- Tomcat Request Cookie 丢失问题
m0_74825447
面试学习路线阿里巴巴tomcatfirefoxjava
优质博文:IT-BLOG-CN一、问题描述生产环境偶尔(涉及到多线程处理)出现"前端传递`Cookie为空"的告警,导致前端请求丢失,出现请求失败问题。告警内容如下前端传递Cookie为空告警内容:服务端获取requestCookie为空,请尽快处理!!!AppId:xxxxxxip:xx.xx.xxx.xx告警事件:2024-03-15背景:为什么要加Cookie告警:项目出海,需要保证多语言,
- 政企学习考试系统(源码+文档+部署+讲解)
开源项目介绍
引言在数字化时代背景下,政企学习考试系统为企业和政府机构提供了一个高效的学习和培训环境。通过整合多种教育资源和学习工具,该平台旨在提升员工的专业技能和知识水平,促进组织的持续发展和创新。系统概述政企学习考试系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环
- 2024年前端最全Java进阶(五十五)-Java Lambda表达式入门_eclipse lambda(2),程序员面试技巧和注意事项
2401_84435192
程序员前端面试学习
算法冒泡排序选择排序快速排序二叉树查找:最大值、最小值、固定值二叉树遍历二叉树的最大深度给予链表中的任一节点,把它删除掉链表倒叙如何判断一个单链表有环由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】"And
- 2024年Java进阶(五十五)-Java Lambda表达式入门_eclipse lambda,2024年最新阿里员工面试
2401_84446712
程序员前端面试学习
最后一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】分享一些前端面试题以及学习路线给大家###基本的Lambda例子 现在,我们已经知道什么是l
- LVS 部署 NAT 模式集群实现nginx负载均衡实验
π大星星️
lvsnat模式集群
一、实验目的掌握使用LVS(LinuxVirtualServer)部署NAT(NetworkAddressTranslation)模式集群的方法,实现将前端负载均衡器接收到的请求分发到后端真实服务器,提高系统的可用性和负载处理能力。二、实验环境服务器:3台虚拟机,操作系统为CentOS7。负载均衡器(LVS):内网网卡IP地址为10.0.0.11,外网网卡IP(vip)为192.168.65.13
- CTFHub |文件上传 (无验证, 前端验证, .haccess绕过, MIME绕过, 00截断, 双写后缀, 文件头检查)
Coding Happily
CTF网络安全安全
CTFHub|文件上传无验证使用工具:中国剑蚁(D:\AntSword_Loader\AntSword-Loader-v4.0.3-win32-x64\AntSword.exe)在下载这个工具的时候,浏览器拦截说有病毒。使用gitclone下载。十分丝滑。先上传文件a.php页面回显文件被放在:/load/a.php中打开中国剑蚁,右键添加数据,输入url(http://xxx.com/load/
- AI时代,前端开发的挑战与机遇:拥抱AI代码生成器,提升职业稳定性
前端
AI技术的快速发展正深刻地改变着各行各业,前端开发领域也不例外。自动化技术的兴起,特别是AI写代码工具的出现,为前端开发带来了前所未有的冲击和挑战。那么,在AI时代,前端开发人员的职业稳定性究竟面临着哪些挑战和机遇呢?本文将深入探讨这个问题,并以ScriptEcho为例,分析如何利用AI工具应对挑战,把握机遇。AI对前端开发职业稳定性的影响AI技术对前端开发职业稳定性的影响是双刃剑,既带来了挑战,
- Prettier 如何处理代码格式化
阿珊和她的猫
状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.缩进和空格2.分号和引号3.换行和空行4.样式规则5.自定义规则6.总结Prettier是
- AI前端开发对项目管理能力提出的新挑战与应对策略
前端
