DeepSeek 助力 Vue 开发:打造丝滑的通知栏(Notification Bar)
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦
![]()
![]()
目录
- DeepSeek 助力 Vue 开发:打造丝滑的通知栏(Notification Bar)
-
- 前言
- 进入安装好的DeepSeek
- 页面效果
- 指令输入
- think
-
- 根据提供的参数和项目结构,我为您实现 Notification 组件。以下是分步骤的解决方案:
- 代码测试
- 页面效果
- 自己部署 DeepSeek 安装地址
- 相关文章
️✍️️️️⚠️⬇️·正文开始⬇️·✅❓ 0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣*️⃣#️⃣
DeepSeek 助力 Vue 开发:打造丝滑的通知栏(Notification Bar)
前言
2024 年 12 月 26 日:发布 DeepSeek-V3,总参数达 6710 亿,采用创新的 MoE 架构和 FP8 混合精度训练,训练成本仅为 557.6 万美元。官方数据显示,DeepSeek-V3 多项评测成绩超越了 Qwen2.5-72B 和 Llama-3.1-405B 等其他开源模型,甚至可以与 GPT-4o、Claude 3.5-Sonnet 等顶级闭源模型一较高下。这一模型的发布,引起了全球 AI 领域的广泛关注。它以极低的训练成本实现了卓越的性能,证明了 DeepSeek 在技术研发方面的实力,也为大语言模型的发展提供了新的思路和方向。
2025 年 1 月 20 日:发布新一代推理模型 DeepSeek-R1,性能与 OpenAI 的 o1 正式版持平,并开源。DeepSeek-R1 在数学、代码、自然语言推理等任务上表现出色,该模型在后训练阶段大规模使用强化学习 (RL) 技术,在仅有极少标注数据的情况下,极大提升了模型推理能力。这一模型的发布,再次展示了 DeepSeek 在技术上的突破,使其在全球 AI 领域的竞争中占据了重要地位。同时,模型的开源也进一步推动了 AI 社区的发展和创新。
进入安装好的DeepSeek
0基础3步部署自己的DeepSeek安装步骤
打开搭建好的DeepSeek应用。
![]()
进入应用。
![]()
页面效果
指令输入
已经创建好了一个基于Vue3的组合式API的项目(Composition API),并能正常运行起来,请帮我用 Vue3的组合式API(Composition API) 生成一个 通知栏(Notification Bar)的功能组件,所有代码都保存在components/Notification 下的文件夹中。组件的script标签中只有setup属性,使用普通 JavaScript 实现,不使用TypeScript。
功能要有
如下属性:
| 名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| title | 标题 | string | ‘’ |
| message | 通知栏正文内容 | string / VNode/ Function | ‘’ |
| duration | 显示时间, 单位为毫秒。 值为 0 则不会自动关闭 | number | 5000 |
| position | 自定义弹出位置 | enum 可选值为’topRight’, ‘topLeft’, ‘bottomRight’, ‘bottomLeft’ | 5000 |
| closeEndFn | 关闭时的回调函数 | Function | |
| clickEndFn | 点击 Notification 时的回调函数 | Function |
下面是现有目录
vueAndDeepseek/
├── src/ # 源代码目录
│ ├── assets/ # 静态资源
│ │ ├── base.css
│ │ ├── main.css
│ │ └── logo.svg
│ ├── components/ # 组件目录
│ │ ├── HelloWorld.vue
│ │ ├── TheWelcome.vue
│ │ ├── WelcomeItem.vue
│ │ ├── Progress/
│ │ │ └── Progress.vue
│ │ ├── Accordion/
│ │ ├── BackToTop/
│ │ ├── Notification/
│ │ ├── Timeline/
│ │ ├── Tabs/
│ │ └── icons/
