_05JavaScript
第五次网课
1.JavaScript的书写位置
- 内部JS
- 外部JS (最多)
- 内联(行内)(以后vue框架会用这种模式)
2.JavaScript的注释与结束符
单行注释
符号://
ctrl+/
多行注释
符号:/* */
shift+alt+a
结束符
用;表示结束
可写可不写,要么全都写,要么全不写
vue.js不加分号
3.JavaScript的输入输出语法
输出中文一定加引号
1.向body输入内容
当加了标签后就会有相应的html元素效果
2.页面弹出警告对话框
// 2.弹窗
alert('内容')
3.控制台输出语法,程序员调试使用
console.log('控制台打印')
4.输入
prompt('请输入你的年龄:')
5.字面量(了解)
4.变量
变量仅仅是一个用于储存数值的容器
1.变量的基本使用
由两部分构成:声明关键字,变量名(标识)
let:即关键字(允许,许可,让,要),是系统提供的专门用来声明(定义)变量的词语
变量名()中不要加‘’
// 3.直接变量的初始化
let age = 18
// 小案例
let num = 20
let uname = '张三'
console.log(num)
console.log(uname)
2.更新变量
// 3.直接变量的初始化
let age = 18
age = 19
console.log(age)
// 小案例
let num = 20
let uname = '张三'
console.log(num)
console.log(uname)
// 声明多个变量
let age = 18
let uname = '迪丽热巴'
console.log(age, uname)
// 小案例
// 1.用户输入
// 2.内部处理保存数据
let uname = prompt('请输入姓名')
// 3.打印输出
document.write(uname)
3.变量的本质
程序在内存中申请的一块用来存放数据的小空间
4.变量命名规则与规范
规则:必须遵守,不遵守就报错
- 不能用关键字 eg:let var if for
- 只能用下划线,字母,数字,$组成,且数字不能写在开头
- 字母严格区分大小写,AGE和age和Age 都是不同的
规范:建议,不遵守不报错,但不符合行内通识
- 起名要有意义
- 遵循小驼峰命名法:eg:userName(第一个开头是小写,后面的开头都是大写)
5.变量拓展_数组(用[ ]字面量)
// 1.声明数组-有序
let arr = ['刘德华','张学友','黎明','蔡徐坤','郭富城']
// 2.使用数组 数组名[索引号] 从0开始
console.log(arr[0])
// 数组长度 = 索引号+1
console.log(arr.length)
// 小案例
let arr = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
console.log(arr[6])
5.常量
1.常量的了解
- 常量 不允许更改值
- 常量声明的时候必须赋值
// 常量 不允许更改值
const PI = 3.14
console.log(PI)
// 2.常量声明的时候必须赋值
// 不可以:const PI
2.数据类型
分为两大类:
基本数据类型:
number:数字型
string:字符串型
null:空类型
boolean:布尔型
undefined:未定义型
引用数据类型:
object:对象
算数优先级:先乘除,取余,有小括号先算小括号里面的
取余运算符开发中的应用场景:判断某个数字是否能被整除,eg:闰年
运算符面积小案例
// 1.第一种写法
const PI = 3.14
let r = prompt('请输入半径')
document.write(PI*r*r)
// 2.第二种写法
let r = prompt('请输入圆的半径')
let re = 3.14*r*r
document.write(re)
特别的计算错误时会出现:NAN
且他是粘性的:任何对NAN的操作都会返回NAN
3.字符串类型
被单引号(‘’)或双引号(”“)或反引号(`)包裹的都叫字符串类型
变量不能加‘’,否则就会变成字符串
eg:
let str = 'pink'
document.write(str) //效果是pink
document.write('str') //效果是str
单双引号可以相互嵌套,但是不能自己嵌套自己
\是转义符,即一看到这个符号,后面的符号就被正常的打印出来,不再有代表意义
重要:
字符串拼接:用+
eg:let age = 23
document.write(‘我今年’ + age + ‘岁了’)
4.模板字符串(很重要)
语法:
1.反引号` `
2.内容拼接变量时用${ }包住变量
eg:
let age = 23
document.write(`我今年${age}'岁了`)
页面输出用户信息案例
5.布尔型
只有两个值:要么对(true),要么错(false)
