JQuery Mobile + Cordova 实战一
好的,今天给大家继续讲解 JQM 和 Cordova 的结合吧。Cordova 和 Phonegap 反正是一个东西,大家就当做一个是旧版(Phonegap)的一个是新版(Cordova)的就行。不同分支而已,具体可以网上搜搜。
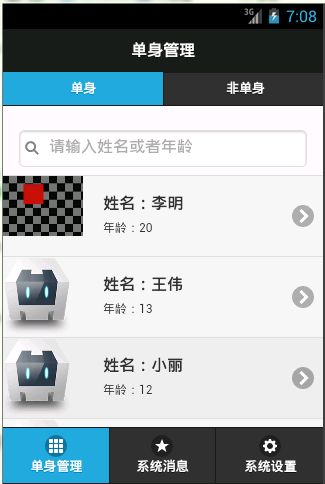
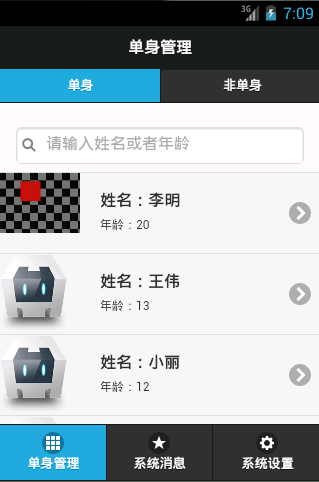
要实现的效果如下:
开始:
安装配置环境:
1. 用 Cordova 之前需要大家先 安装 node.js http://www.nodejs.org/ ,然后把安装目录添加到环境变量 PATH中, cmd 输入 npm -v 看安装是否成功。
2. cmd 输入 npm install -g cordova 安装 Cordova。
3. 新建个文件夹,然后 cmd cd 进入到那个文件夹。
4. 新建Cordova工程, cordova create testCordova com.yjjhebe.testCordova testCordova。在该文件夹下新建了一个Cordova工程。
5. 添加 Android 应用,cmd 进入 cd testCordova,输入 cordova platform add Android。这样就添加了一个Android版的啦。
6. 添加相机插件,输入命令 cordova plugin add org.apache.cordova.camera。添加了相机功能。后续要用的什么,就在这里添加就可以了(删除插件:cordova plugin remove org.apache.cordova.camera)。
7. eclipse 导入工程
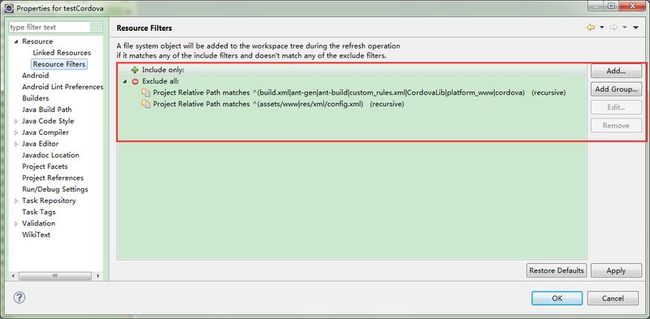
8. 然后右键工程 testCordova 属性 选择 Resource Linked Resources,全部 delete 掉。Resource Filters 全部 remove 掉。
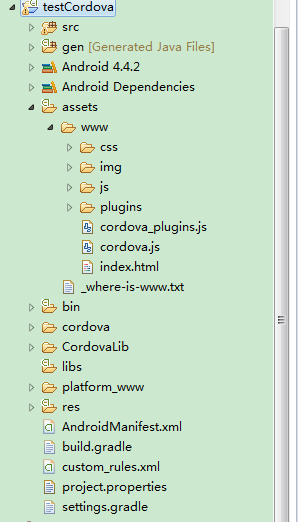
9. 这时候看我们的工程,就很好看了。那么接下来就开始我们的 JQM Cordova 之旅吧。
细节讲解:
1. 右键属性 Resource Filters 移除被排除的文件:让Android工程下的 "assets/www" 和 "res/xml/config.xml" 可见。
2. 右键属性 Linked Resources 把链接到Android工程下的Cordova工程的 merges文件夹、www文件夹、config.xml 文件 文件删除。
3. 配置 "res/xml/config.xml" 文件中的 <content src="index.html" /> 内容可以更改启动页面,默认为 index.html。
4. eclipse 工程导入,会看到有两个工程文件: "testCordova" 和 "CordovaLib"。一个是我们创建的工程,一个是类库。 从 3.3 以后,Cordova 从 .jar 改成了 Library Project 的形式。 (可是博主想把 Library Project 打包成 jar 形式,可惜没找到方法,求解答)
ps:
1. 可能有的人按照上面步骤会出错或不一定成功,或者有比我更好的方法,请大家用自己的,我也是琢磨半天整理出来,感觉很繁琐。大家都有什么好的建议请提出,谢谢!
