommonJS的风格通过对module.exports或exports的属性赋值来达到暴露模块对象的目的。CMD模块方式 define(function(require, exports, mo
- ES6新特性--模块化
魔笛手7
前端es6前端ecmascript模块化
1.模块化概述模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来。2.模块化的好处使用模块化有以下的几种优点:(1).防止命名冲突(2).代码复用(3).高维护性3.ES6之前的模块化规范有:(1)CommonJS=>NodeJS、Browserify(2)AMD=>requireJS(3)CMD=>seaJS4.模块化相关的语法模块功能主要由两个命令构成:export和imp
- 关于前端模块化开发
四爷来了
关于前端模块化开发1前端中有哪些模块化开发的规范以及实现方案前端模块化规范标准浏览器端&服务端:CommonJS同步Node.js浏览器:CMDCommonModuleDefinitionseajs同步AMDAsynchronousModuleDefinitionrequirejs异步2模块化的开发的好处1、容易维护2、复用率高3、避免全局变量名污染3CommonJS比较早期一个模块化开发规范,既
- 面试题
樱速
面试题1.优化问题使用requireJS、seaJS按需加载CSS方面可以使用less、sass对CSS进行预处理尽量减少或者不使用闭包,避免内存泄漏尽量少的操作DOM,防止反复控制DOM影响性能2.跨域问题CORSCORS背后的思想,就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功,还是应该失败。//IE中对CORS的实现是xdrvarxdr=newXDomai
- ES6模块化与CommonJS模块化
Overdose_4c32
为什么要使用模块化?模块化的作用:可以解决命名冲突管理依赖提高代码的可读性代码解耦,提高代码的复用性ES6之前已经出现了js模块加载的方案,最主要的是CommonJS和AMD规范。commonjs主要应用于服务器,实现同步加载,如nodejs。AMD规范应用于浏览器,如requirejs,为异步加载。同时还有CMD规范,为同步加载方案如seaJS。ES6在语言规格的层面上,实现了模块功能,而且实现
- 2019-01-21
rub1cky
(JS加载方式区别)[https://www.jianshu.com/p/bd4585b737d7]CommonJSNodejs加载模块的一种方式AMDAMD是"AsynchronousModuleDefinition"的缩写,意思就是"异步模块定义".CMD是SeaJS在推广过程中对模块定义的规范化产出对于依赖的模块AMD是提前执行,CMD是延迟执行。不过RequireJS从2.0开始,也改成可
- 前端模块化开发面试题汇总
猫猫的叮当
前端前端javascript开发语言
首先推荐一个觉得写这方面知识还不错的文章前端模块化欢迎大家补充遇到的一些新问题1.说一说你对前端模块化开发的认识1.异步模块定义(AMD)规范是require.js推广的、对模块定义的规范2.通用模块定义(CMD)规范是SeaJS推广的,对模块定义的规范3.AMD提前执行,CMD延后执行4.AMD推荐的风格是通过moduletransport规范暴露接口,即通过返回一个对象暴露模块接口;Commo
- 云计算:常用系统前端与后端框架
cronaldo91
云计算
目录一、理论1.前端2.后端一、理论1.前端(1)JavaScript框架JQuery.JSZeptoJS(与jquery类似)SUI.MobileNode.JS(服务端)angular.Js(模型,scope作用域,controller,依赖注入,MVVM):前端MVC.require.JS:AMD,commonJSSeajs:CMD,commonJSVUE.JS:MVVMbackbone.JS
- webpack概述
浮生弱梦
webpack概述webpack是一个现代javascript应用程序的静态模块打包器(modulebundler)webpack官网gulp和grunt是流管理工具,通过一个个task配置执行用户需要的功能grunt配置复杂繁重,是基于文件流的操作,比较慢;gulp是基于内存流的操作,配置轻量级,代码组织简单易懂,异步任务。webpack和browserify是前端模块化方案,与seajs和re
- ES6新特性:使用export和import实现模块化
mr_yang1006
ES6ES6javascript
