- 如何使用 OpenCV 打开指定摄像头
在计算机视觉应用中,经常需要从特定的摄像头设备获取视频流。例如,在多摄像头环境中,当使用OpenCV的cv::VideoCapture类打开摄像头时,如果不指定摄像头的ID,可能会随机打开系统中的某个摄像头,或者按照设备连接的顺序打开第一个可用的摄像头。比如: //打开两个摄像头 cv::VideoCapture cap0(0); if (!cap0.isOpened()){ c
- Linux笔记8 web服务器的部署及优化
月熊
笔记linux
用户常用关于web的信息www概念www是worldwideweb的缩写,及万维网,也就是全球信息广播的意思通常说的上网就是使用www来查询用户所需要的信息。www可以结合文字、图形、影像以及声音等多媒体,超链接的方式将信息以Internet传递到世界各处去。当你连接www网站,该网站会提供一些数据,客户端要使用可以解析这些数据的软件来处理,那就是浏览器网址URI:UniformResourceI
- 一文读懂 Android FFmpeg 视频解码过程与实战分析
2401_85667460
androidffmpeg音视频
–本文首先以FFmpeg视频解码为主题,主要介绍了FFmpeg进行解码视频时的主要流程、基本原理;其次,文章还讲述了与FFmpeg视频解码有关的简单应用,包括如何在原有的FFmpeg视频解码的基础上按照一定时间轴顺序播放视频、如何在播放视频时加入seek的逻辑;除此之外,文章重点介绍了解码视频时可能容易遗漏的细节,最后是简单地阐述了下如何封装一个具有基本的视频解码功能的VideoDecoder。前
- STM32 USB键盘实现指南
速易达网络
物联网技术实训课程stm32计算机外设嵌入式硬件
概述在STM32上实现键盘功能可以通过USBHID(人机接口设备)协议来实现,使STM32设备能被计算机识别为标准键盘。以下是完整的实现方案:硬件准备STM32开发板(支持USB,如STM32F103、STM32F4系列)USB接口(MicroUSB或Type-C)按键矩阵或单个按键必要的电阻和连接线软件准备STM32CubeIDESTM32CubeMXUSBHID键盘参考实现实现步骤1.创建Cu
- 设计模式入门:抽象工厂模式
happyJared
UML类图抽象工厂模式代码示例定义苹果类接口,包含一个描述方法/***苹果抽象类*/publicinterfaceIApple{/***具体描述*/voiddescribe();}红苹果,实现了接口苹果和定义的方法/***红苹果*/publicclassRedAppleimplementsIApple{@Overridepublicvoiddescribe(){System.out.println
- 树莓派i2c通信C语言,基于I2C的STM32与树莓派通信
茶话股经
树莓派i2c通信C语言
传统的串口通信会丢失数据,不可靠,故采用I2C(同步串行总线)通信。树莓派上使用python脚本,后期将使用c或java重写,目前没有需求。树莓派作主机(Master),stm32作从机(Slave)。特别需要注意的是,I2C的通信虽然只需要两根线就能通信,但是需要第三根线接地GND(提供判断低电位的能力),否则不能正常识别stm32从机使用ArduinoIDE编程以下是STM32的代码:#inc
- SPI 与API,以及java,spring,dubbo 三者SPI的区别
✅SPI机制详解:Java/Spring/Dubbo/Maven一、什么是SPI(ServiceProviderInterface)SPI=一种扩展机制,框架通过接口+注册,让你实现并插入自己的逻辑。API(ApplicationProgrammingInterface):框架实现,开发者调用(下行)。SPI(ServiceProviderInterface):框架定义接口,开发者实现,框架调用(
- Flutter 响应式状态管理框架GetX
xiangzhihong8
Flutter入门与实战flutterandroidios
一、状态管理框架对比在Flutter的状态管理框架中,主流的状态管理框架有四个:GetX(又称为Get)、BLoC、MobX、Provider。Provider其中,Provider是Flutter社区提供的一种状态管理工具,本质上是对InheritedWidget组件的封装,具有如下一些优点:简化的资源分配与处置懒加载创建新类时减少大量的模板代码支持DevTools更通用的调用Inherited
- Provider 做 状态管理 和 路由管理 及 与其他方案对比
ideal树叶
Flutterflutter
Provider是Flutter官方推荐的状态管理解决方案,它基于InheritedWidget实现,通过依赖注入的方式高效管理应用状态,避免深层嵌套传值问题。以下从原理、核心组件到实践代码全面解析:一、Provider做状态管理1.1核心原理1.基于InheritedWidgetInheritedWidget是Flutter的特殊组件,用于在widget树中自上而下高效传递数据。子组件可通过co
- Linux下SPI设备驱动实验:向SPI驱动框架中加入字符设备驱动框架代码
一.简介前一篇文章编写了SPI设备驱动框架代码,文章如下:Linux下SPI设备驱动实验:SPI设备驱动框架编写-CSDN博客本文继续SPI驱动代码的编写。向SPI驱动框架中加入字符设备驱动框架代码。二.向SPI驱动框架中加入字符设备驱动框架代码1.添加字符设备驱动框架的代码打开ubuntu系统,通过vscode打开18_spi工程。向SPI设备驱动框架中添加字符设备驱动框架的代码。添加如下:(1