true,false是布尔型字面量
6.未定义型
弱数据类型 ,声明一个变量未赋值就是undefined
**开发场景:**如果检测变量是undefined就说明没有值传过来
let num
console.log(num)
7.空类型
**开发场景:**如果一个变量里确定存放的对象是对象,如果还没准备好对象,就放一个null
let obj = null
console.log(log)
null和undefined的区别
undefined:表示没有赋值
null:表示赋值了,但是内容为空
8.检测数据类型
9.隐式转换和显式转换
坑:使用表单和prompt获取过来的数据默认是字符串型的,对此不能进行加法运算
隐式转换:
console.log('pink' + 1) //pink1
console.log(2 + '2') //22 转换为字符串(加号)
console.log(2 - '2') //0 隐式转换为数字型(减号,乘号,除号)
console.log(+ '123') //123 转换为数字型(加号)
let num = +prompt('输入年薪') //字符串转换为数字型
显式转换:
let str = '123'
let num = Number(prompt('输入年薪'))
console.log(Number(str))
console.log(parseInt('12px')) //12
console.log(parseInt('12.34px')) //12
console.log(parseInt('12.89px')) //12
console.log(parseInt('abc12px')) //NaN
// 小数
console.log(parseFloat('12px')) //12
console.log(parseFloat('12.34px')) //12.34
console.log(parseFloat('12.98px')) //12.98
console.log(parseFloat('abc12px')) //NAN
两个数的和案例
let num1 = +prompt('请输入第一个数')
let num2 = +prompt('请输入第二个数')
alert('两个数相加的和是:${um1 + num2}')
9.综合案例
Document
订单确认
6.运算符
1.赋值运算符
赋值运算符:对变量进行赋值
运算符:
+=,-=,%=,*=,/=
let num = 1
num += 1
console.log(num)
2.自增运算符(与C语言同理)
i++,i–(后置更常用)
++i,–i
3.比较运算符
比较运算符有隐式转换,把’2’转换为2,双等号,只判断值
console.log(2 ==‘2’)//true
=== 全等,判断值和数据类型,得都一样才行 ,以后判断是否相等请用===
console.log(2===‘2’)//false
- 字符串比较,是比较其对应的ASCII码:从左往右依次比较,第一位一样再比较第二位,了解即可
- NAN不等于任何值包括它本身
- 尽量不要比较小数,因为精度有问题
- 不同类型之间的比较会发生隐式转换,会把其都转为数字型在比较
- 开发中更喜欢===
或者!==
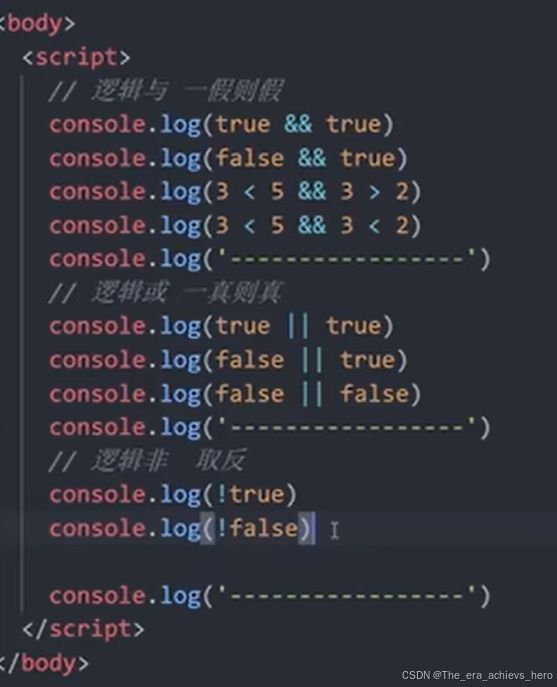
4.逻辑运算符

使用场景:用来解决多重条件判断
eg: num>5 && num<10
符号,名称,日常读法,口诀
&&,逻辑与,并且,一假则假
||,逻辑或,或者,一真则真
!,逻辑非,取反,真变假假变真
小案例
运算符优先级
7.if语句
1.表达式和语句
表达式:是可以被求值的代码,js引擎会将其计算出一个结果
语句:是一段可以执行的代码
区别:
表达式:因为表达式可以被求值,所以可以写在赋值语句的右侧
num = 3 + 4
语句:而语句不一定有值,所以比如alert()和break等语句就不能被用于赋值
2.分支语句
三大流程控制语句:顺序,分支,循环结构
分支语句:if分支,双分支if语法,多分支语句
if分支
if分支:
除了0,所有的数字都为真,
除了空字符串(’ '),所有的字符串都为真
()内会被隐式转换
if (2) {
console.log('执行语句')
} //true
小案例
双分支if语法必须三等
let uname = prompt('请输入用户名:')
let password = prompt('请输入密码:')
if (uname === 'pink' && password === '123456' ) {
alert('正确')
}
else {
alert('错误')
}
闰年案例
let year = +prompt('请输入年份:')
if (year % 4 ===0 && year % 100 !==0 || year % 400 === 0 ) {
alert('是闰年')
}
else {
alert('是平年')
}
多分支语句
成绩案例:
