- OKHttp3源码分析——学习笔记
Sincerity_
源码相关Okhttp源码解析读书笔记httpclientcache
文章目录1.HttpClient与HttpUrlConnection的区别2.OKHttp源码分析使用步骤:dispatcher任务调度器,(后面有详细说明)Request请求RealCallAsyncCall3.OKHttp架构分析1.异步请求线程池,Dispather2.连接池清理线程池-ConnectionPool3.缓存整理线程池DisLruCache4.Http2异步事务线程池,http
- OkHttp3源码解析--设计模式,android开发实习面试题
this.cache=builder.cache;}//构造者publicstaticfinalclassBuilder{Cachecache;…//构造cache属性值publicBuildercache(@NullableCachecache){this.cache=cache;returnthis;}//在build方法中真正创建OkHttpClient对象,并传入前面构造的属性值publi
- OkHttp3源码解析--设计模式
2401_84413396
程序员设计模式
}//在创建OkHttpClient的时候OkHttpClientclient=newOkHttpClient.Builder().cache(/创建cache对象/).build();工厂模式====直接看代码:publicinterfaceCallextendsCloneable{Requestrequest();Responseexecute()throwsIOException;voide
- Android OkHttp使用与底层机制详解
你过来啊你
androidokhttp
OkHttp是Square公司开发的一个高效、功能强大的HTTP客户端库,因其简洁的API、灵活的拦截器链、内置连接池、透明GZIP压缩、响应缓存以及对HTTP/2和WebSocket的支持,已成为Android和Java应用开发中事实上的标准网络库。一、OkHttp的核心使用1.基本请求流程//1.创建OkHttpClient实例(通常全局共享一个实例)OkHttpClientclient=ne
- 第二十八:Fiddler抓包-抓取Android7.0以上的Https包(三)-夜神模拟器+Xposed+JustTrustMe
卢卡平头哥
Fiddlerfiddlerhttpsandroid
一.简介1.二次加密:有的APP,在涉及到关键数据通信时,会将正文二次加密后才通过HTTPS发送1.1.抓包抓到的是一堆二进制base642.自带HTTPClient:像支付宝那样的变态,自己带一个基于so的HTTPClient库2.1.对于关键数据,都不走URLConnection和OkHttp,而是走自己的HTTPClient库2.2.甚至一些
- okhttp3对Android5.0以下版本不兼容问题
m0_37735448
Android
okhttp3对Android5.0以下版本不兼容问题问题描述Android5.0以下版本在使用okhttp3发送请求的时候会报如下错误ExceptionLjava/lang/IllegalStateException;thrownwhileinitializingLokhttp3/internal/platform/Platform;原因调查这是因为okhttp3支持的最低Android版本为5
- 网络资源模板--基于Android Studio 实现的天气预报App
编程乐学
Android网络项目模板安卓课设安卓大作业androidstudioandroid天气预报
目录一、环境说明二、项目简介三、项目演示四、部设计详情(部分)注册页面首页五、项目源码一、环境说明二、项目简介该项目是一个基于Android平台的天气预报应用,使用AndroidStudio开发工具和Java编程语言完成。项目采用了SQLite数据库存储用户数据和地区信息,通过OkHttp实现网络请求获取天气数据,并结合Gson解析JSON格式的天气信息。界面方面使用MaterialDesign设
- Android 网络全栈攻略(七)—— 从 OkHttp 拦截器来看 HTTP 协议二
tmacfrank
Android#网络基础网络androidokhttp
上一篇我们介绍了OkHttp的责任链以及第一个内置拦截器——重试与重定向拦截器。本篇我们将剩余四个拦截器的解析做完。1、桥接拦截器BridgeInterceptor作为请求准备和实际发送之间的桥梁,自动处理HTTP请求头等繁琐工作。比如设置请求内容长度,编码,gzip压缩,Cookie等,获取响应后保存Cookie等。它的设计目的是为了解决开发者手动处理HTTP协议细节的麻烦,特别是那些必须做但很
- 展开说说Android之Retrofit详解_使用篇
老梁学Android&HarmonyOS
网络编程androidretrofit网络
Retrofit是由Square公司开发的类型安全HTTP客户端框架,借助动态代理在运行时生成接口实现类,将注解转化为OkHttp请求配置;节省成本通过转换器(Gson/Moshi)自动序列化JSON/XML,内部处理网络请求在主线程返回报文。Retrofit直译是封装、翻版。他就是对okhttp做了进一步封装,方便使用,它底层的所有请求默认走的都是Okhttp。所以使用Retrofit必须依赖o
- 免费实时AI图片编辑工具-多模态大模型:GPT-4o、grok、豆包、BAGEL、MagicQuill、OmniGen2
loong_XL
AIGCaigc
