Android学习笔记09:Paint及Canvas的简单应用
在Android中需要通过graphics类来显示2D图形。
graphics中包括了Canvas(画布)、Paint(画笔)、Color(颜色)、Bitmap(图像)等常用的类。graphics具有绘制点、线、颜色、2D几何图形、图像处理等功能。
1.Color(颜色)类
Android系统中颜色的常用表示方法有以下3种:
(1)int color = Color.BLUE;
(2)int color = Color.argb(150,200,0,100);
(3)在xml文件中定义颜色;
在实际应用当中,我们常用的颜色有以下一些,其颜色常量及其表示的颜色如下所示:
Color.BLACK 黑色 Color.GREEN 绿色
Color.BLUE 蓝色 Color.LTGRAY 浅灰色
Color.CYAN 青绿色 Color.MAGENTA 红紫色
Color.DKGRAY 灰黑色 Color.RED 红色
Color.YELLOW 黄色 Color.TRANSPARENT 透明
Color.GRAY 灰色 Color.WHITE 白色
2.Paint(画笔)类
要绘制图形,首先得调整画笔,按照自己的开发需要设置画笔的相关属性。Pain类的常用属性设置方法如下:
setAntiAlias(); //设置画笔的锯齿效果
setColor(); //设置画笔的颜色
setARGB(); //设置画笔的A、R、G、B值
setAlpha(); //设置画笔的Alpha值
setTextSize(); //设置字体的尺寸
setStyle(); //设置画笔的风格(空心或实心)
setStrokeWidth(); //设置空心边框的宽度
getColor(); //获取画笔的颜色
3.Canvas(画布)类
画笔属性设置好之后,还需要将图像绘制到画布上。Canvas类可以用来实现各种图形的绘制工作,如绘制直线、矩形、圆等等。Canvas绘制常用图形的方法如下:
绘制直线:canvas.drawLine(float startX, float startY, float stopX, float stopY, Paint paint);
绘制矩形:canvas.drawRect(float left, float top, float right, float bottom, Paint paint);
绘制圆形:canvas.drawCircle(float cx, float cy, float radius, Paint paint);
绘制字符:canvas.drawText(String text, float x, float y, Paint paint);
绘制图形:canvas.drawBirmap(Bitmap bitmap, float left, float top, Paint paint);
4.自定义View的基本实现方法
首先,我们需要自定义一个类,比如MyView,继承于View类。然后,复写View类的onDraw()函数。最后,在onDraw()函数中使用Paint和Canvas对象绘制我们需要的图形。
5.动手实践
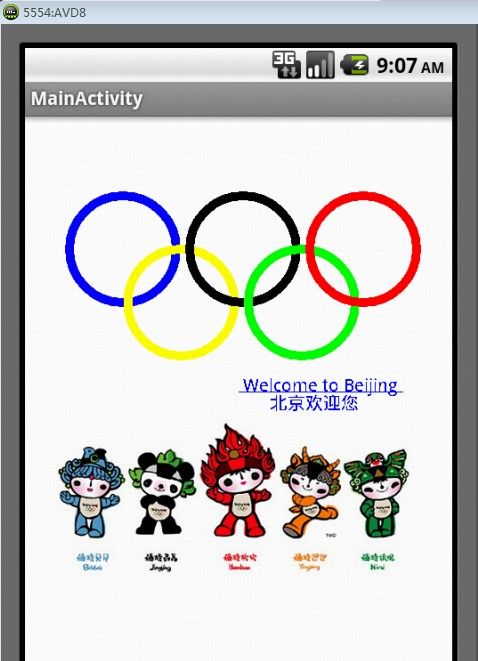
在这里,我使用上面提到的一些方法,绘制了一幅简单的北京奥运宣传画,包括奥运五环,“北京欢迎您”的宣传标语以及福娃。做成后的效果图如图1所示。

图1 Android_OlympicLogo效果图
其中,使用了自定义的MyView类,在MyView类中,重写了onDraw()函数,并定义几种不同的画笔,分别用来绘制各种颜色的奥运五环以及绘制字符串“北京欢迎您”等。具体的MyView.java源代码如下。
 Android_OlympicLogo的MyView.java源代码
Android_OlympicLogo的MyView.java源代码
1 package com.example.android_olympiclogo; 2 3 import android.view.View; 4 import android.content.Context; 5 import android.graphics.BitmapFactory; 6 import android.graphics.Canvas; 7 import android.graphics.Color; 8 import android.graphics.Paint; 9 import android.graphics.Paint.Style; 10 11 public class MyView extends View { 12 13 public MyView(Context context) { 14 super(context); 15 } 16 17 public void onDraw(Canvas canvas) { 18 19 Paint paint_blue = new Paint(); //绘制蓝色的环 20 paint_blue.setColor(Color.BLUE); 21 paint_blue.setStyle(Style.STROKE); 22 paint_blue.setStrokeWidth(10); 23 canvas.drawCircle(110,150,60,paint_blue); 