ExtJS MVC 学习手记3
在演示应用中,我们已经创建好了viewport,并为之添加了一个菜单树。但也仅仅是这样,点击树或应用的其他地方获得不到任何响应。这个演示应用还是一个死的应用。
接下来,我们让这个应用活起来。
首先,给树添加一个点击事件。以前的做法是使用listener属性,添加事件监听及处理函数。现在的做法也是采用了类似的方法,修改MenuController.js:
Ext.define('demo.controller.MenuController', {
extend: 'Ext.app.Controller',
stores: ['MenuStore'],
model: ['MenuModel'],
views: ['TreeMenu'],
init: function(){
this.control({
'treemenu' : {
itemclick: this.treeHandle
}
});
},
treeHandle: function(view, record){
alert(record.data.text);
}
});
我们使用了controller的init函数。init函数在应用启动时就开始执行,通常它会和control函数一起使用来实现事件的监听和处理。在control函数中我们再次使用了选择器以找到要添加事件的对象。
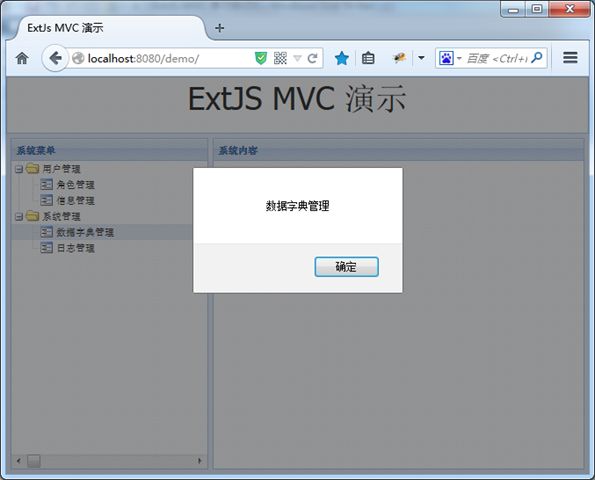
点击树的节点,效果如下:
实现了事件的响应还不够。在平时的开发中经常需要实现的功能是:点击左侧菜单,在右侧内容面板中做出适当响应。
为了实现这个目标,我们先对json数据及model做些调整。
修改后的menu.json:
{ children: [{ id: 1, text: '用户管理', leaf: false, expanded: true, children: [{ id: 11, pid: 1, text: '角色管理', leaf: true },{ id: 12, pid: 1, text: '信息管理', leaf: true }] },{ id: 2, text: '系统管理', leaf: false, expanded: true, children: [{ id: 21, pid: 2, text: '数据字典管理', leaf: true },{ id: 22, pid: 2, text: '日志管理', leaf: true }] }] }
我们在json数据中添加了id和pid属性。相应的model也要做出调整。MenuModel.js:
Ext.define('demo.model.MenuModel', {
extend: 'Ext.data.Model',
fields: ['id', 'pid', 'text', 'leaf']
});
再添加一个内容视图Content.js:
Ext.define('demo.view.Content', {
extend: 'Ext.panel.Panel',
alias: 'widget.content',
title: '系统内容',
margins: '5 5 5 0',
layout: 'form',
defaults: {xtype: 'displayfield', labelAlign:'right', labelWidth:120}
});
接下来,继续对MenuController作出调整:
Ext.define('demo.controller.MenuController', {
extend: 'Ext.app.Controller',
stores: ['MenuStore'],
model: ['MenuModel'],
views: ['TreeMenu'],
refs: [{ref:'content', selector:'content'}],
init: function(){
this.control({
'treemenu' : {
itemclick: this.treeHandle
}
});
},
treeHandle: function(view, record){
var content = this.getContent();
content.removeAll();
content.add({
fieldLabel: 'ID',
value: record.data.id
},{
fieldLabel: 'TEXT',
value: record.data.text
});
}
});
调整的地方有两处:使用了refs属性,修改了点击事件响应函数treeHandle。需要说明下的是refs属性。使用refs属性可以获取对象的引用。在上面的配置中“refs: [{ref:'content', selector:'content'}]”产生了一个getContent()方法,这个方法会去寻找选择器‘content’对应的对象。
看一下运行效果:
点击左侧的菜单树,在右侧的内容面板中会有相应的提示。
效果还是很简单。不过了解了这些,应该可以自己动手去实现应用了。
关于MVC的学习手记可以于此告终了。
项目代码下载:http://download.csdn.net/detail/tianxiexingyun/7405471