纯自然语言对话实现图像编辑;参考https://zhuanlan.zhihu.com/p/1890036563586577897GPT-4ohttps://chatgpt.com/geminihttps://gemini.google.com/grokhttps://grok.com/?referrer=website
- java实现chatGPT SDK
yusheng_xyb
chatgpt人工智能java
搭建一个ChatGPT-SDK组件工程,专门用于封装对OpenAI接口的使用。由于OpenAI接口本身较多,并有各类配置的设置,所以开发一个共用的SDK组件,更合适我们在各类工程中扩展使用整个流程为:以会话模型为出口,,驱动整个服务的调用链路。并对外提供会话工厂的创建和使用。通过工厂模式,开启一个使用okhttp3封装的OpenAi会话服务,进行流程的调用。同时这里还包括请求拦截的处理,因为我们需
- 真实案例出发,再谈retrofit封装
何小Ai同学
android-基础androidretrofit
原文链接:Anthony的简书博客项目代码:CameloeAnthony/Ant前言在使用了一段时间的Retrofit之后,今天终于在这里讲解到了网络的部分。目前开源的HTTP框架有很多,Volley,AndroidAsyncHttp,以及OkHttp+Retrofit等。而我在自己的使用中选择了Retrofit,这里就从基础到原理,再到实例的方式,讲解我对Retrofit做出的一些封装和使用。来
- OKHttp框架
一个快乐的小测试
自动化测试okhttpandroidjava自动化
一、OKHttp简介初识OKHttpOkHttp是一个处理网络请求的开源项目,是Android端一个较新的轻量级网络框架,支持HTTP/HTTPS协议、请求头设置、响应解析等功能,并且支持异步调用,因此在接口测试中也是一种非常优秀的选择。OkHttp是一个高效的HTTP客户端,其特性包括:支持HTTP/2,并且允许同一个主机地址的所有请求共享同一个socket连接,这样能减少服务器的请求次数通过连
- Feign进行微服务转发的实现
Hellyc
微服务java数据库
1.导包,如果需要开启日志,还需要修改配置文件org.springframework.cloudspring-cloud-starter-openfeignio.github.openfeignfeign-okhttp11.8第一个包是feign的启动类第二个包比较重要:主要就是打开http的池化功能,减少连接的消耗替换默认HTTP客户端Feign默认使用JDK的HttpURLConnection
- Minio使用https自签证书
若疆赤云online
httpsjava网络协议
自签证书参考:window和ubuntu自签证书_windows自签证书-CSDN博客//certFilePath:直接放在resources目录下或者可以自定实现读取逻辑//读取的是.crt证书文件publicstaticOkHttpClientcreateTrustingOkHttpClient(StringcertFilePath)throwsException{//1.加载证书Certif
- Springboot RestTemplate 实现连接池代码实现
&loopy&
springboot后端java
在SpringFramework中,RestTemplate本身并不直接支持连接池(connectionpooling)功能,因为它基于底层的HTTP客户端库(如JDK的HttpURLConnection、ApacheHttpClient、OkHttp等)来发送HTTP请求。如果你需要连接池功能,你可以通过配置使用支持连接池的HTTP客户端库,比如ApacheHttpClient或OkHttp,来
- Android的前后端交互框架搭建(okhhtp+springboot+mysql完整版)
会飞的种花家
笔记移动应用开发springbootjavaandroidmysqlhttp
前言经过打工人的不懈努力,终于敲出了多层封装的安卓前后端分离项目的雏形。前期准备开发环境:(1)jdk1.8(2)Androidstdio4.1(包含自带的Gradle)(3)IntelliJIDEA2020.2.3x64(包含配置好的的Maven)项目框架及依赖安卓用了OKHttp后端用了springboot+mybatis-plus安卓前端的gradle依赖dependencies{imple
- Spring RestTemplate + MultiValueMap vs OkHttp 多值参数的处理
weixin_43833540
springokhttpjava
SpringRestTemplatevsOkHttp:多值参数处理一、MultiValueMap与FormBody的差异特性RestTemplate+MultiValueMapOkHttp+FormBody多值参数支持✅原生支持(add("key","value")自动追加)❌需显式多次调用add("key","value")参数位置控制Body或URL(开发者需主动区分)Body参数强制在请求体
- Android OkHttp 框架超时设置详解
粤M温同学
Androidandroidokhttp
OkHttp提供了四种不同的超时设置,每种针对网络请求的不同阶段:1.callTimeout(调用超时)作用:控制整个调用从开始到结束的总时间,包括所有重定向和重试默认值:0(不超时)场景:当你希望限制整个请求的完成时间,无论中间经过多少次重定向或重试设置方法:OkHttpClientclient=newOkHttpClient.Builder().callTimeout(30,TimeUnit.
