- Github 2025-07-03Go开源项目日报Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-07-03统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Go项目10JavaScript项目2Go编程语言:构建简单、可靠和高效的软件创建周期:3474天开发语言:Go协议类型:BSD3-Clause“New”or“Revised”LicenseStar数量:117964个Fork数量:16989次关注人
- Github 2025-07-01 开源项目月报 Top16
根据GithubTrendings的统计,本月(2025-07-01统计)共有16个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目5JupyterNotebook项目4Python项目4Rust项目2JavaScript项目1非开发语言项目1Shell项目1Dockerfile项目1Java项目1C++项目1Vue项目1各种有趣主题的精彩清单创建周期:3
- 打造一个可维护、可复用的前端权限控制方案(含完整Demo)
web
摘要在现代Web应用中,权限控制已经不再是“后端的事”。随着前后端分离、单页应用(SPA)流行,前端权限控制逐渐成为用户体验和系统安全的双重关键。如果只靠后端控制,前端体验太差;如果只靠前端控制,那就等于裸奔。怎么权衡?怎么落地?这就是本文要探讨的重点。引言你是否遇到过:不同用户登录后看到的菜单不同、某些按钮灰了点不了、访问一些页面会自动跳转403页面?这都来自于“前端权限控制”的精细化设计。现在
- 基于SpringBoot和Leaflet的区域冲突可视化系统(2025企业级实战方案)
知识产权13937636601
计算机springboot后端java
摘要在全球地缘冲突与应急事件频发的2025年,区域态势可视化系统成为政府及企业的决策刚需。本文提出基于SpringBoot3.2后端与Leaflet1.9.5前端的冲突可视化解决方案,融合多源异构数据(卫星影像、舆情热力、设施状态)构建动态冲突图谱。关键技术突破包括:矢量切片实时聚合(支持100万+目标呈现)、多维度冲突因子权重模型、态势推演沙盘,并在某跨国能源集团实测中实现风险识别效率提升8倍,
- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- 前端领域的前端可视化设计案例解析
前端视界
前端艺匠馆前端ai
前端可视化设计案例解析:从技术实现到用户体验的全链路剖析关键词:前端可视化、数据可视化、设计案例、D3.js、ECharts、可视化框架、用户体验摘要:本文通过深度解析多个典型前端可视化案例,系统阐述数据可视化的核心技术原理、设计方法论及工程实践经验。从基础概念到复杂场景应用,结合D3.js、ECharts、AntV等主流框架的实战案例,详细讲解数据映射、视觉编码、交互设计的实现细节,分析不同业务
- LeetCode 热题 100 - 贪心算法 - 买卖股票的最佳时机 - javascript
Jxxli
LeetCodehot100leetcode算法贪心算法javascript
题目给定一个数组prices,它的第i个元素prices[i]表示一支给定股票第i天的价格。你只能选择某一天买入这只股票,并选择在未来的某一个不同的日子卖出该股票。设计一个算法来计算你所能获取的最大利润。返回你可以从这笔交易中获取的最大利润。如果你不能获取任何利润,返回0。示例1:输入:[7,1,5,3,6,4]输出:5解释:在第2天(股票价格=1)的时候买入,在第5天(股票价格=6)的时候卖出,
- 阿里云一句话语音识别
前端:阿里云语音识别应用(一句话语音识别){{isRecording?'停止录音':'开始录音'}}识别结果:{{recognitionResult}}WebSocket状态:{{websocketStatus}}使用的音频格式:{{usedMimeType}}import{ref,onMounted,onUnmounted}from'vue'//状态管理constisRecording=ref(
- 基于Rust编写数独、deepseek调用、Mis系统
KENYCHEN奉孝
Rustrust开发语言后端
Rust是开发人员最流行的语言之一,因为它具有开源、快速、可靠和高性能的特点。在Rust中构建新的API时,重要的是要考虑Web框架对前端和后端开发的优缺点。在本文中,我们将讨论什么是Web框架,并探索Rust生态系统中用于前端和后端开发的各种Web框架,排名不分先后。让我们开始吧。Rust编写Web版本得数独游戏开发环境配置确保安装Rust工具链和Cargo包管理器,推荐使用rustup安装最新
- 【算法系列】买卖股票的最佳时机【JS代码】
DTcode7
算法系列#前端基础入门三大核心之JS算法javascript最佳时机
【算法系列】买卖股票的最佳时机【JS代码】问题描述基本概念和作用说明解决方案暴力解法一次遍历法代码示例总结与讨论在前端开发中,虽然我们主要关注的是构建用户界面和交互逻辑,但掌握一些基本的算法和数据结构知识也是非常有用的。今天,我们就来探讨一个经典的问题:“买卖股票的最佳时机”。这个问题看似与前端开发无关,但实际上,它背后的算法思想对于优化我们的程序和解决问题有着极大的帮助。问题描述假设你有一个数组
- vue文本插值
翻滚吧键盘
vuevue.jsjavascriptecmascript
好的,我们来详细讲解Vue中最基础的数据展示方式:文本插值和在其内部使用的JavaScript表达式。1.文本插值(TextInterpolation)知识点:文本插值是Vue中最基本的数据绑定形式。它使用“Mustache”语法(双大括号{{}})将数据直接渲染到HTML的文本内容中。核心作用:将Vue实例中setup函数返回的数据,动态地显示在页面的指定位置。响应式:当大括号内所依赖的数据发生
- 如何用postman进行自动化测试?
