Android UI--ViewPager扩展Tab标签指示
Android UI--ViewPager扩展Tab标签指示
2013年8月30日出来冒冒泡
ViewPager这个控件已经不算是陌生的了,各种玩Android的小伙伴们都有发表相应的文章来讲它。我看过一些文章,感觉其他网站博客贴的代码很不好看,文章排版也不好。小巫还是喜欢自己写写,弄些好看的效果图,把代码贴好一点,别人参考起来也会舒服很多。我之前也有在其他网站发表过文章,比如51CTO、博客园等,我还是最喜欢CSDN,虽然有时候也会麻烦一点,但相对而言,在CSDN发表博客一定是个好去处。
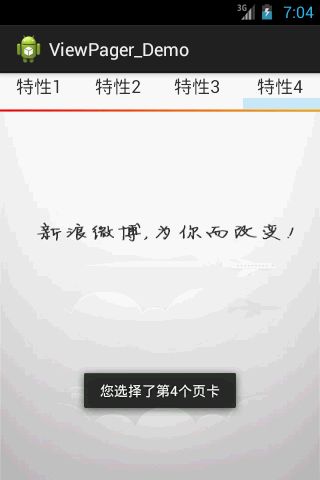
先上几张效果图:
以上就是我实现Demo的效果啦
布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/ll_viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_guid1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:gravity="center"
android:text="特性1"
android:textSize="18sp"/>
<TextView
android:id="@+id/tv_guid2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:gravity="center"
android:text="特性2"
android:textSize="18sp"/>
<TextView
android:id="@+id/tv_guid3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:gravity="center"
android:text="特性3 "
android:textSize="18sp"/>
<TextView
android:id="@+id/tv_guid4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:gravity="center"
android:text="特性4"
android:textSize="18sp"/>
</LinearLayout>
<ImageView
android:id="@+id/cursor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ll_viewpager"
android:scaleType="matrix"
android:src="@drawable/cursor" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/cursor"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</RelativeLayout>
每一个标签页的布局
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/guide_1" >
</RelativeLayout>
其他都一样,不多贴
布局搞定之后,定义一个适配器如下:
package com.wwj.viewpager;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
/**
* ViewPager适配器
*
* @author wwj
*
*/
public class ViewPagerAdapter extends PagerAdapter {
// 界面列表
private List<View> views;
public ViewPagerAdapter(List<View> views) {
this.views = views;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position)); // 把被点击的图片放入缓存中
return views.get(position); // 返回被点击图片对象
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return (arg0 == arg1);
}
}
适配器搞定之后,直接去Activity
package com.wwj.viewpager;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
ViewPager viewPager;
ViewPagerAdapter pagerAdapter;
View view1, view2, view3, view4; // 页面
List<View> views; // Tab页面列表
ImageView img_cursor; // 指示图片
TextView tv_guid1, tv_guid2, tv_guid3, tv_guid4; // 页卡头标
int offset = 0; // 偏移量
int currIndex = 0; // 当前页卡编号
int bmpW; // 图片宽度
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initImageView();
initTextView();
view1 = (View) findViewById(R.layout.viewpager1);
view2 = (View) findViewById(R.layout.viewpager2);
view3 = (View) findViewById(R.layout.viewpager3);
view4 = (View) findViewById(R.layout.viewpager4);
LayoutInflater inflater = LayoutInflater.from(this);
view1 = inflater.inflate(R.layout.viewpager1, null);
view2 = inflater.inflate(R.layout.viewpager2, null);
view3 = inflater.inflate(R.layout.viewpager3, null);
view4 = inflater.inflate(R.layout.viewpager4, null);
views = new ArrayList<View>();
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
pagerAdapter = new ViewPagerAdapter(views);
viewPager = (ViewPager) findViewById(R.id.viewpager);
viewPager.setAdapter(pagerAdapter);
viewPager.setCurrentItem(0);
viewPager.setOnPageChangeListener(new MyOnPageChangeListener());
}
/**
* 初始化动画图片
*
*/
private void initImageView() {
img_cursor = (ImageView) findViewById(R.id.cursor);
bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.cursor)
.getWidth();
DisplayMetrics dm = new DisplayMetrics();
this.getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels; // 获取手机屏幕宽度分辨率
offset = (screenW / 4 - bmpW) / 2; // 获取图片偏移量
// imageview设置平移,使下划线平移到初始位置(平移一个offset)
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
img_cursor.setImageMatrix(matrix);
}
/**
*
* 初始化TextView控件,和注册监听器
*/
private void initTextView() {
tv_guid1 = (TextView) findViewById(R.id.tv_guid1);
tv_guid2 = (TextView) findViewById(R.id.tv_guid2);
tv_guid3 = (TextView) findViewById(R.id.tv_guid3);
tv_guid4 = (TextView) findViewById(R.id.tv_guid4);
tv_guid1.setOnClickListener(listener);
tv_guid2.setOnClickListener(listener);
tv_guid3.setOnClickListener(listener);
tv_guid4.setOnClickListener(listener);
}
OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv_guid1:
viewPager.setCurrentItem(0);
break;
case R.id.tv_guid2:
viewPager.setCurrentItem(1);
break;
case R.id.tv_guid3:
viewPager.setCurrentItem(2);
break;
case R.id.tv_guid4:
viewPager.setCurrentItem(3);
break;
default:
break;
}
}
};
// 当页面滑动时,开始动画并跳出Toast
public class MyOnPageChangeListener implements OnPageChangeListener {
private int one = offset * 2 + bmpW; // 页面1到页面2的偏移量
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
// 即将要被显示的页卡的index
@Override
public void onPageSelected(int arg0) {
// 初始化移动的动画(从当前位置,x平移到即将要到的位置)
Animation animation = new TranslateAnimation(currIndex * one, arg0
* one, 0, 0);
currIndex = arg0;
animation.setFillAfter(true); // 动画终止时停留在最后一帧,不然会回到没有执行前的状态
animation.setDuration(200); // 动画持续时间,0.2秒
img_cursor.startAnimation(animation); // 是用imageview来显示动画
int i = currIndex + 1;
Toast.makeText(MainActivity.this, "您选择了第" + i + "个页卡",
Toast.LENGTH_SHORT).show();
}
}
}
代码并不复杂,这里主要要考虑的是每个标签下面的下划线怎么移动,移动的偏移量怎么计算,怎么设置动画,设置什么动画。这里当然要用平移动画。