- 【Android】Glide基本用法及With方法源码解析
去看全世界的云
Androidglideandroidjava
文章目录引入优点使用步骤导入依赖权限使用其他用法占位符错误图片后备回调符圆角过渡动画大小调整gif缩略图使用RequestOptions缓存机制设置缓存策略清理缓存使用集成库OkHttpVolleywith源码解析getRetrieverGlide.getinitializeGlidegetRequestManagerRetrieverRequestManagerRetriever#get引入Gl
- okhttpclient需要注意
lanicc
java
我司使用okhttpclient调用大模型服务,流量发现响应很慢,结合日志分析,发现是请求发生了阻塞,经过排查发现了问题。okhttpclient使用很简单,一般都是这样使用的privatefinalOkHttpClientclient=newOkHttpClient.Builder().connectTimeout(30,TimeUnit.SECONDS).readTimeout(30,Time
- OkHttpClient 设置代理
小刀拉屁股让你开开眼
javaokhttp
需要访问海外api,疯狂报错Causedby:java.net.UnknownHostException:请求的名称有效,但是找不到请求的类型的数据。本地开了魔法,端口号是7980OkHttpClient设置代理Proxyproxy=newProxy(Proxy.Type.HTTP,newInetSocketAddress("127.0.0.1",7890));finalOkHttpClient.
- OkHttp3如何使用?
十八岁讨厌Java
Java开发系列java开发语言
OkHttp3是程序员常用的网络请求框架,本篇文档将向大家简单介绍OkHttp3的使用,帮助大家迅速上手。第一步.创建okHttpClient实例OkHttpClient中有个Builder的内部类,可以根据需求通过Builder()来构造OkHttpClientOkHttpClientclient=newOkHttpClient.Builder() .connectTi
- 【安卓】WebView的用法与HTTP访问网络
姜君竹
安卓网络androidhttp学习开发语言
文章目录WebView的用法使用http访问网络使用HttpURLConnection使用OkHttp前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。WebView的用法 新建一个WebViewTest项目,然后修改activity_main.xml中的代码。在布局中添加webView控件,用来显示网页。 然后修改MainActivity中的代
- Android 中使用 OkHttp 创建多个 Client
消失的旧时光-1943
网络androidokhttp
在Android开发中,有时我们需要创建多个OkHttpClient实例来满足不同的网络请求需求。以下是创建和管理多个OkHttpClient的方法:基本创建方式//创建默认的OkHttpClientvaldefaultClient=OkHttpClient()//创建带有自定义配置的ClientvalcustomClient=OkHttpClient.Builder().connectTimeo
