intra-mart实现简易登录页面笔记
一、前言
最近在学习intra-mart框架,在此总结下笔记。
intra-mart是一个前后端不分离的框架,开发时主要用的就是xml、html、js这几个文件;
xml文件当做配置文件,html当做前端页面文件,js当做后端文件(js里能连接数据库);
所以js文件需要注意,因为算后端文件,其中的语法与前端开发的js有些不太相同(日志打印不能用console.log)。
二、代码部分
1.路由文件
WEB-INF/conf/routing-jssp-config/test.xml
其中用到了3个路径,test1是登录首页,test2是登录后的页面,test3只是一个接口,用来实现一个简单的注册功能。
2.登录页面
用到了2个文件:
WEB-INF/jssp/src/test/myTest1.html
Test
login
WEB-INF/jssp/src/test/myTest1.js
function init(request) {
}
这个页面逻辑,主要是点击登录按钮,就执行form表单的action,跳转到test/test2页面;
点击注册按钮,就用ajax请求test/test3接口,把输入的账号和密码存入数据库,并返回相应提示。
3.注册接口
用到了2个文件:
WEB-INF/jssp/src/test/myTest3.html
WEB-INF/jssp/src/test/myTest3.js
load('tenant/authz/ajax/common_api');
var MSG = MessageManager.getMessage;
/**
* @param request
*/
function init(request) {
var data;
var logger = Logger.getLogger();
logger.info(request.userName);
logger.info(request.userPass);
var database = new SharedDatabase("imart_test");
var result;
try{
result = database.execute("insert into user_table (user_name, user_pass) VALUES ('"+request.userName+"', '"+request.userPass+"');");
}catch(e){
logger.info('error', e);
}
logger.info('arguments=[{}]', result);
logger.info('arguments3=[{}]', result.isSuccess()== true );
var ret;
if(result.isSuccess()){
var ret = {"code":250, "msg":"success"};
}else{
var ret = {"code":249, "msg":"error"};
}
outputJSON(ret);
}
虽然只是接口,但是也得写个空的html文件;
js文件里,就会接收入参,存入数据库user_table表里;
最后返回提示信息。
4.登录后页面
用到了2个文件:
WEB-INF/jssp/src/test/myTest2.html
WEB-INF/jssp/src/test/myTest2.js
var data;
var nowUserList;
function init(request) {
var logger = Logger.getLogger();
logger.info(request.userName);
logger.info(request.userPass);
var database = new SharedDatabase("imart_test");
var result = database.execute("select * from user_table where user_name='"+request.userName+"' and user_pass='"+request.userPass+"' ");
logger.info('arguments=[{}]', result);
logger.info('length='+result.data.length);
if(result.data.length > 0){
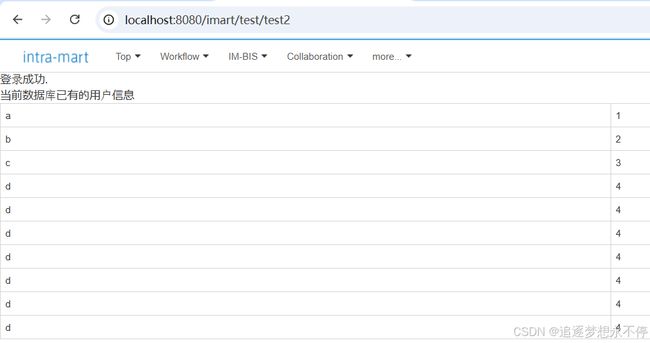
data = "登录成功"
}else{
data = "登录失败"
}
var result2 = database.execute("select * from user_table limit 10 ");
//转换为json字符串
nowUserList = ImJson.toJSONString(result2.data);
//字符串转json对象
//ImJson.parseJSON
//logger.info('result2='+result2.data.length);
//logger.info('result2='+result2.data[0].user_name);
//data = result.data[0].user_name;
}
跳转过来时,都会先执行js文件,其中先查询了下数据库,用户是否存在;然后把用户列表查询出来了,前端用for循环展示下;
html文件中,有判断,如果登录成功,那就初始化下table,展示下用户列表;
如果登录失败,那就只提示登录失败。
三、备注
本文总结了下intra-mart各个页面参数传递方法,接口调用方法,与for循环展示列表方法。
js文件直接当后端使用,比较少见,参数传递也和java不太相同。
前后端未分离,大部分用jquery和框架内置方法。