uniapp(vue) 使用i18n国际化翻译,复制即可使用!一看就懂
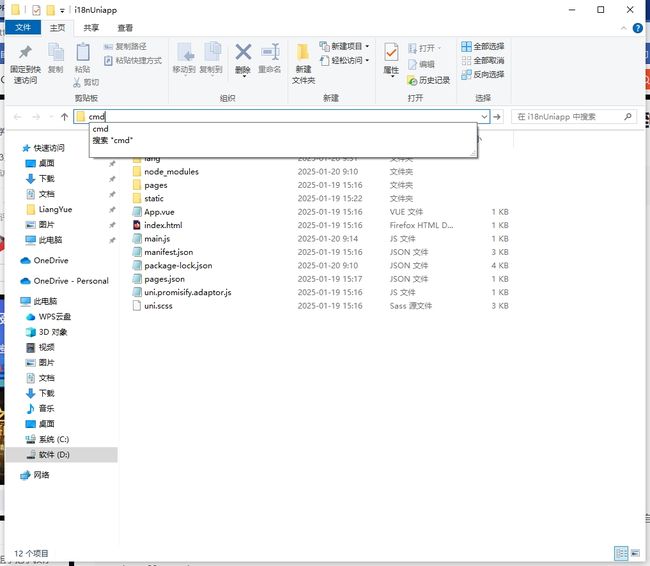
一、在项目的文件目录里cmd执行下载命令安装依赖
执行:
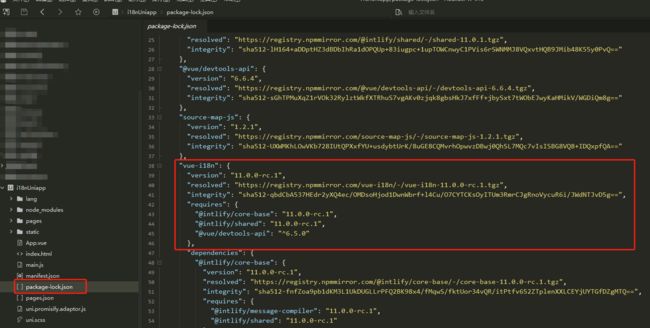
npm install vue-i18n@next二、执行命令下载完成后,进入项目检查一下是否存在。
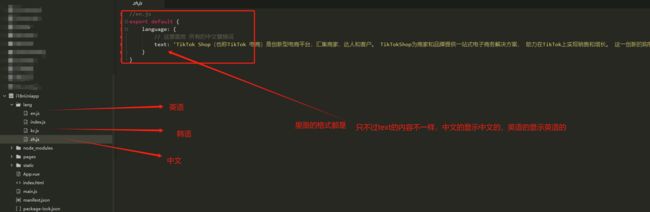
三、在咱们项目里面创建一个lang目录,目录的名字自己随便起,我这边以lang为演示。
zh.js:
//zh.js
export default {
language: {
// 这里面放 所有的中文替换词
text: 'TikTok Shop(也称TikTok 电商)是创新型电商平台,汇集商家、达人和客户。 TikTokShop为商家和品牌提供一站式电子商务解决方案, 助力在TikTok上实现销售和增长。 这一创新的购物功能将使品牌、 商家和创作者能够直接通过短视频、 直播和商品展示等方式展示和销售商品。 从吸引用户到最终的购买和发货, TikTokShop提供无缝式线上购物体验, 且购物路径短, 并能帮助商家实现业务腾飞, 激发创造力, 最大化发挥品牌的力量。 TikTok Shop目前已经在英国、 美国、 马来西亚、 菲律宾、 泰国、 越南、 新加坡等市场正式上线。 '
}
}en.js:
//en.js
export default {
language:{
// 这里面放 所有的英文替换词
text:'TikTok Shop (also known as TikTok e-commerce) is an innovative e-commerce platform that brings together merchants, influencers, and customers. TikTokShop provides a one-stop e-commerce solution for merchants and brands, helping to achieve sales and growth on TikTok. This creationThe new shopping feature will enable brands, merchants, and creators to directly display and sell through short videos, live broadcasts, and product displaysSelling goods. From attracting users to final purchase and delivery, TikTokShop provides a seamless online shopping experience with short shopping paths, and can help businesses achieve business growth, stimulate creativity, and maximizeUtilize the power of branding. TikTok Shop is currently available in the UK, US, Malaysia, Philippines, Thailand, Vietnam, and other countriesJiapo and other markets have officially launched.'
}
}kr.js:
//kr.js
export default {
language: {
// 这里面放 所有的中文替换词
text: '틱톡샵 (TikTok 전자상거래라고도 함) 은 혁신적인 전자상거래 플랫폼으로 상인, 달인, 고객을 모은다.틱톡샵은 사업자와 브랜드에 원스톱 전자상거래 솔루션을 제공해 틱톡에서 판매와 성장을 돕는다.이 혁신적인 쇼핑 기능은 브랜드, 상인 및 창작자가 직접 짧은 비디오, 생방송 및 상품 전시 등을 통해 상품을 전시하고 판매 할 수 있도록 할 것입니다.사용자 유치에서 최종 구매 및 배송에 이르기까지틱톡샵은 빈틈없는 온라인 쇼핑 경험을 제공하고 쇼핑 경로가 짧으며 상인들이 비즈니스 도약을 실현하고 창의력을 불러일으키며 브랜드의 역량을 극대화할 수 있도록 도와준다.틱톡샵은 현재 영국, 미국, 말레이시아, 필리핀, 태국, 베트남, 싱가포르 등 시장에 정식 오픈했다.'
}
}包括其他的语言,都可以自己定义。
四、在lang下创建 index.js 分别写入下面代码
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import zh from './zh.js';
import en from './en.js';
import kr from './kr.js';
// 需要什么语言都要导入
// 使用 Vue 2 的 VueI18n
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: uni.getStorageSync('newLanguage') || 'zh', // 默认语言为中文
messages: {
zh,
en,
kr,
},
});
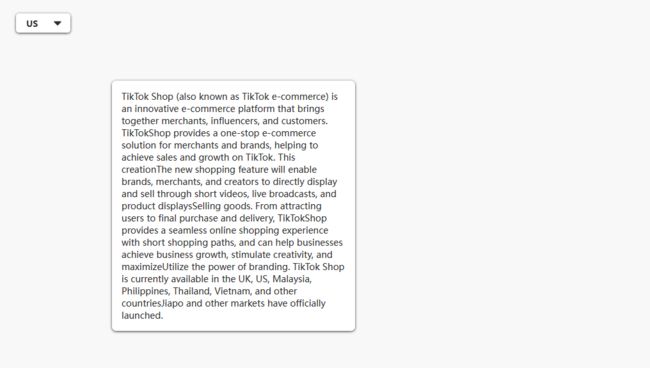
export default i18n;五、页面中使用,效果如下。
代码:{{$t('language.text')}} 这个text就是我们在每种不同的语言里面定义的text.
{{Ledt}}
{{le.name}}
{{$t('language.text')}}
警告: 在我们开发国际化项目时,前端对于国际化的操作是极为有限的,如果存在商品或更多动态数据时,需要后端来国际化操作,通过接口返回给前端,对于前端,国际化翻译最好限制于,标题,固定内容,tabbar的文字,提示框的文字,包括一些前端固定的文本内容的翻译。