AIZHINAN
postman测试工具自动化测试
使用Postman进行自动化测试的完整指南Postman不仅可以用于手动API测试,还提供了强大的自动化测试功能。以下是详细的使用方法:B站讲的最好的Postman接口自动化测试教程,只需一小时自学入门,学会直接上手项目实战!一、基础自动化测试设置1.编写测试脚本在Postman请求的"Tests"标签页中,你可以用JavaScript编写测试脚本:javascript//检查状态码是否为200p
- Springboot实现后台图片上传
文章目录整体流程概览后端实现细节1.文件上传控制器(`UploadController.java`)2.静态资源服务控制器(`StaticResourceController.java`)演示总结本文将深入探讨一个标准的Web应用后台管理系统中,图片上传功能的完整实现流程。我们将从前端用户交互开始,一直到后端的文件处理、存储和最终的URL返回。整体流程概览图片上传功能的核心流程可以分为以下几个步骤
- vue中cdn方式引入和构建工具创建代码的不同
翻滚吧键盘
vuevue.jsjavascript前端
你观察得非常准确,而且这个问题直击了现代JavaScript开发中两种不同模块化思想的核心。是的,你总结的完全正确。为什么会有const{createApp,ref}=Vue;和import{createApp,ref}from'vue';这两种不同的方式呢?答案在于代码的来源和作用域完全不同。我们用一个比喻来解释。方式一:CDN-公共广播系统你可以把使用CDN的方式,想象成在你的办公室里安装了一
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- 原生html页面弹窗_JavaScript 弹窗
weixin_39598584
原生html页面弹窗
JavaScript弹窗可以在JavaScript中创建三种消息框:警告框、确认框、提示框。警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法window.alert("sometext");window.alert()方法可以不带上window对象,直接使用alert()方法。实例functionmyFunction(){alert("你好,
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- window.location.href的介绍及使用
じòぴé南冸じょうげん
chrome前端
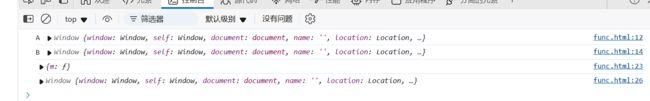
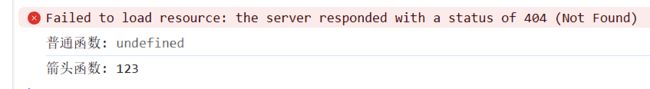
目录介绍:获取当前URL设置新的URLURL的组成部分解析URL参数什么是片段标识符的URL?使用newURL:输出的部分解释:假如我们需要获取路径上的最后一级的路径名:介绍:window.location.href是JavaScript中一个非常常用的属性,它用于获取或设置当前窗口或标签页的URL。这个属性返回的是完整的URL。获取当前URL简单地使用获取当前页面的URL:console.log
- 学习记录:DAY33
2301_79760424
每日学习记录学习
前端学习之旅:Node.js模块与HTTP服务前言----------------------------------------又是许久许久没有更新,在苦哈哈弄完期末,然后花一天时间把计算机网络课设写了之后。现在又即将回到前后端学习的状态。我想现在正处于一个调整期的状态。一个是随着blog的不断堆积,有必要把它们整理成更具有逻辑性的知识片。另一个是我需要了解当前前后端需要学习的路线,这样我可以有
- django form组件
fightingwy
pythondjango
djangoform组件:校验数据:校验数据,是后端的Form类对象通过render先渲染到前端,然后浏览器用户输入数据提交到后端,后端根据类中的字段设置的属性来判断数据是否合法。校验数据的步骤:第一步需要一个form类,其实就是表单类啦,我们不设置就是text:classMyForm(forms.Form):name=forms.CharField(max_length=8,min_length