- Linux设备驱动SPI总线
ldh-02
linux驱动开发单片机
SPI更全面内容可以查看我的githubSPI驱动的框架与I2C类似,都是分为主机控制器驱动和设备驱动,我们需要实现的是具体设备的驱动,主机控制器的驱动由Linux内核实现,也需要了解部分重要文件linux/drivers/spi/spi.cLinux提供的通用接口封装层驱动linux/drivers/spi/spidev.clinux提供的SPI通用设备驱动程序linux/include/lin
- dubbo的简单示例
yinhaijun
构建过程dubbo服务有服务方provider和消费方consumer,整个项目用tomcat做容器,在创建demo之前请先安装zookeeper项目结构如图image.pngimage.pngimage.png主pom.xml4.0.0com.haijunyindubbodemo-simple-parentpom1.0-SNAPSHOTdubbodemo-simple-providerdubbo
- python 抓取小红书
小五咔咔咔
python开发语言
python相关学习资料:https://edu.51cto.com/video/3832.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/1158.htmlPython抓取小红书数据的科普文章小红书是一个流行的社交电商平台,用户可以分享购物心得、生活点滴等。本文将介绍如何使用Python语言抓取小红书的数据
- View的加载过程
window加载视图的过程activity的启动过程:App1进程startActivity->AMSstartActivity->AMSsocketzyogte孵化app2进程->app2进程触发activityThreadmain函数->handlerThread,looper,context,contentProviders,Application准备好->launcherActivity在
- Windows使用目录链接(Junction)清理C盘空间:通用方法详解
兔子蟹子
学习笔记windows
在Windows系统中,C盘空间不足是常见问题,尤其是系统盘容量较小的设备。通过创建目录链接(Junction),可以将原本位于C盘的大体积文件夹(如应用缓存、用户数据等)迁移到其他分区,同时保持原有路径的访问逻辑不变。本文以IntelliJIDEA缓存目录迁移为例,提供一套通用的解决方案,帮助您安全释放C盘空间。操作步骤详解1.关闭目标应用为避免文件占用导致迁移失败,需先关闭相关应用。例如,关闭
- No module named "Crypto",如何安装Python三方模块Crypto
weixin_30342827
python操作系统
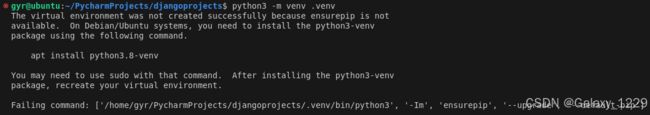
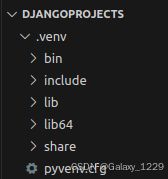
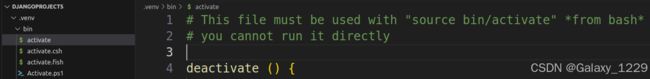
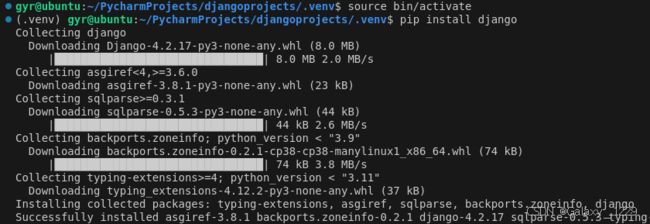
前两天公司公司老总让我研究怎么用企业微信第三方应用进行官网对接,完成URL回调验证问题。具体如何进行Python的Django网站与企业微信第三方应用进行回调验证的博客地址为:https://www.cnblogs.com/ws17345067708/p/10522472.html这里讲讲,如何在win10下,安装一个非常坑爹的加密算法库,名字叫"Crypto"看了好多博客,没有一个管用的,要么就
- Java 重写(Override)与重载(Overload)
啊玄呐
重写(Override)重写是子类对父类的允许访问的方法的实现过程进行重新编写,返回值和形参都不能改变。方法的重写规则:▣参数列表必须完全与被重写方法的相同。▣返回类型与被重写方法的返回类型可以不相同,但是必须是父类返回值的派生类▣访问权限不能比父类中被重写的方法的访问权限更低。例如:如果父类的一个方法被声明为public,那么在子类中重写该方法就不能声明为protected。▣父类的成员方法只能
- JetBrains IntelliJ IDEA插件推荐
Someone_sky
intellij-ideajavaide
在IntelliJIDEA可以安装一些插件,让工作更有效率,好的插件可以满足从新手到资深开发者的各种需求。ApifoxHelper:ApifoxHelper是一个免费的、专为Java和Kotlin开发者设计的高效API调试插件。它能够自动分析项目中的接口,并允许你直接在IDEA中发送请求,无需在IDE和其他工具之间来回切换。这个插件还能自动填充请求参数,解析各种响应体,并记录请求历史,方便你实时编
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- 设计模式-工厂方法模式 Java
模式概述工厂方法模式(FactoryMethodPattern)又称为工厂模式,定义创建对象的接口,但将具体实现延迟到子类,实现对象创建与使用的解耦。简单代码示例//1.抽象产品:日志记录器接口interfaceLogger{voidlog(Stringmessage);}//2.具体产品:文件日志记录器classFileLoggerimplementsLogger{@Overridepublic
