ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
本篇讲解三个容器类控件。
一、面板控件 Ext.Panel
一个面板控件包括几个部分,有标题栏、工具栏、正文、按钮区。标题栏位于最上面,工具栏可以在四个位置放置,围绕中间部分正文,按钮区位于最小方。下面介绍几个基本配置项:
1.title:设置面板标题文本。
2.tbar,lbar,rbar,bbar:分别设置上、左、右、下四个部位的工具栏。
3.html,items:前者用来设置正文部分的html,后者设置正文部分的ext控件。
4.buttons:设置按钮区的按钮。
下面看看面板生成代码:
[html] <h1>Panel</h1>
<div id="div1" class="content">
</div>
[Js]
Ext.onReady(function () {
var p = Ext.create('Ext.Panel', {
title: '面板标题',
collapsible: true,
renderTo: 'div1',
width: 400,
height: 300,
autoScroll: false,
bodyBorder: true,
buttonAlign: 'right',
buttons: [{
text: "按钮1",
handler: function () {
Ext.Msg.alert("提示", "第一个事件");
},
id: "bt1"
}, {
text: "按钮2",
id: "bt2"
}
],
floating: true,
footerCfg: { tag: 'span', id: 'span1', html: '面板底部' },
items: [{
xtype: "button",
text: "按钮"
}],
tbar: Ext.create('Ext.toolbar.Toolbar', { items: ["工具栏"] }),
html: "<b>正文</b>"
});
p.setPosition(40, 50);
});
效果如下:

二、窗口控件 Ext.window.Window
窗口控件与面板控件基本类似,只不过他看起来像一个窗口,具备最大化,最小化,打开关闭、拖动等窗口操作,下面看看窗口生成代码:
下面看看面板生成代码:
[html] <h1>窗口</h1>
<div class="content" style="height:300px">
<button id="button1">打开窗口</button>
<div id="win1"></div>
</div>
[Js]
Ext.onReady(function () {
var window1 = Ext.create('Ext.window.Window', {
applyTo: 'win1',
layout: 'table', //内部元素布局方式{absolute accordion anchor border card column fit form table}
width: 500,
height: 200,
closeAction: 'hide', //窗口关闭的方式:hide/close
plain: true,
title: "窗口标题",
maximizable: true, //是否可以最大化
minimizable: true, //是否可以最小化
closable: false, //是否可以关闭
modal: true, //是否为模态窗口
resizable: false, //是否可以改变窗口大小
items: [{
text: '按钮',
xtype: "button"
}, {
width: 214,
minValue: 0,
maxValue: 100,
value: 50,
xtype: "slider"
}, {
xtype: "button",
text: '一个菜单',
width: "60px",
height: "15px",
menu: {
items: [
new Ext.ColorPalette({
listeners: {
select: function (cp, color) {
Ext.Msg.alert('颜色选择', '你选择了' + color + '。');
}
}
}), '-',
{ text: '菜单项1' }, { text: '菜单项2' }, { text: '菜单项3' }
]
}
}],
buttons: [{
text: '确定',
disabled: true
}, {
text: '取消',
handler: function () {
window1.hide();
}
}]
});
Ext.fly("button1").on("click", function () {
window1.show(Ext.get("button1"));
});
});
效果如下:

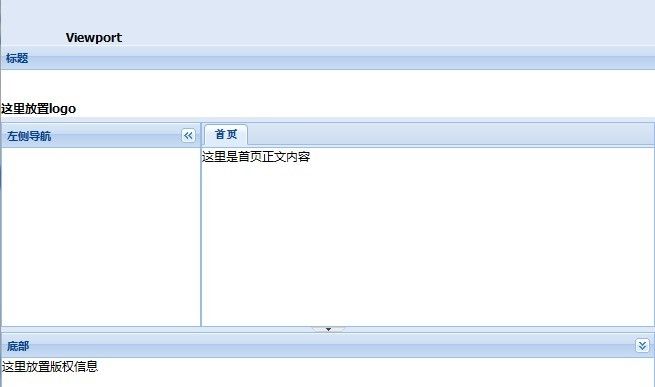
三、布局控件 Ext.container.Viewport
布局控件一般用于整个页面的排版布局,它按四个方向分为四块区域,和中间正文部分,四个区域都可以自动隐藏,其实这个控件的核心功能就是用到了“border”方式的布局,下面看看生成代码:
[Js]Ext.onReady(function () {
Ext.create('Ext.container.Viewport', {
layout: 'border',
items: [{
region: 'north',
html: '<h1>这里放置logo</h1>',
xtype: "panel",
title: "标题",
autoHeight: true,
border: false,
margins: '0 0 5 0'
}, {
region: 'west',
collapsible: true,
title: '左侧导航',
xtype: 'panel',
width: 200,
autoScroll: true
}, {
region: 'center',
xtype: 'tabpanel',
activeItem: 0,
items: {
title: '首页',
html: '这里是首页正文内容'
}
}, {
region: 'south',
title: '底部',
collapsible: true, //允许折叠
html: '这里放置版权信息',
split: true,
height: 100,
minHeight: 100
}]
});
});
效果如下:

作者:李盼(Lipan)
出处: [Lipan] ( http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处: [Lipan] ( http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。