ReactNative进阶(三十五):应用脚手架 Yo 构建 RN 页面_reactnative 脚手架
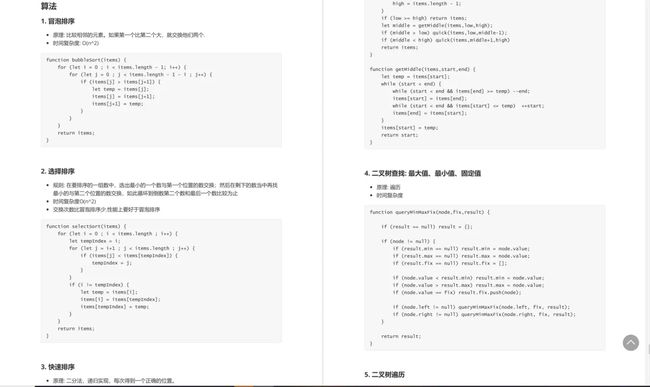
算法
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
sudo npm install -g yo
sudo npm install -g generator-bloc
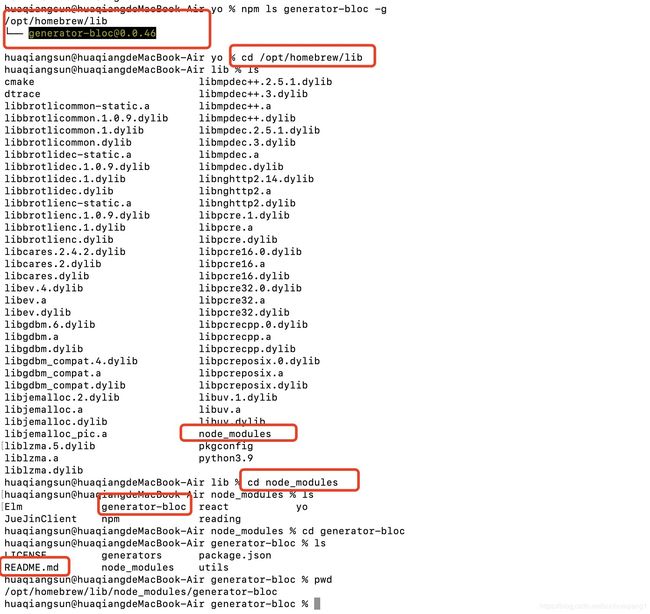
安装完成后通过执行 npm ls generator-bloc -g 命令,查看bloc模板生成位置。执行结果如下:
进入node_modules目录,可看到生成的generator-bloc文件夹,进入该文件夹,查看README.md文件。
文件内容如下:
> # generator-bloc [![NPM version][npm-image]][npm-url] [![Build Status][travis-image]][travis-url] [![Dependency
> Status][daviddm-image]][daviddm-url] [![Coverage
> percentage][coveralls-image]][coveralls-url]
> > react-bloc cli
>
> ## Installation
>
> First, install [Yeoman](http://yeoman.io) and generator-bloc using
> [npm](https://bbs.csdn.net/topics/618166371) (we assume you have pre-installed
> [node.js](https://bbs.csdn.net/topics/618166371)).
>
> ```bash npm install -g yo npm install -g generator-bloc ```
>
> Then generate your new project:
>
> ```bash yo bloc ```
>
> ## Getting To Know Yeoman
>
> * Yeoman has a heart of gold.
> * Yeoman is a person with feelings and opinions, but is very easy to work with.
> * Yeoman can be too opinionated at times but is easily convinced not to be.
> * Feel free to [learn more about Yeoman](https://bbs.csdn.net/topics/618166371).