24 25 Paint paint_yellow = new Paint(); //绘制黄色的环 26 paint_yellow.setColor(Color.YELLOW); 27 paint_yellow.setStyle(Style.STROKE); 28 paint_yellow.setStrokeWidth(10); 29 canvas.drawCircle((float)175.5, 210, 60, paint_yellow); 30 31 Paint paint_black = new Paint(); //绘制黑色的环 32 paint_black.setColor(Color.BLACK); 33 paint_black.setStyle(Style.STROKE); 34 paint_black.setStrokeWidth(10); 35 canvas.drawCircle(245, 150, 60, paint_black); 36 37 Paint paint_green = new Paint(); //绘制绿色的环 38 paint_green.setColor(Color.GREEN); 39 paint_green.setStyle(Style.STROKE); 40 paint_green.setStrokeWidth(10); 41 canvas.drawCircle(311, 210, 60, paint_green); 42 43 Paint paint_red = new Paint(); //绘制红色的环 44 paint_red.setColor(Color.RED); 45 paint_red.setStyle(Style.STROKE); 46 paint_red.setStrokeWidth(10); 47 canvas.drawCircle(380, 150, 60, paint_red); 48 49 Paint paint_string = new Paint(); //绘制字符串 50 paint_string.setColor(Color.BLUE); 51 paint_string.setTextSize(20); 52 canvas.drawText("Welcome to Beijing", 245, 310, paint_string); 53 54 Paint paint_line = new Paint(); //绘制直线 55 paint_line.setColor(Color.BLUE); 56 canvas.drawLine(240, 310, 425, 310, paint_line); 57 58 Paint paint_text = new Paint(); //绘制字符串 59 paint_text.setColor(Color.BLUE); 60 paint_text.setTextSize(20); 61 canvas.drawText("北京欢迎您", 275, 330, paint_text); 62 63 //绘制福娃图片 64 canvas.drawBitmap(BitmapFactory.decodeResource(getResources(),R.drawable.fuwa), 35, 340, paint_line); 65 } 66 }
此外,还需要将自定义的MyView视图显示到手机屏幕上,所以需要在MainAcitivity.java中加载MyView视图,可以使用setContentView()方法,具体的MainAcitivity.java源代码如下。
 Android_OlympicLogo的MainActivity.java源代码
Android_OlympicLogo的MainActivity.java源代码
1 package com.example.android_olympiclogo; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.view.Menu; 6 import android.view.MenuItem; 7 import android.support.v4.app.NavUtils; 8 9 public class MainActivity extends Activity { 10 11 @Override 12 public void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 // setContentView(R.layout.activity_main); 15 setContentView(new MyView(this)); //加载MyView 16 } 17 18 @Override 19 public boolean onCreateOptionsMenu(Menu menu) { 20 getMenuInflater().inflate(R.menu.activity_main, menu); 21 return true; 22 } 23 24 }
当然了,还需要将福娃的图片放在res下的drawable-hdpi目录下。这样才可以使用BitmapFactory.decodeResource(getResources(),R.drawable.fuwa)方法加载该图片。
