【HarmonyOS之旅】基于ArkTS开发(三) -> 兼容JS的类Web开发(四) -> 常见组件(二) -> tabs
目录
1 -> 创建Tabs
2 -> 设置Tabs方向
3 -> 设置样式
4 -> 显示页签索引
5 -> 场景示例
1 -> 创建Tabs
在pages/index目录下的hml文件中创建一个Tabs组件。
item1
item2
content1
content2
/* test.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
.tabContent{
width: 100%;
height: 100%;
}
.text{
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}2 -> 设置Tabs方向
Tabs默认展示索引为index的标签及内容。通过设置vertical属性使组件纵向展示。
item1
item2
设置mode属性使tab-bar的子组件均分,设置scrollable属性使tab-content不可进行左右滑动切换内容。
item1
item2
3 -> 设置样式
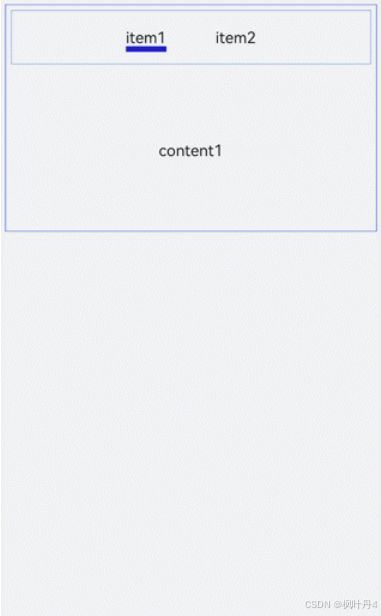
设置Tabs背景色及边框和tab-content布局。
item1
item2
content1
content2
/* test.css */
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color:#F1F3F5;
}
.tabs{
margin-top: 20px;
border: 1px solid #2262ef;
width: 99%;
padding: 10px;
}
.tabBar{
width: 100%;
border: 1px solid #78abec;
}
.tabContent{
width: 100%;
margin-top: 10px;
height: 300px;
color: blue;
justify-content: center;
align-items: center;
}4 -> 显示页签索引
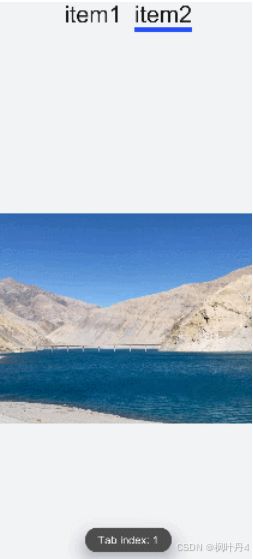
可以为Tabs添加change事件,实现页签切换后显示当前页签索引的功能。
item1
item2
/* index.js */
import prompt from '@system.prompt';
export default {
tabChange(e){
prompt.showToast({
message: "Tab index: " + e.index
})
}
}说明
tabs子组件仅支持一个
5 -> 场景示例
在本场景中,可以点击标签切换内容,选中后标签文字颜色变红,并显示下划线。
用tabs、tab-bar和tab-content实现点击切换功能,再定义数组,设置属性。使用change事件改变数组内的属性值实现变色及下划线的显示。
{{$item.title}}
/* test.css */
.container{
width: 100%;
height: 100%;
background-color:#F1F3F5;
}
.tab_bar {
width: 100%;
height: 150px;
}
.tab_item {
height: 30%;
flex-direction: column;
align-items: center;
}
.tab_item text {
font-size: 32px;
}
.item-container {
justify-content: center;
flex-direction: column;
}
.underline-show {
height: 2px;
width: 160px;
background-color: #FF4500;
margin-top: 7.5px;
}
.underline-hide {
height: 2px;
margin-top: 7.5px;
width: 160px;
}/* index.js */
import prompt from '@system.prompt';
export default {
data() {
return {
datas: {
color_normal: '#878787',
color_active: '#ff4500',
show: true,
list: [{
i: 0,
color: '#ff4500',
show: true,
title: 'List1'
}, {
i: 1,
color: '#878787',
show: false,
title: 'List2'
}, {
i: 2,
color: '#878787',
show: false,
title: 'List3'
}]
}
}
},
changeTabactive (e) {
for (let i = 0; i < this.datas.list.length; i++) {
let element = this.datas.list[i];
element.show = false;
element.color = this.datas.color_normal;
if (i === e.index) {
element.show = true;
element.color = this.datas.color_active;
}
}
}
}感谢各位大佬支持!!!
互三啦!!!