>
> ## License
>
> MIT © [MeePwn](https://bbs.csdn.net/topics/618166371)
>
>
> [npm-image]: https://badge.fury.io/js/generator-bloc.svg [npm-url]:
> https://npmjs.org/package/generator-bloc [travis-image]:
> https://travis-ci.org/maybewaityou/generator-bloc.svg?branch=master
> [travis-url]: https://travis-ci.org/maybewaityou/generator-bloc
> [daviddm-image]:
> https://david-dm.org/maybewaityou/generator-bloc.svg?theme=shields.io
> [daviddm-url]: https://david-dm.org/maybewaityou/generator-bloc
> [coveralls-image]:
> https://coveralls.io/repos/maybewaityou/generator-bloc/badge.svg
> [coveralls-url]: https://coveralls.io/r/maybewaityou/generator-bloc
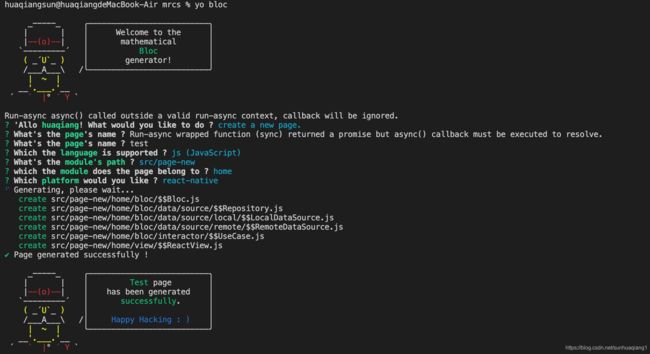
三、利用代码自动生成功能创建新页面
此处以新建test界面为例介绍使用bloc创建界面的方法步骤,页面新建在项目中page-new目录下。
- 进入项目根目录输入命令:
yo bloc回车;- 弹出选择界面后使用上下移动键选择:
create a new page. 回车;- 输入页面名字:test 回车;
- 选择语言:
js回车;- 输入模块路径:
src/page-new回车;- 选择新建页面所在的模块:
home回车;- 选择平台:
react-native回车;- 待页面创建完成,未报错则说明页面创建成功;
通过以上步骤信息结合项目结构可知,
脚手架yo为我们新生成了以下文件
home/view/TestView.jshome/bloc/TestBloc.jshome/bloc/interactor/TestUserCase.jshome/bloc/data/source/TestRepository.jshome/bloc/data/source/local/TestLocalDataSource.jshome/bloc/data/source/remote/TestRemoteDataSource.js
在home/bloc/ioc/types.js文件中新增bloc标识:
export const DATA\_SOURCE\_TYPES = {
HomeRemoteDataSource: Symbol.for('HomeRemoteDataSource'),
HomeLocalDataSource: Symbol.for('HomeLocalDataSource'),
TestRemoteDataSource: Symbol.for('TestRemoteDataSource'),
TestLocalDataSource: Symbol.for('TestLocalDataSource'),
};
export const USE\_CASE\_TYPES = {
HomeUseCase: Symbol.for('HomeUseCase'),
TestUseCase: Symbol.for('TestUseCase'),
};
export const REPOSITORY\_TYPES = {
HomeRepository: Symbol.for('HomeRepository'),
TestRepository: Symbol.for('TestRepository'),
};
export const BLOC\_TYPES = {
HomeBloc: Symbol.for('HomeBloc'),
TestBloc: Symbol.for('TestBloc'),
};
在bloc/ioc/register.js文件中新增容器配置:
import TestBloc from '../TestBloc';
import TestUseCase from '../interactor/TestUseCase';
import TestRepository from '../data/source/TestRepository';
import { TestRemoteDataSource } from '../data/source/remote/TestRemoteDataSource';
import { TestLocalDataSource } from '../data/source/local/TestLocalDataSource';