│ ├── router/ # 路由配置
│ │ └── index.js
│ ├── stores/ # Pinia 状态管理
│ │ └── counter.js
│ ├── views/ # 页面组件
│ │ ├── ProgressView.vue
│ │ ├── TabsView.vue
│ │ ├── TimelineView.vue
│ │ ├── NotificationView.vue
│ │ ├── BackToTopView.vue
│ │ ├── AccordionView.vue
│ │ └── AboutView.vue
│ ├── App.vue # 根组件
│ └── main.js # 应用入口
├── public/ # 公共资源目录
├── index.html # HTML 模板
├── package.json # 项目配置
├── vite.config.js # Vite 配置
└── node_modules/ # 依赖包目录
think
根据提供的参数和项目结构,我为您实现 Notification 组件。以下是分步骤的解决方案:
- 首先在
components/Notification目录中创建核心组件:
<template>
<div
:class="['notification', positionClass]"
@click="handleClick"
>
<div class="header">
<h3>{{ title }}h3>
<span class="close-btn" @click.stop="close">×span>
div>
<div class="content">
<component :is="messageContent"/>
div>
div>
template>
<script setup>
import { computed, ref, onMounted } from 'vue'
const props = defineProps({
title: { type: String, default: '' },
message: { type: [String, Object, Function], default: '' },
duration: { type: Number, default: 5000 },
position: {
type: String,
default: 'topRight',
validator: (value) => ['topRight', 'topLeft', 'bottomRight', 'bottomLeft'].includes(value)
},
closeEndFn: { type: Function },
clickEndFn: { type: Function }
})
const positionClass = computed(() => `notification-${props.position}`)
const messageContent = computed(() => {
if (typeof props.message === 'function') return props.message()
return props.message
})
const timer = ref(null)
onMounted(() => {
if (props.duration > 0) {
timer.value = setTimeout(close, props.duration)
}
})
const close = () => {
clearTimeout(timer.value)
if (props.closeEndFn) props.closeEndFn()
}
const handleClick = () => {
if (props.clickEndFn) props.clickEndFn()
}
script>
<style scoped>
.notification {
position: fixed;
width: 300px;
padding: 15px;
background: white;
box-shadow: 0 2px 8px rgba(0,0,0,0.1);
border-radius: 4px;
transition: all 0.3s;
}
.notification-topRight {
top: 20px;
right: 20px;
}
.notification-topLeft {
top: 20px;
left: 20px;