2. 每个项目都有一个 CordovaApp_CordovaLib 类库,我想打包成 jar 包,然后工程直接引用,可惜会报错,所以就先放着了。求助大家,帮忙解答,谢谢!
第一步:
好的,先开始建个基本页面模板。(这里可以参考博主的 JQuery Mobile 实战一)
HTML 代码:
<!-- Begin PageSingle --> <div data-role="page" id="pageSingle" > <div data-role="header" data-theme="b"> <h1>单身管理</h1> <div data-role="navbar" > <ul> <li><a href="#" data-transition="fade" data-theme="c" class="ui-btn-active ui-state-persist" >单身</a></li> <li><a href="#pageUnSingle" data-transition="fade" data-theme="c" >非单身</a></li> </ul> </div> </div> <div data-role="content"> <ul data-role="listview" id="singleList" data-filter="true" data-filter-placeholder="请输入姓名或者年龄"> <!-- 动态 显示单身列表 --> </ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter"> <div data-role="navbar"> <ul> <li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist" >单身管理</a></li> <li><a href="#pageSystem" data-transition="slide" data-icon="star" >系统消息</a></li> <li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li> </ul> </div> </div> </div> <!-- End PageSingle --> <!-- Begin PageUnSingle --> <div data-role="page" id="pageUnSingle"> <div data-role="header" data-theme="b" > <h1>单身管理</h1> <div data-role="navbar"> <ul> <li><a href="#pageSingle" data-transition="fade" data-theme="c" >单身</a></li> <li><a href="#" data-transition="fade" class="ui-btn-active ui-state-persist" data-theme="c" >非单身</a></li> </ul> </div> </div> <div data-role="content"> <ul id="unsingleList" data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名或者年龄"> <!-- 动态 显示非单身列表 --> </ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter"> <div data-role="navbar"> <ul> <li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist">单身管理</a></li> <li><a href="#pageSystem" data-transition="slide" data-icon="star">系统消息</a></li> <li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li> </ul> </div> </div> </div> <!--- End PageUnSingle-->
JS 代码:
<link rel="Stylesheet" href="js/jquery.mobile-1.4.5.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="cordova.js"></script>
<script>
//AJAX服务调用地址
var server_url = "http://192.101.109.71:80/TestWeb/";
/** 页面第一次初始化的时候加载列表 **/
$(document).on("pageinit", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageinit", "#pageUnSingle", function () {
loadUnSingleList();
});
/** 每次页面显示时,重新加载列表 **/
$(document).on("pageshow", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageshow", "#pageUnSingle", function () {
loadUnSingleList();
});
//单身列表页面
function loadSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getSingleStuInfo" }, function (data, textStatus) {
$('#singleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#singleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><image src="' + server_url + "/handler/" + json[i].PicPath + '" /><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#singleList").listview('refresh');
});
}
//非单身列表页面
function loadUnSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getUnSingleStuInfo" }, function (data, textStatus) {
$('#unsingleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#unsingleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><image src="' + server_url + "/handler/" + json[i].PicPath + '" /><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#unsingleList").listview('refresh');
});
}
</script>
<script type="text/javascript" src="js/jquery.mobile-1.4.5.js"></script>
页面效果:
第二步:
添加学生详细页面。
HTML 代码:
<!-- Begin PageStuInfo --> <div data-role="page" id="pageStuInfo"> <div data-role="header" data-theme="b" data-add-back-btn="true" data-back-btn-text="返回"> <!-- <a href="#" data-role="button" data-rel="back" data-icon="back">返回</a> --> <h1>学生信息</h1> </div> <div data-role="content"> <div data-role="fieldcontainer"> <label id="lbUserName"></label> <label id="lbAge"></label> <image id="imgPic" /> </div> </div> </div> <!-- End PageStuInfo -->