在AI时代,前端开发技术日新月异,其复杂性也呈指数级增长。传统的项目管理方法已难以应对AI赋能的前端项目开发带来的新挑战。本文将深入探讨AI前端开发对项目管理能力提出的新要求,并以AI代码生成器ScriptEcho为例,分析如何有效应对这些挑战,最终提升项目效率和质量。AI前端开发带来的新挑战AI前端开发的兴起,为用户带来了更智能、更便捷的体验,但也为项目管理带来了前所未有的挑战:1.技术栈快速迭
- JavaScript:在前端代码中读、写本地文件
m0_74824894
前端javascript开发语言
一,在前端代码JavaScript中读写文件的限制与处理在前端JavaScript中,浏览器环境没有直接提供操作文件系统的能力。也就是说,你不能像在Node.js环境中那样,使用fs模块来删除或创建文件。这是因为浏览器出于安全性的考虑,不允许网页随意访问用户的文件系统,以防止潜在的恶意行为。然而,浏览器确实提供了一些有限的文件操作能力,主要是通过以下几种方式:1,文件上传和下载-文件上传:可以通过
- AI前端开发的国际化发展机遇:ScriptEcho助力全球化布局
2401_89747417
人工智能前端
在全球化的今天,互联网应用已不再局限于单一市场。高效便捷的前端开发方案成为企业拓展国际市场的关键。得益于人工智能技术的飞速发展,AI代码生成器正在深刻改变前端开发模式,为国际化应用开发带来前所未有的机遇。然而,国际化开发也面临着诸多挑战,例如不同地区用户习惯、技术标准、语言差异等等。本文将探讨AI前端开发在国际化市场中的机遇与挑战,并以ScriptEcho为例,分析AI工具如何助力企业实现高效的全
- 服务化应用架构演进
火炉lu
SOA服务化框架
index:[TOC]传统垂直应用架构MVC垂直架构分三层:1.前端视图展示层(view):不执行实际的业务逻辑,也不改变数据模式。2.中间为调度控制层(control):前端Web请求的分发,调度后台的业务逻辑执行。3.第三层为应用模型层(Model):应用程序的主体部分,代表业务数据和业务执行逻辑。垂直应用架构弊端复杂应用的开发维护成本变高,部署效率逐渐降低。团队协作效率差,部分公共功能重复开
- 4年前端开发面试题,Vue方向,10道题,包括答案和释疑(1)
繁若华尘
4年前端开发面试题Vue方向100道题vue.js前端javascript面试
以下是针对4年前端经验(Vue方向)的10道高频面试题,涵盖核心原理、高级特性及优化策略,答案与解析结合Vue2主流版本(兼顾Vue3对比):1.Vue2的响应式原理是什么?Vue3有何改进?答案:Vue2通过Object.defineProperty对对象属性递归劫持,结合发布-订阅模式实现响应式。数组通过重写7个方法(如push)实现监听。Vue3改用Proxy代理对象,支持动态属性添加和数组
- 这10个AI工具,让同事以为你是全栈大神
AI小美好
人工智能AI人工智能AI工具
“AI小美好——聚焦科技、商业、职场。前沿资讯,实用干货,邂逅更美好的自己!”2025年,AI工具的浪潮已经席卷了整个职场,它们的魅力不再局限于程序员的专属领域,而是摇身一变,成为了各个职场人的效率神器!不管你是沉浸于前端设计与创意实现的专业人士,还是在数据的海洋里辛勤探索的数据分析专家,亦或是掌控全局的项目管理者,这些神奇的AI工具都能让你在面对复杂任务时轻松应对,如虎添翼,进而在同事眼中摇身一
- 前端实现异步的方法
Senora
ES6javascript前端jquery
前端实现异步的方法1、JS异步编程进化史:callback->promise->generator->async+await2、async/await函数的实现,就是将Generator函数和自动执行器,包装在一个函数里3、async/await可以说是异步终极解决方案了JS是单线程,就是一个时间内只能执行一个任务,也就是程序运行是同步,下一步的程序必须等到上一步程序运行完再运行。同步机制会很大程
- AI前端开发与传统前端开发的差异化竞争:拥抱AI代码生成器,迎接未来
前端
AI浪潮席卷全球,深刻地改变着各个行业,前端开发领域也不例外。传统的前端开发工作常常面临效率低下、重复性工作繁多等挑战。而AI写代码工具的出现,为前端开发者带来了前所未有的机遇,也对整个行业格局带来了颠覆性的改变。本文将深入探讨AI前端开发与传统前端开发的差异化竞争,并展望AI与前端开发融合的未来发展前景。AI前端开发的优势与机遇AI赋能前端开发,其核心在于显著提升开发效率和创新能力。过去,前端开