}
.notification-bottomRight {
bottom: 20px;
right: 20px;
}
.notification-bottomLeft {
bottom: 20px;
left: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
}
.close-btn {
cursor: pointer;
font-size: 20px;
padding: 0 5px;
}
.content {
word-break: break-word;
}
style>
- 在
views/NotificationView.vue中添加演示示例:
<template>
<div class="notification-demo">
<h1>Notification 示例h1>
<button @click="showTopRight">显示右上通知button>
<button @click="showBottomLeft">显示左下通知button>
<button @click="showCustomMessage">显示复杂内容通知button>
div>
template>
<script setup>
import { h } from 'vue'
import Notification from '@/components/Notification/Notification.vue'
const showTopRight = () => {
createNotification({
title: '成功',
message: '操作已成功完成',
position: 'topRight',
duration: 3000
})
}
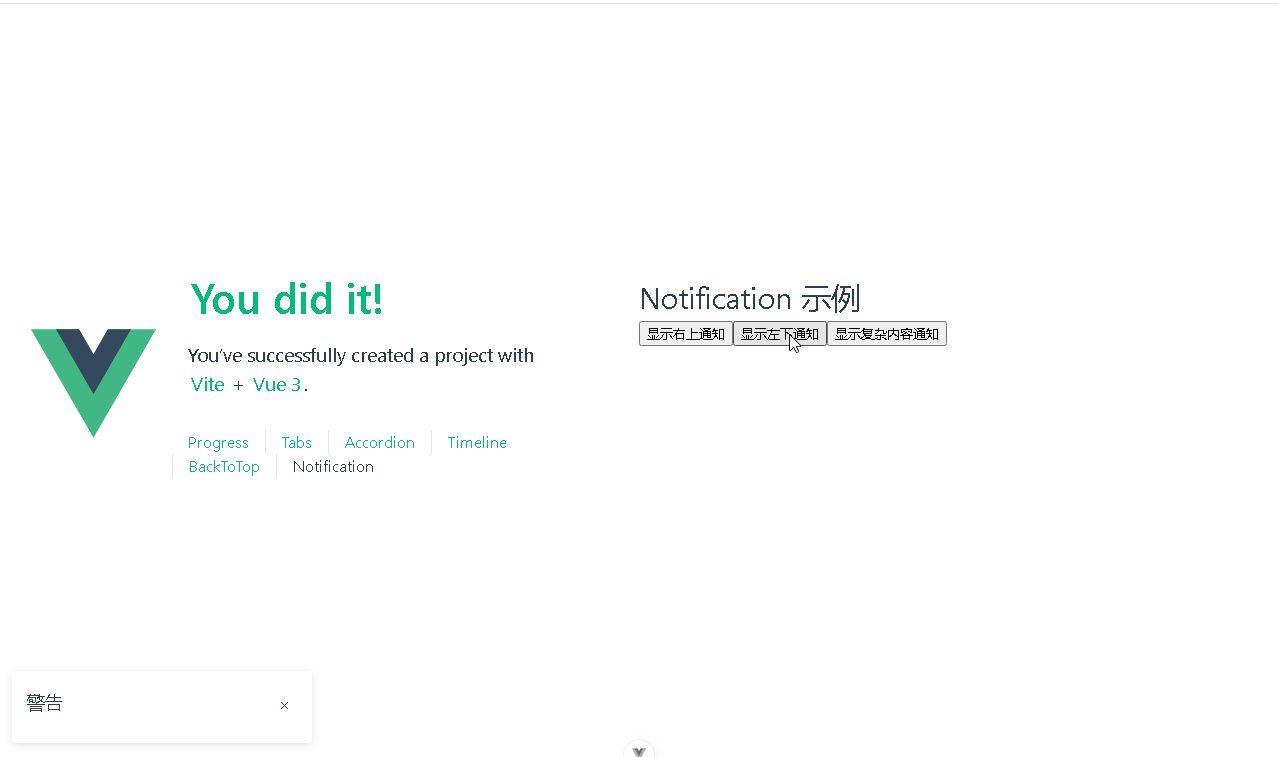
const showBottomLeft = () => {
createNotification({
title: '警告',
message: '系统即将维护',
position: 'bottomLeft',
duration: 0 // 不自动关闭
})
}
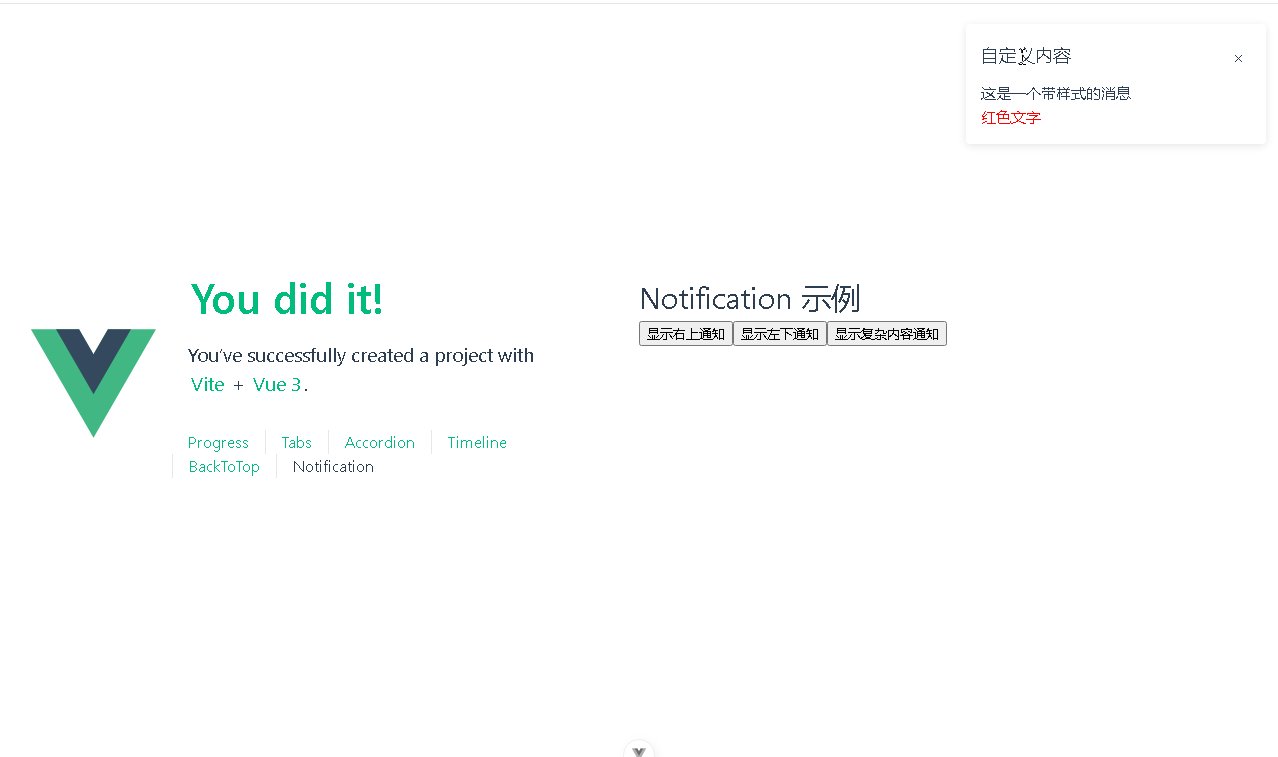
const showCustomMessage = () => {
createNotification({
title: '自定义内容',
message: () => h('div', [
h('p', '这是一个带样式的消息'),
h('p', { style: 'color: red' }, '红色文字')
]),
clickEndFn: () => console.log('通知被点击')
})
}
// 创建通知的通用方法
const createNotification = (options) => {
// 实际应用中应该使用更复杂的挂载逻辑
const container = document.createElement('div')
document.body.appendChild(container)
const { closeEndFn } = options
const extendedOptions = {
...options,
closeEndFn: () => {
closeEndFn?.()
container.remove()
}
}
createApp(Notification, extendedOptions).mount(container)
}
script>
- 需要优化的地方:
- 使用 Teleport 优化挂载位置:
<template>
<Teleport to="body">
<div :class="['notification', positionClass]">
div>
Teleport>
template>
- 添加动画效果(在 CSS 中添加):
.notification-enter-active,
.notification-leave-active {
transition: all 0.3s ease;
}
.notification-enter-from,
.notification-leave-to {
opacity: 0;
transform: translateX(100%);
}
- 参数验证增强:
props: {
duration: {
type: Number,
default: 5000,
validator: (value) => value >= 0
},
// 其他 props...