container.bind(DATA\_SOURCE\_TYPES.TestRemoteDataSource).to(TestRemoteDataSource);
container.bind(DATA\_SOURCE\_TYPES.TestLocalDataSource).to(TestLocalDataSource);
container.bind(REPOSITORY\_TYPES.TestRepository).to(TestRepository);
container.bind(USE\_CASE\_TYPES.TestUseCase).to(TestUseCase);
container.bind(BLOC\_TYPES.TestBloc).to(TestBloc);
在home/route-config/HomeRouteConfig.js将新建页面添加到路由中;
将TestView添加到export中即可使用router.navigate(“TestView”)跳转到该页面。
注:本项目路由使用router:import { router } from 'mario-navigation-extension';
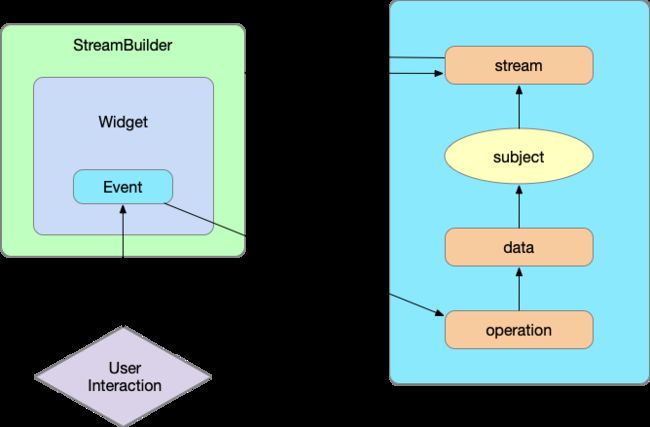
四、Bloc数据流使用说明
bloc数据流采用stream-builder的形式绑定数据,当stream绑定的数据有改变时,builder便会重新渲染界面,类似于RN的setState,下面以刚创建的 TestView 为例介绍使用步骤:
首先,该页面的入口文件为src/page-new/view/TestView.js, 该界面只写view渲染相关代码,export default ( ) ... 方法即为页面入口,该方法可接收路由传递的参数,可在此方法完成参数初始化,如果该页面需要在未被销毁的情形下多次加载,可以使用try catch 初始化,container.get(BLOC_TYPES.TestBloc)方法会完成bloc的唯一注册,只会在第一次初始化时渲染界面,重新渲染需要使用BlocProvider.of(BLOC_TYPES.TestBloc),因此多次加载同一界面可以使用如下代码:
export default (props) => {
let _bloc = null;
try {
_bloc = BlocProvider.of(BLOC\_TYPES.TestBloc);
} catch (error) {
_bloc = container.get(BLOC\_TYPES.TestBloc);
}
const params = props.navigation.state.params;
_bloc.init(params);
return 其中init方法在 TestBloc 中定义。
接下来便是_viewBuilder中的界面UI:
function \_viewBuilder() {
const _bloc = BlocProvider.of(BLOC\_TYPES.TestBloc);
return (
);
}
其中stream为TestBloc中定义的数据,builder为界面UI,builder会获取绑定数据的快照snapshot,snapshot.data即为绑定的数据。
function \_testBuilder(snapshot){
if(snapshot.hasData){
return (
{JSON.stringify(snapshot.data)}
)
} else
return (
stream可以绑定多个数据流:
页面数据定义在 src/page-new/home/bloc/TestBloc.js中,
listData = {
viewState: {
isRefresh: false,
isLoading: true,
hasMore: true,
hint: '加载中...',
pageNo: '1',
pageSize: '15',
},
list: [],
data: {},
};
listData$ = new EnhanceSubject(this.listData);
viewState = {
open: false,
pickerItems: [{ text: '待发货', handleFlag: '1' }, { text: '已发货', handleFlag: '2' }],
pickedItem: {
text: '待发货',
handleFlag: '1',
},
totalSize: 0,
};
viewState$ = new EnhanceSubject(this.viewState);
listData$即为 TestView 中绑定的数据,当listData$改变时界面就会重新渲染,例如:
init = (params) => {
this.listData= processModify(this.listData, {
viewState: {
isRefresh: params.isRefresh,
isLoading: params.isLoading,
hint: '加载中...'