- (二)使用Ajax简单实现前后端交互
孤寒者
爬虫必备前端技术教程ajax交互前后端交互
目录:每篇前言:实现效果:前端页面源码:后端页面源码:每篇前言:作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者本文已收录于爬虫必备前端技术栈专栏:《爬虫必备前端技术栈》热门专栏推荐:《Python全栈系列教程》|《爬虫从入门到精通系列教程》|
- 深入浅出Flask(5):使用ajax与后端交互
caimouse
深入浅出Flaskpythonflask
在开发flask程序的过程,经常会遇到使用ajax与后端进行交互的过程,比如发送一些数据给后端进行验证,并立即返回结果。可以通过下面的例子来演示flask进行ajax交互的过程,首先编写前端的代码,如下:测试ajax交互功能$(document).ready(function(){$("button").click(function(){$.ajax({url:'http://127.0.0.1:
- JavaScript设计模式—单例模式
Hanpeng Chen
前端前端JavaScript设计模式单例模式
作者:Hanpeng_Chen公众号:前端极客技术文章首发个人博客:JavaScript设计模式—单例模式|代码视界在上一篇文章《JavaScript设计模式——工厂模式》中我们一起学习了工厂模式,接下来我们一起来学习另一种设计模式——单例模式。定义单例模式:保证一个类只有一个实例,并提供一个访问它的全局访问点。无论创建多少次,都只返回第一次所创建的那唯一的一个实例。单例模式是创建型设计模式的一种
- Ajax:重塑Web交互体验的人性化探索
P7进阶路
面试学习路线阿里巴巴前端ajaxjavascript
在数字化时代,网页的交互性和响应速度已成为衡量用户体验的关键指标。Ajax(AsynchronousJavaScriptandXML),作为前端与后端沟通的桥梁,凭借其异步通信的能力,极大地提升了网页的动态性和用户友好度,为用户带来了更加流畅、即时的在线体验。本文旨在深入探讨Ajax在前后端交互中的作用,以及它是如何不断进化,以满足现代Web应用的需求。Ajax:定义与基础Ajax并非一项单一的技
- 2024 年度技术总结:从实践到成长
XMYX-0
2024年度总结
文章目录2024年度技术总结:从实践到成长开篇回顾重点技术领域总结1.后端开发与数据库优化2.云原生与容器技术3.自动化运维与脚本开发4.前端与框架探索技术心得与反思展望与规划2024年度技术总结:从实践到成长开篇回顾回顾2024年,我围绕多个技术领域进行了深入学习与实践,从Python开发、云原生技术到运维工具,全年产出了丰富的技术内容。这些不仅帮助我在实际工作中解决了许多复杂问题,也进一步巩固
- GitHub 上的开源项目推荐
临水逸
github开源
GitHub上的开源项目有成千上万,涵盖了从前端框架到数据科学、机器学习、系统工具等各个领域。不同的人根据兴趣和需求,可能会有不同的排名。不过,一些开源项目因为其广泛的应用、社区支持和技术创新,通常被认为是“最好”的开源项目之一。下面是一些广受欢迎、常被认为是GitHub上最好的开源项目(按领域分类):1.开发工具与库Bootstrap最流行的前端框架之一,用于快速开发响应式和现代化的网页。Vue
- 保姆级教学ruoyi-vue(若依前后端分离版本)环境搭建 用eclipse 安装redis 后端配置 配置node环境 前端配置
万里长江雪
前端htmlsassnpmnode.js
本地部署ruoyi-vue前后端分离版后端配置下载源码并数据库建表安装redis后端配置完成,运行RuoYi-Vue-masteruoyi-adminsrcmainjavacomuoyi下的RuoYiApplication.java文件启动前端配置配置node环境在E:eclipsespaceoneRuoYi-Vue-master文件路径下输入cmd,弹出命令行窗口并输入cdruoyi-ui添加依
- uniapp编辑的代码在开发者工具里面不能得到及时的更新
真的不想写实验
uni-app前端微信小程序
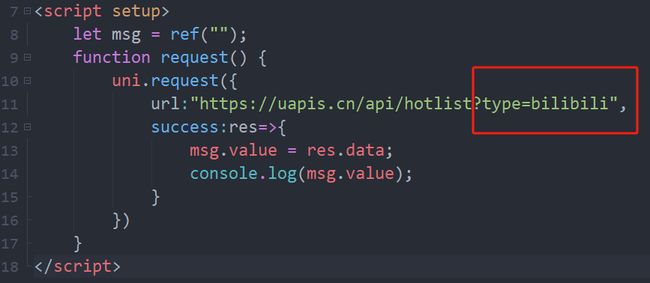
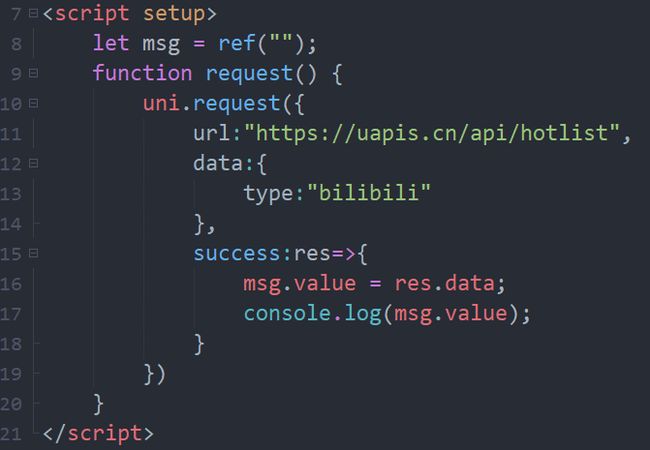