- 【Python爬虫实战】全面抓取网页资源(图片、JS、CSS等)——超详细教程与源码解析
Python爬虫项目
python爬虫javascript新浪微博开发语言css旅游
前言在互联网时代,网页数据已经成为重要的信息来源。许多时候,我们不仅需要抓取网页中的文字信息,还需要将网页中的各种资源文件(如图片、CSS样式表、JavaScript脚本文件等)一起抓取并保存下来。这种需求广泛应用于网页备份、离线浏览、数据分析等场景。本篇文章将带你从零开始,系统讲解如何使用Python最新技术,一步步实现抓取网页中所有静态资源的完整流程,包括:页面结构分析爬虫基本架构搭建异步爬取
- 发送Email验证码信息注册账号,并存入Redis中(SpringBoot实现发送Email验证信息)
IT莫染
SpringBootDemojavaredis编程语言springboot
项目中使用Java发送Email验证码信息注册账号,并存入Redis中(SpringBoot实现发送Email验证信息)》》》插件、部分依赖需的自行查找:》》》前端页面:$(function(){$("#sendBtn").click(function(){//获取接收短信的邮箱varemail=$.trim($("[name=email]").val());//发送请求$.ajax({"url"
- 基于 WebGL 与 GIS 的智慧垃圾分类三维可视化技术方案
图扑可视化
数字孪生三维可视化垃圾分类智慧环卫
图扑自主研发的HT可视化引擎,基于HTML5的WebGL与Canvas技术构建,形成了完整的2D/3D图形渲染体系。该引擎无需依赖第三方插件,通过纯JavaScript脚本调用API,即可实现跨平台的可视化交互体验,支持PC端、移动端及大屏终端的多屏协同。在三维渲染技术层面,引擎深度集成WebGL底层图形接口,构建了高效的轻量化处理体系。HT还支持3DTiles格式航拍倾斜摄影实景数据、城市建筑群
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- (附源码)node.js+mysql+基于JavaScript网上商城开发设计 毕业设计261620
Wx-Biye_Design
springbootjavamysqlpythonphp
Node.js网上商城的开发摘要随着Internet的使用越来越广泛,在传统的商业模式中,对于日常各类商品,人们习惯于到各种商家店铺购买。然而在快节奏的新时代中,人们不一定能为购买各类商品腾出时间,更不会耐心挑选自己想要的商品。所以设计一个网上商城,既是迎合电子商务的大潮流,也是传统商品销售行业的一个突破口,可以给传统销售行业带来转变和机遇。本系统主要是提供给用户一个购买各类商品的平台,通过价格优
- 24个 JavaScript 循环遍历方法
xixi_666
javascript开发语言ecmascript
一、数组遍历方法1、forEach()forEach方法用于调用数组的每个元素,并将元素传递给回调函数。数组中的每个值都会调用回调函数。其语法如下:array.forEach(function(currentValue,index,arr),thisValue)该方法的第一个参数为回调函数,是必传的,它有三个参数:currentValue:必需。当前元素index:可选。当前元素的索引值。arr:
- JavaScript零基础入门速通(完整)
小黄编程快乐屋
javascripthtml5
JavaScript(简称JS)是现代网页开发中不可或缺的编程语言之一。它为网页增加了动态交互性,是一种前端编程语言,用于处理网页上的各种用户行为,如按钮点击、表单提交、页面加载等。它的强大不仅体现在浏览器端,也可以通过Node.js在服务器端运行。本文将详细介绍JavaScript的基础知识,帮助你从零开始掌握这门语言。1.JavaScript简介JavaScript最早由Netscape公司的
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj