Qt学习之路_9(Qt中Item Widget初步探索)
Qt界面设计中有model-based的List View,有Item-based的List Widget,关于这2者到底有什么区别,暂时也没弄太明白,这些都是界面设计中的设计模式,从MVC发展而来。以后用到的时候自然会明白的。
一般简单的都是用Item-based的List Widget,Qt中给出了List Widget,Tree Widget,Tabel Widget三种,这里就简单了解一下List Widget和Tree Widget的使用。Tabel Widget的使用应该也类似。
List Widget的使用
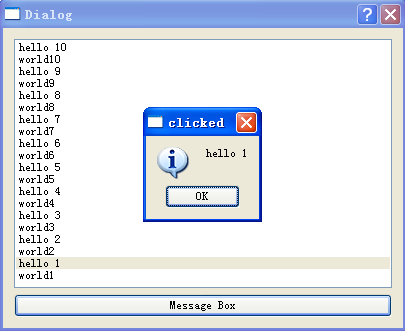
List Widget的使用比较简单,加入数据时直接用addItem()函数。读取数据时采用currentItem->text()方法,本次实验先向List Widget中写入一些内容,然后单击button按钮时,以消息box的形式将选择行的内容显示出来。
实验的效果如下:

实验代码及注释如下:
#include "dialog.h" #include "ui_dialog.h" #include <QtCore> #include <QtGui> Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); //向listWdget中写入数据 for (int i = 10; i > 0; i--) { ui->listWidget->addItem("hello "+QString::number(i)); ui->listWidget->addItem("world"+QString::number(i)); } } Dialog::~Dialog() { delete ui; } void Dialog::on_pushButton_clicked() { //将数据读取出来并以消息box的形式显示出来。 QMessageBox::information(this, "clicked", ui->listWidget->currentItem()->text()); }
Tree Widget的使用
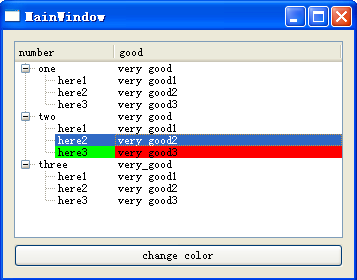
Tree Wdiget中各个item是有层次关系的,也就是要区分父item和子item。这次实验是参考youtube中C++ Qt教程。完成的功能是在窗体的构造函数中新建几个item,包含了父item和子item,选中其中的一个item然后单击后会更改item里面文本的颜色。因此包含了Tree Widget的设置和读取2种简单的操作。
效果如下:

程序代码和注释如下:
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QtGui> #include <QtCore> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); //设置TreeWidget的列数 ui->treeWidget->setColumnCount(2); //给每一列设置标签 ui->treeWidget->setHeaderLabels(QStringList() << "number" << "good"); addroot("one","very good"); addroot("two", "very good"); addroot("three", "very_good"); } MainWindow::~MainWindow() { delete ui; } void MainWindow::addroot(QString name, QString description) { //从TreeWidget中构造出1个QTreeWidgetItem. QTreeWidgetItem *item = new QTreeWidgetItem(ui->treeWidget); //向2列加入内容 item->setText(0, name); item->setText(1, description); //将该条目置顶,好像是置于下一个条目的底部 ui->treeWidget->addTopLevelItem(item); //增加子条目 addchild(item, "here1", "very good1"); addchild(item, "here2", "very good2"); addchild(item, "here3", "very good3"); } void MainWindow::addchild(QTreeWidgetItem *parent, QString name, QString dscription) { //这里QTreeWidgetItem构造函数时是不需要参数的,因为它被建立后就加载到parent上了 QTreeWidgetItem *item = new QTreeWidgetItem(); item->setText(0, name); item->setText(1, dscription); parent->addChild(item); } void MainWindow::on_pushButton_clicked() { //如果是设置改变文字的颜色的话,那么当按钮按下后,需要把item中的条目焦点移开才能看到效果 // ui->treeWidget->currentItem()->setTextColor(0, Qt::green); // ui->treeWidget->currentItem()->setTextColor(1, Qt::red); //改变文本背景的颜色也是一样的效果 ui->treeWidget->currentItem()->setBackgroundColor(0, Qt::green); ui->treeWidget->currentItem()->setBackgroundColor(1, Qt::red); }
总结:Item Widget在实际应用中比较广泛,其中Qt中的使用也很方便,可以将各种Item widget组合起来用。