JS 代码:
/** 查看学生信息 **/ function viewStuInfo(studentid){ $.post(server_url + "handler/AjaxHandler.ashx", { op: "getStuInfo", studentid: studentid }, function (data, textStatus) { var json = eval('(' + data + ')'); $("#lbUserName").html("姓名:" + json.UserName); $("#lbAge").html("年龄:" + json.Age); $("#imgPic").attr("src", server_url + "/handler/" + json.PicPath ); $.mobile.changePage("#pageStuInfo", { transition:"slide" }); }); } </script>
页面效果:
第三步:
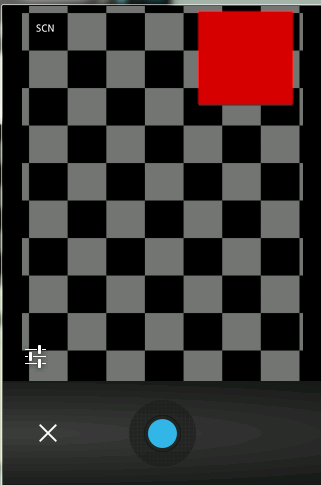
添加拍照和图片上传功能:
上传图片:
<!-- Begin PageStuInfo --> <div data-role="page" id="pageStuInfo"> <div data-role="header" data-theme="b" data-add-back-btn="true" data-back-btn-text="返回"> <!-- <a href="#" data-role="button" data-rel="back" data-icon="back">返回</a> --> <h1>学生信息</h1> <a id="btnTakePhoto" onclick="takePhoto()" href="#" data-role="button" class="ui-btn-right">拍照</a> </div> <div data-role="content"> <div data-role="fieldcontainer"> <label id="lbStuId" class="ui-hidden-accessible"></label> <label id="lbUserName"></label> <label id="lbAge"></label> <image id="imgPic" /> <input type="button" value="保存" data-theme="d" id="btnSave" /> </div> </div> </div> <!-- End PageStuInfo -->
JS 代码:
/** 查看学生信息 **/ function viewStuInfo(studentid){ $.post(server_url + "handler/AjaxHandler.ashx", { op: "getStuInfo", studentid: studentid }, function (data, textStatus) { var json = eval('(' + data + ')'); $("#lbStuId").html(json.StudentID); $("#lbUserName").html("姓名:" + json.UserName); $("#lbAge").html("年龄:" + json.Age); $("#imgPic").attr("src", server_url + "/handler/" + json.PicPath ); $.mobile.changePage("#pageStuInfo", { transition:"slide" }); }); } /** 拍照 **/ function takePhoto() { take_pic();//拍照方法 } $("#btnSave").click(save); /** 保存图片 **/ function save() { uploadPicture($("#lbStuId").html(), $("#imgPic").attr("src")); }
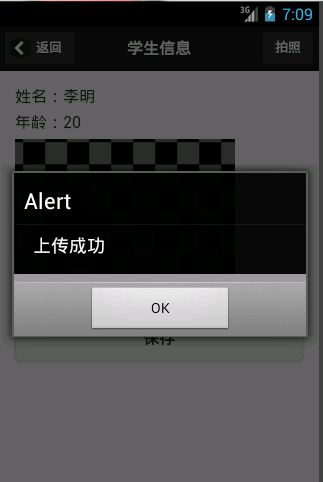
页面效果:
第四步:
1. 要实现拍照功能和上传功能,需要添加 Cordova 插件:cordova plugin add org.apache.cordova.file 和 cordova plugin add org.apache.cordova.file-transfer 。
2. 添加 JS 包引用:
<script type="text/javascript" charset="utf-8" src="js/apis/device.js"></script> <script type="text/javascript" charset="utf-8" src="js/apis/camera.js"></script>
3. device.js :
function init() { document.addEventListener("deviceready", onDeviceReady, true); }; var onDeviceReady = function () { console.log("deviceready event fired"); // api-camera Photo URI pictureSource = navigator.camera.PictureSourceType; destinationType = navigator.camera.DestinationType; };
4. camera.js :
/** 拍照 **/ function take_pic() { navigator.camera.getPicture(onPhotoDataSuccess, function (ex) { alert("Camera Error!"); }, { //这里的更多设置参数参见官方文档 quality: 100, targetWidth: 220, targetHeight: 220, destinationType: destinationType.FILE_URI }); } /** 拍照回调函数 **/ function onPhotoDataSuccess(imageURI) { var cameraImage = document.getElementById('imgPic'); cameraImage.src = imageURI; } /** 上传图片到服务器 **/ function uploadPicture(studentid, imageURI){ var options = new FileUploadOptions(); var ft = new FileTransfer(); options.fileKey= 'file'; // 相当与表单中的name字段 options.fileName= Number(new Date()) + ".jpg";//文件名 options.mimeType= "image/jpeg"; options.params = { studentid:studentid, };// 跟随文件一起发送的自定义额外的字段 //上传 ft.upload( imageURI, server_url + '/handler/AjaxHandler.ashx?op=updatePic', success, error, options ); //上传成功回调函数 function success( fileUploadResult ){ alert("上传成功"); } //上传失败回调函数 function error( fileTransferError ){ alert("上传失败"); } }
结束语:好的,今天给大家讲解了一个非常简单小巧的APP,怎么使用 Cordova 进行拍照,还有图片文件上传。大家有什么疑惑或者建议请指出,谢谢!
PS 疑惑:博主在使用 JQM 和 Cordova 的时候遇到一些疑惑,希望大家能够帮忙解答:
1. 创建 Cordova 工程,有什么更简便的方式吗?大家是怎么创建的。
2. CordovaApp_CordovaLib 这个类库怎么生成 jar 包,给工程引用呢?博主生成 jar 包后,工程添加引用,工程会报错。
3. 博主写的 JQM 页面跳转时,怎么没有显示加载框?是需要哪里设置吗?怎么显示加载框?之前有使用 showPageLoadingMsg,不过手机上好像会报错。
谢谢大家!