- 单身程序员的幻想女友模拟器,面对对象的三大特征
运维帮手大橙子
开发语言javaintellij-idea对象面对对象windows程序人生
你new出来的不仅是一个对象,更是一段陪伴、一份慰藉。你孤独的时候想有人和你说说话。而真正的那个她,也一定会出现,和你肩并肩看代码、看星星。项目结构SweetGirlfriendSimulator/├──src/└──com/└──love/├──Main.java//启动类├──Person.java//抽象人类├──IdealGirlfriend.java//理想女友类(可爱温柔)└──Coo
- django导出excel
网眼查一cc
程序员djangoexcelpython
写标题的第一行forindex,iteminenumerate(Student.get_title_list()):sheet.cell(row=1,column=index+1,value=item)准备写入数据forindex,iteminenumerate(data):遍历每个元素fork,vinenumerate(keys):这里要从第二列开始sheet.cell(row=index+2,
- 简单理解 Python EventLoop 事件循环
Python_P叔
python开发语言数据库
简介在python3中,加入了asyncio模块,来实现协程,其中一个很重要的概念是事件循环,整个异步流程都是事件循环推动的。下面自己实现一个相对简单的EventLoop,了解一下事件循环是如何进行运转的。事件循环下面看一下整个流程的实现过程将以下代码写入spider_event_loop.py文件:#spider_event_loop.pyimporttimeimportosimportsock
- 开发一个 vscode 图片悬停预览插件
weixin_40203158
在前端项目中,往往会使用到图片,可能是直接放在项目中,也可能是使用cdn地址,但它们都需要点击才能查看到图片具体是什么内容,显得繁琐,能否和代码提示一样直接鼠标悬停时就展示呢?目前使用量最多的是ImagePreview这款插件,但我自己在使用时发现并没有在悬停时看到图片,自然想着自己实现一个。简单三步即可实现代码完成后发现异常地简单,指定某个语言增加额外hover内容获取鼠标悬停时当前行是否有图片
- Python Preview 项目教程
PythonPreview项目教程1.项目的目录结构及介绍python-preview/├──images/├──.eslintrc.json├──.gitignore├──.vscodeignore├──CHANGELOG.md├──README.md├──package.json├──tsconfig.json└──webpack.config.jsimages/:存放项目相关的图片文件。.e
- Python Preview 插件使用教程
汤涌双
PythonPreview插件使用教程1.项目介绍PythonPreview是一个适用于VisualStudioCode(VSCode)的扩展插件,旨在为Python代码提供调试预览支持。该插件允许用户在编辑器中直接预览Python代码的执行结果,从而提高开发效率和代码可读性。PythonPreview插件由dongli开发,当前版本为0.0.4。2.项目快速启动安装步骤打开VSCode。进入扩展
- 【前端必备】VSCode实用图片预览插件
Guang_how927
前端vscode编辑器前端插件图像处理
ImagepreviewImagePreview插件功能概述ImagePreview插件通常用于在网页或应用程序中提供图片的预览功能,允许用户快速查看缩略图或放大后的图像,而无需打开单独的页面或下载文件。核心功能缩略图生成自动将上传的大尺寸图片转换为缩略图,便于在列表或画廊中展示。支持自定义缩略图尺寸和质量。鼠标悬停预览当用户将鼠标悬停在缩略图上时,显示放大版的图像。通常支持调整预览窗口的位置和大
- 基于Python+Vue的个性化教学可视化系统设计与实现django
源码哆哆*V+ymhydo
毕设pythonvue.jsdjango
文章目录前言系统实现效果前台用户功能模块后台管理功能模块Python技术介绍Django框架介绍预期达到的目标设计思路详细视频演示技术路线解决的思路性能/安全/负载方面可行性分析论证为什么选择我们
- 泽平 的ScalersTalk第七轮新概念朗读持续力训练Day 256 20211203
郑泽平
练习材料:Lesson50TakenforarideIlovetravelinginthecountry,butIdon'tlikelosingmyway.Iwentonanexcursionrecently,butmytriptookmelongerthanIexpected.'I'mgoingtoWoodfordGreen,'IsaidtotheconductorasIgotonthebus,
- 2021-09-23
潇洒二爷
世界各地的皇家结婚礼服,有的简约大方,有的设计非常复杂——3Simpleandcomplicatedroyalweddingdressesworldwide瑞典王妃索菲娅(PrincessSofia),选择了一件网眼状的婚纱,设计师是瑞典人伊达·约斯特德特(IdaSjöstedt)。8瑞典王妃索菲娅瑞典王子卡尔·菲利普与王妃索菲娅于2015年结婚。瑞典王子卡尔·菲利普与王妃索菲娅文莱(Brunei
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p