},
});
this.listData$.add(this.listData); // 相当于RN的setState
};
注⚠️:定义在TestBloc中的方法建议使用箭头函数,防止
this指向跑偏。
网络请求使用封装好的WebService: src/main/service/WebService.js,WebService的BaseUrl为:src/main/constant/Constant.js:BASE_URL,请求参数有个meta数据,该meta数据会在真正请求前删除,使用meta: { silence: true }可以在请求时不展示Loading框,默认会加载Loading框。
在bloc中定义异步接口方法,
queryList = async (refresh, handleFlag) => {
let index = refresh ? '1' : this.listData.viewState.pageNo;
this.listData = processModify(this.listData, {
viewState: {
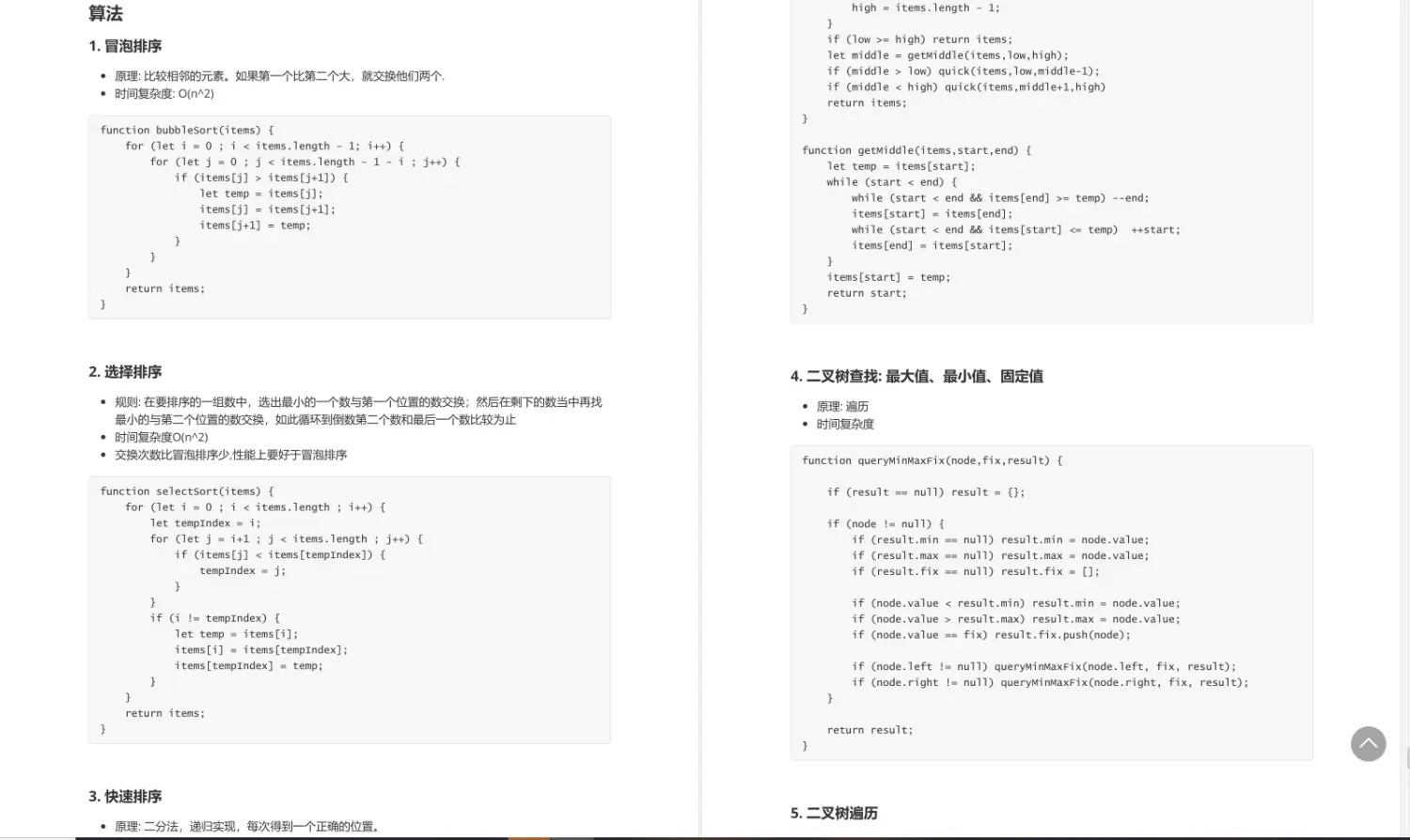
## 算法
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环

>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
**[如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
算法
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环
[外链图片转存中...(img-hJLRQG71-1715156048405)]
>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
**[如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**