最近接手了一个超多坑的项目,uniapp编写的微信小程序没法直接在里面编译,因为这个文件是自动生成的,里面的内容非常之乱但是我如果在我外面的文件进行编译,发现根本编译不动,无论是改样式还是该数据,微信开发者工具里面的页面据没有任何变化经过本师傅一上午的忙碌,终于发现了好几个报错,这个报错我之前为什么没有发现呢,是因为之前的我是直接把项目放到开发者工具里面了,而这次,我是把项目放到了hbuilder
- 超硬核的java开源物联网智能家居系统
Github导航站
javagithub
今天小编推荐一套开源的软硬件系统,可用于二次开发和学习,快速搭建自己的物联网/智能家居系统。硬件工程师可以把自己的设备集成到系统;软件工程师可以使用项目中的设备熟悉软硬件交互。开源协议 使用MulanPSL-2.0开源许可协议链接地址 公众号【Github导航站】回复关键词【wum】获取git地址项目简介服务端 使用springboot、数据库mysql和redis、前端vue、移动端a
- 基于 Tauri + Tokio + Rodio 的 Rust 简易音乐播放器桌面程序
senlizishi
rust
导读:笔者最近跟着RustCourse过了一遍Rust的知识点后写了一个练手项目加深一下理解。项目主要依赖Tauri、Tokio、Rodio库。项目中涉及到了结构体、多线程与Arc/Mutex、异步编程与channel通道、生命周期与所有权等知识点。项目概述一个用Rust编写的简单的桌面音乐播放器应用程序。前端基于Tauri(Vue+Typescript),后端主要使用Tokio(异步库)、Rod
- <tauri><websocket>tauri集成web端使用websocket实现数据通讯
机构师
websocket前端taurijavascriptnode.js
前言本文是在websocket实现通讯的基础上,将前端项目集成到tauri中,以实现桌面窗口程序。效果展示:环境配置系统:windows平台:visualstudiocode语言:javascript、html、rust库:tauri、nodejs概述此前,我的想法是实现网页端与PLC进行socket通讯,利用websocket作为中间转接。这个是可行的,参考以下博文:1、<javascript>
- <tauri><rust><GUI>使用tauri创建一个图片浏览器(文件夹遍历、图片切换)
机构师
rust开发语言后端taurijavascript
前言本文是基于rust和tauri,由于tauri是前、后端结合的GUI框架,既可以直接生成包含前端代码的文件,也可以在已有的前端项目上集成tauri框架,将前端页面化为桌面GUI。环境配置系统:windows10平台:visualstudiocode语言:rust、javascript库:tauri2.0概述本文是在前文的基础上,实现一个图片浏览器,要实现的功能是如何从遍历本地文件夹获取图片文件
- uni-app 开发app控制按键返回到指定的页面
嘟嘟叽
uni-app系列前端
解决方法:在uni-app中onBackPress用来监听页面返回代码如下:onBackPress(options){letself=this;if(options.from==='navigateBack'){returnfalse;}console.log("要指定返回的页面");uni.redirectTo({url:'/page/index'})returntrue;},其中,跳转的方式有
- 现代前端开发的演进与未来趋势:从工具革新到技术突破
斯~内克
前端前端
在过去的十年中,前端开发经历了翻天覆地的变化。从最初的静态页面到如今复杂的单页应用(SPA),从手动操作DOM到基于虚拟DOM的高效渲染,从前端“三剑客”(HTML/CSS/JS)到全栈框架的兴起,前端开发已经从简单的页面构建演变为一个涵盖工程化、性能优化、跨平台开发的全方位技术领域。本文将探讨现代前端开发的核心技术、工具链革新,以及未来可能的技术方向。一、前端技术的三次革命1.第一次革命:框架的
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "test@gmail.com"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它