在ES6前,前端就使用RequireJS或者seaJS实现模块化,requireJS是基于AMD规范的模块化库,而像seaJS是基于CMD规范的模块化库,两者都是为了为了推广前端模块化的工具,更多有关AMD和CMD的区别,后面参考给了几个链接;现在ES6自带了模块化,也是JS第一次支持module,在很久以后,我们可以直接作用import和export在浏览器中导入和导出各个模块了,一个js文件代
- ES6 模块化
5cc9c8608284
模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来.1.模块化的优势:(1)防止命名冲突(2)代码复用(3)高维护性2.模块化规范产品ES6之前的模块化规范有:(1)CommonJS规范=>nodejs,browserify(2)AMD=>REQUIREjs(3)CMD=>seaJS3.ES6模块化语法模块功能主要由两个命令构成:export和import.export命令用于
- [ES6]模块
三知之灵
JSes6
[ES6]模块特点export与import基本用法导入导出基本方式导入导出等价方式html导入别名导出默认导出基本用法默认导出对象复合使用import命令的特点只读属性单例模式静态执行特性在ES6前,实现模块化使用的是RequireJS或者seaJS(分别是基于AMD规范的模块化库,和基于CMD规范的模块化库)ES6引入了模块化,其设计思想是在编译时就能确定模块的依赖关系,以及输入和输出的变量E
- AMD和cmd规范注意点
一城叶秋风
AMD是RequireJS在推广过程中对模块定义的规范化产出。CMD是SeaJS在推广过程中对模块定义的规范化产出。对于依赖的模块,AMD是提前执行,CMD是延迟执行。CMD推崇依赖就近,AMD推崇依赖前置。seajs中有require.async()可以真正按需加载requireJs不会按需加载,即使是在if判断中,也会依赖前置
- AMD是什么?CMD是什么?他们之间有哪些区别
海带先森
AMD是什么?CMD是什么?他们之间有哪些区别AMD是RequireJS在推广过程中对模块定义提出的概念。CMD是SeaJS在推广过程中对模块定义提出的概念。RequireJS和Sea.js都是模块加载器,倡导模块化开发理念,核心价值是让JavaScript的模块化开发变得简单自然。不同之处两者的主要区别如下:定位有差异。RequireJS想成为浏览器端的模块加载器,同时也想成为Rhino/Nod
- 前端面试知识集锦
加菲2代
需要的问题概览现总结一下前端面试经常用到的问题吧1、框架react或者vue2、es6(下一代javascript语法)3、vue+webpack重要的零散知识点1、JS中的模块加载AMD(requireJS)、CMD(SeaJS)和CommonJS区别2、webpack的import和上面几个框架比较的优劣3、Promise,async,await,在JS中如何处理异步回掉中的等待实践类的题目1
- requirejs与seajs规范
孟大仙
requirejs(AMD)定义规范先依赖载入执行,再执行自定义模块内容,这样保证了依赖项前置已全部执行完,当然如果被依赖项报错,也就不会执行当前本身模块定义define(['./one','./two','./three'],function(one,two,three){one.say()//somecodetwo.say()//somecodethree.say()})通过以上定义规则可以发
- c#:System.Text.Json 的使用二
jackletter
.netcorec#c#json.net
环境:.net6.0vs2022参考:《msdn:HowtouseaJSONdocumentinSystem.Text.Json》c#:Newtonsoft.Json高级用法一(不创建类,动态解析和构造json、JObject/JArray)类似Newtonsoft,在没有实体类的情况下,也可以使用JsonNode/JsonValue/JsonArray/JsonObject操作json。它们比对
- BlackHat USA 2021 洞察(一):议题技术解读
riusksk
内核编程语言java区块链安全
周末抽空学习下BlackHatUSA2021的议题,对自己感兴趣的议题学习下。经常记录下,保持对行业动态的关注,有时突然想起来某个思路在外部会议上见过,可以回头查阅下,好多次遇到这种情况。打算先分析议题,再洞察行业。话不多说,直接进入正题。1、利用JSON反序列化0day盗取区块链货币议题名:HowIuseaJSONDeserialization0daytoStealYourMoneyOnTheB
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs