Vue全流程--Vue2组件的理解第二部分
组件命名规则
好的命名规则可以省去很多不必要的麻烦,这个好习惯还是要养成的
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:
第二种写法:
备注:不用使用脚手架时,
组件嵌套
组件嵌套就是,一个组件里面使用了另一个组件
//定义school组件
const school = Vue.extend({
name:'school',
template:`
学校名称:{
{name}}
学校地址:{
{address}}
在一个组件里使用compents局部注册就可以了,然后调用组件student,多个组件用“,”隔开即可。
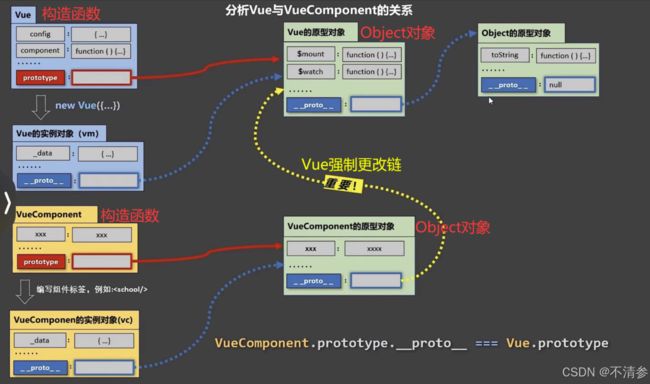
Vue与Vuecompent关系
两个构造函数的关系
先看图
在Vue中我们利用构造函数(我是以java中的构造函数角度理解),通过调用构造函数,创建实例对象(我们的网站)
在VueComponent中我们也是利用构造函数,通过调用构造函数,创建组件的实例对象(我们网站中的某一部分)
以组件嵌套中的代码为例子
//定义school组件
const school = Vue.extend({
name:'school',
template:`
学校名称:{
{name}}
学校地址:{
{address}}
school组件就是一个VueComponent构造函数,我们不需要利用 new VueComponent(options)来创建实例,因为Vue解析的时候会自动帮我们创建实例对象。
每次调用Vue.extend,返回的都是一个全新的VueComponent。即返回的是一个全新的构造函数
补充javascript中的原型对象
1、JavaScript 中所有的对象都有一个内置属性,称为它的 prototype(原型)
2、原型是一个对象,它是其他对象的模板或蓝图。
3、故原型对象也会有它自己的原型,逐渐构成了原型链
4、当一个对象试图访问一个属性或方法时,如果在该对象自身没有找到,JavaScript 会沿着原型链向上查找,直到找到对应的属性或方法,或者达到原型链的顶端 null 为止。
5、prototype(原型对象)的 __proto__,它指向该对象的原型对象
尝试一下你能否理解下面这句话,如果理解那你这部分应该就没问题
实例对象的隐式原型对象就是其构造函数显式原型对象的值。
内置关系
1.一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
左半部分对应黄色链条所指对象
右半部分对应Vue的原型对象
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
两个构造函数的this对象
我们知道在Vue2中我们会用到this这个关键字。
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。