uniapp小程序项目从0到1开发
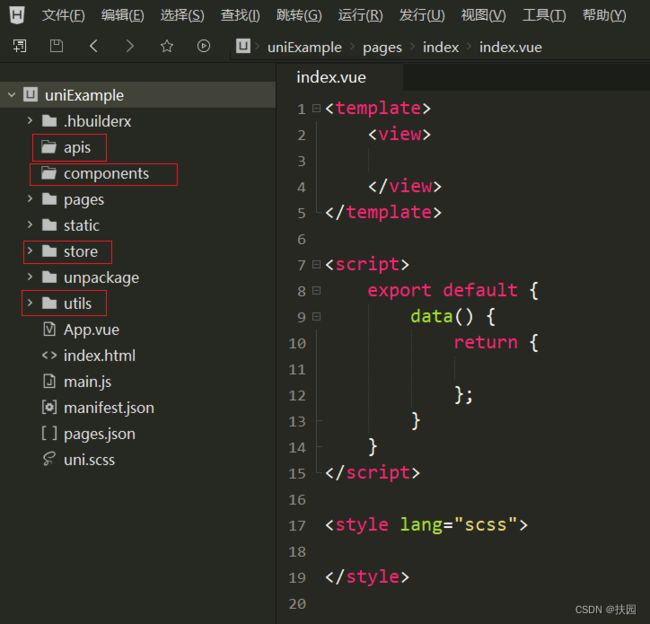
一、在HBuilder X新建项目,然后可以先把可能用到的文件夹建好

二、引入UI框架,根据npm方式配置文档
uView2地址: https://uviewui.com/components/install.html
- cmd执行
npm install uview-ui@2.0.36
- 引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);
- 引入uView的全局SCSS主题文件
/* uni.scss */
@import 'uview-ui/theme.scss';
- 引入uView基础样式
/* App.vue */
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
- 配置easycom组件模式
/* pages.json */
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
配置完后,需要重启HX或者重新编译项目才能正常使用uView的功能。
三、配置请求
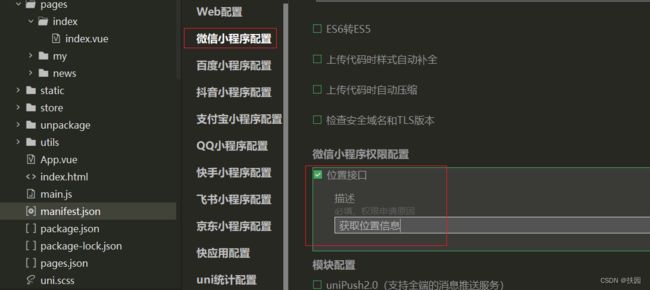
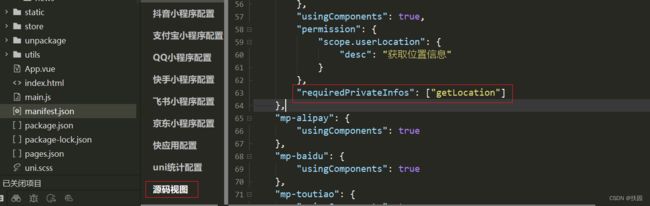
四、运行到微信开发者工具中,在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口
五、上传git
- 新建一个根目录 忽略目录
.gitignore
# 忽略目录
/node_modules
/unpackage/dist
六、配置tabBar 示例
"tabBar": {
"color": "#333333",
"selectedColor": "#E91528",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/index1.png",
"selectedIconPath": "static/index.png"
},
{
"text": "新闻",
"pagePath": "pages/news/news",
"iconPath": "static/new1.png",
"selectedIconPath": "static/new.png"
},
{
"text": "我的",
"pagePath": "pages/my/my",
"iconPath": "static/my1.png",
"selectedIconPath": "static/my.png"
}
]
},
六、尽早分包,tabBar的页面放在pages,其他的可以按模块分包
"subPackages"跟"pages"同级,里面每一个对象放一个模块,分包示例:
"subPackages": [
{
"root": "subPage",
"pages": [{
"path": "collect/collect",
"style": {
"navigationBarTitleText": "收藏",
}
}]
}
],