}
这个实现方案包含以下关键点:
- 支持所有列出的参数配置
- 处理不同内容类型(字符串、VNode、函数)
- 实现不同位置的定位
- 支持永久显示(duration=0)
- 包含点击和关闭回调
- 使用 Composition API 实现
- 包含基本动画效果
注意:实际应用中可能需要使用更健壮的挂载机制(如全局通知队列管理系统),并添加 z-index 管理、多个通知的堆叠排列等功能。
代码测试
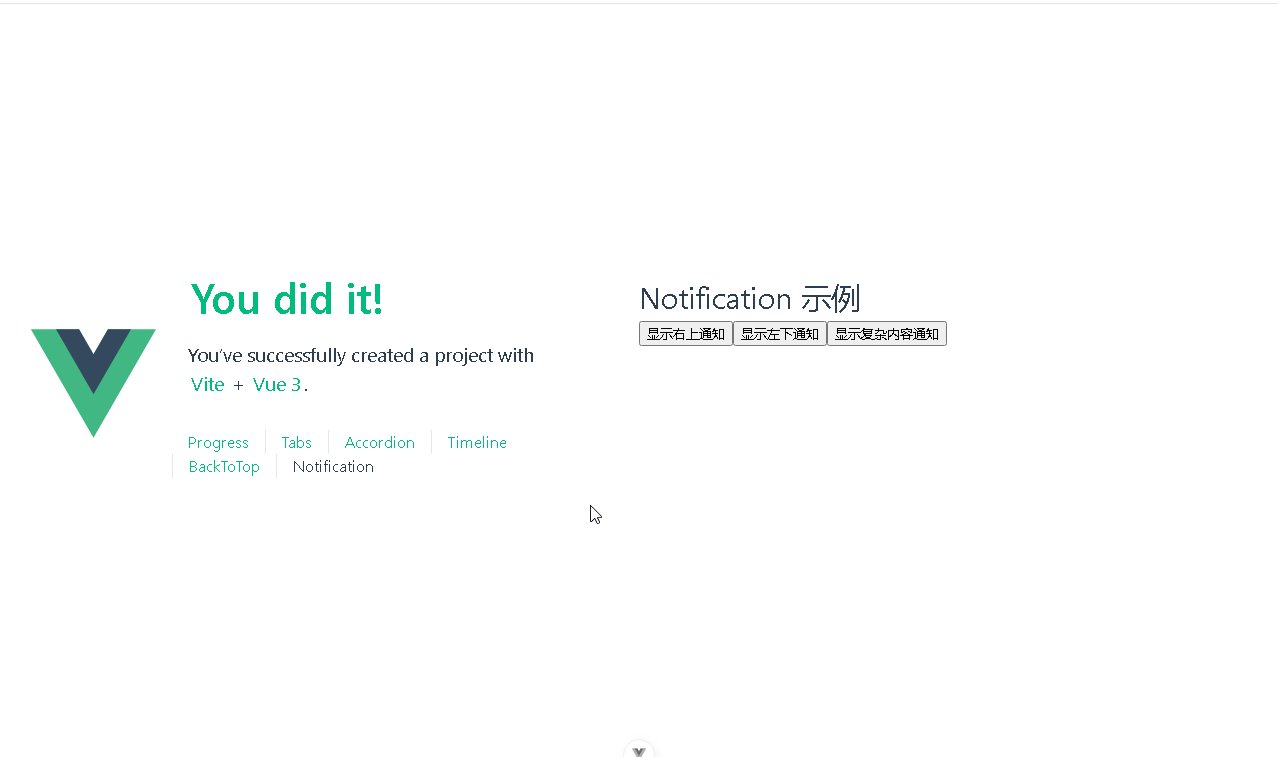
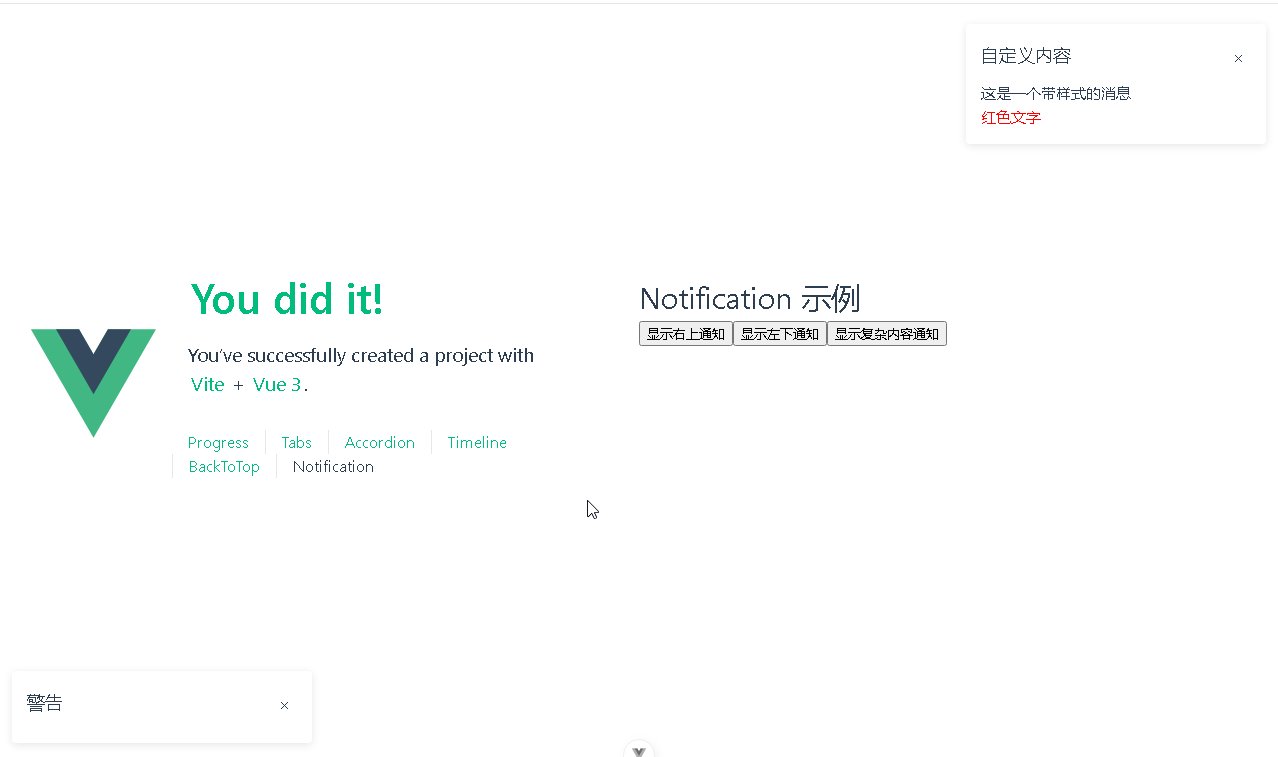
正常运行
页面效果
自己部署 DeepSeek 安装地址
蓝耘元生代智算云平台地址:https://cloud.lanyun.net/#/registerPage?promoterCode=07100c37a0
相关文章
-
0基础3步部署自己的DeepSeek安装步骤
-
DeepSeek 助力 Vue 开发:打造丝滑的步骤条
-
DeepSeek 助力 Vue 开发:打造丝滑的进度条
-
自己部署 DeepSeek 助力 Vue 开发:打造丝滑的标签页(Tabs)
-
自己部署 DeepSeek 助力 Vue 开发:打造丝滑的折叠面板(Accordion)
-
自己部署 DeepSeek 助力 Vue 开发:打造丝滑的时间线(Timeline )
-
DeepSeek 助力 Vue 开发:打造丝滑的返回顶部按钮(Back to Top)
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~,若转载本文,一定注明本文链接。
![]()
更多专栏订阅推荐:
html+css+js 绚丽效果
vue
✈️ Electron
⭐️ js
字符串
✍️ 时间对象(Date())操作