微信小程序web-view打开网页与网页H5跳转微信小程序
1、微信小程序web-view打开网页
目前从小程序进入网页的方法使用web-view
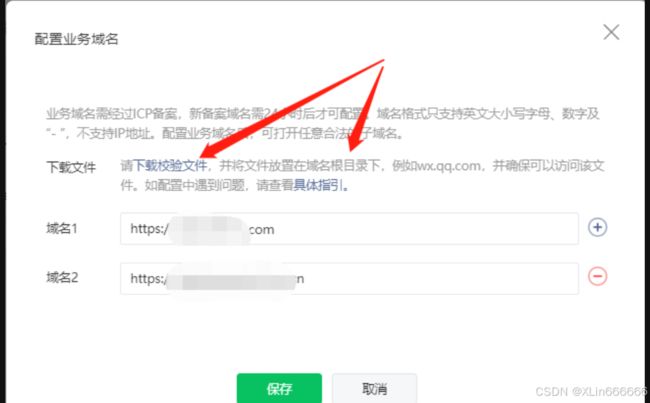
1.1、小程序官网需要配置业务域名
打开官网,选择左侧开发管理,选择开发设置,往下找到业务域名,添加域名。设置时需要下载校验文件,并将文件放置在域名根目录下。
1.2、web-view配置完成但是打不开
web-view | 微信开放文档
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。个人类型与海外类型的小程序暂不支持使用。
web-view我使用比较多,搜索之后发现需要注意两个点,主要加了一个开关和转码
1.跳转web-view页面时
toWeb() {
let url = "/pages/business-card/business-card?Id=" + encodeURIComponent(this.data.Id)
wx.navigateTo({
url: url
})
},
2.web-view页面使用时
web-view.js页面
Page({
/**
* 页面的初始数据
*/
data: {
webViewsrc: '', //网址实际路径要写全
},
})
web-view.wxml页面
2、H5跳转小程序
H5页面跳转小程序进行绑定、授权等功能
注意:相对于客户端打开小程序的限制是,无法通过点击小程序按钮返回app
# 跳转微信小程序
# 场景1 微信外跳转小程序
方案说明: 在微信外浏览器基于scheme模式跳转到微信小程序,其中scheme地址为调用livelink后台接口得到
限制: scheme打开微信小程序有次数限制,具体查看接口返回提示
# scheme获取接口
基础路由:
- 测试环境:
https://testapi-open.livelink.qq.com/livelink - 生产环境:
https://s1.livelink.qq.com/livelink
// 接口路由:?c=Sdk&a=GenMiniappScheme&跟上具体的sdkquery参数
// post请求
// body入参
{
"accountType": "wx" // qq|wx可选, 跳转微信小程序传入wx
}
// 出参
{
"jData": {
"urlScheme": "xxxxx" // 直接在页面中使用该链接跳转即可
},
"iRet": 0,
"sMsg": "succ"
}
// -1290000 这个错误码返回说明微信小程序生成使用已达上限
query参数: 参照微信小程序query参数
注意:如果返回-1290000错误码,则需兜底方案: 提示用户在微信内打开livelink中转页进行跳转,中转页地址及参数需平台侧拼接后提供给用户
# 场景2 微信内跳转小程序
# 方案1 独立开发
方案说明:在微信内浏览器打开活动页面,基于微信开放标签直接进行跳转小程序,参照文档:跳转小程序
(opens new window)
- 优势:体验号,在活动页直接跳转到小程序
- 劣势:需要公众号,且类型必须为服务号;需项目开发页面
小程序appid: wx707e2eb408780a5b
路径:pages/gameAccountBind/index
query参数: 参照微信小程序query参数
示例:
# 方案2 使用livelink中转页
方案说明:在微信内浏览器打开活动页,绑定前跳转打开livelink中转页,在livelink中转页完成绑定后返回活动页
- 优势:无需活动方开发,接入快速
- 劣势:需要用户多一个跳转到中转页的步骤
中转页地址: https://livelink.qq.com/h5-open-mp/wx/
中转页query参数:参数与小程序query参数相同,参照微信小程序query参数
示例:
// url
https://livelink.qq.com/h5-open-mp/wx/?redirectUrl=&nickName=%E5%B0%8F%E6%A3%AE6%E5%8F%B7&faceUrl=http%3A%2F%2Fp5.a.yximgs.com%2Fuhead%2FAB%2F2024%2F02%2F26%2F13%2FBMjAyNDAyMjYxMzU2MDdfMzk4NDQ3OTA2NV8yX2hkNjMzXzI0Mw%3D%3D_s.jpg&actId=9163&sig=fcd625213050eaf993055fdd97c28441&livePlatId=kuaishou&gameIdList=yxzj&t=1727168121&code=pCWxzhlW3vvq8%2BDEr%2F2ffRgrYCIqAra2UYfoOR5Mexg%3D
# 跳转QQ小程序
方案说明: 基于scheme模式跳转到QQ小程序,其中scheme地址为调用livelink后台接口得到
接口说明:参照微信小程序scheme接口进行,需注意是
accountType传参为qq- queryString参数: 参照QQ小程序query参数,即额外需要
appPackageName,appBundleId,appQQConnectId三个参数
其他:QQ小程序获取scheme没有限制,无需兜底方案
参考:
https://blog.csdn.net/yangmin_kk/article/details/134920108
H5跳转小程序 | 腾讯游戏来联运营工具