- Android 使用sse实现长连接的效果
kyoyas
android
importokhttp3.OkHttpClientimportokhttp3.Requestimportokhttp3.internal.sse.RealEventSourceimportokhttp3.sse.EventSourceListenerimportjava.util.concurrent.TimeUnitclassSseManager{privatevarhttpClient:Ok
- HttpUtil请求工具类(基于OkHttp)
javahttp
在系统编写的时候,常常会与外围系统的接口进行对接,或者调用一些子系统的接口,那么此时会涉及到http请求。在以往,我没有采用统一的方式编写这类程序,会使用hutool、RestTemplate,所以,在此,我想给自己编写一套统一的请求方式,以便学习。采用框架:OkHttp3,原因是了解到此框架性能良好,安全性好。需求:普通的get、post请求异步的post请求OkHttp基础概念一、OkHttp
- Android OkHttp控制链:深入理解网络请求的流程管理
追随远方
Android开发androidokhttp网络
OkHttp作为Android和Java平台上广泛使用的HTTP客户端,其核心设计之一就是"控制链"(Chain)机制。本文将深入探讨OkHttp控制链的工作原理、实现细节以及如何利用这一机制进行高级定制。一、什么是OkHttp控制链OkHttp控制链是一种责任链模式的实现,它将HTTP请求的处理过程分解为多个有序的步骤,每个步骤由一个"拦截器"(Interceptor)负责。当发起一个网络请求时
- 深入解析OkHttp与Retrofit:Android网络请求的黄金组合
前言在移动应用开发中,网络请求是连接客户端与服务器的关键桥梁。对于Android开发者而言,OkHttp和Retrofit这对组合已经成为处理网络请求的事实标准。本文将全面剖析这两个框架的设计理念、核心功能、协同关系以及最佳实践,帮助开发者构建高效、可靠的网络通信层。一、OkHttp:强大的HTTP引擎1.1核心定位与优势OkHttp是由Square公司开发的一个高效的HTTP客户端,其主要优势包
- 漏洞分析 | kkFileView远程代码执行漏洞
网宿安全演武实验室
安全网络web安全安全威胁分析
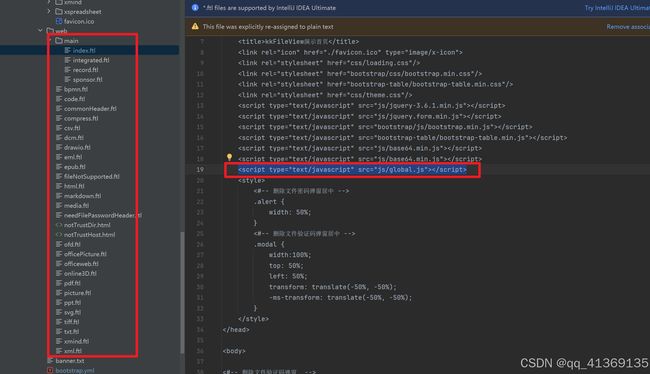
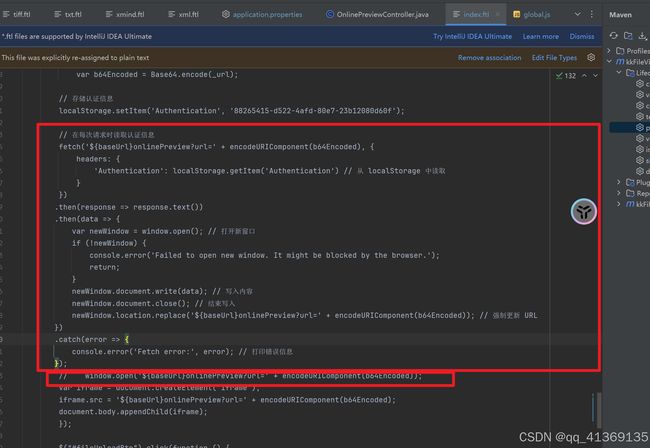
漏洞概述kkFileView为文件文档在线预览解决方案,该项目使用流行的springboot搭建,易上手和部署,基本支持主流办公文档的在线预览。近期,网宿安全演武实验室监测到kkFileView存在远程代码执行漏洞(网宿评分:危急,CVSS3.1评分:9.8):远程攻击者无需身份认证,即可利用该漏洞覆盖任意⽂件,再调用被覆盖的文件实现远程代码执行。目前该漏洞POC状态及EXP状态已在互联网公开,建
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》